Chrome 和 Firefox 中 developer 模式使用技巧 tips
Chrome 和 Firefox 中 developer 模式使用技巧 tips
本文以Chrome为主,以Firefox为辅,大致相同不在详细描述,特殊地方单独提示tips
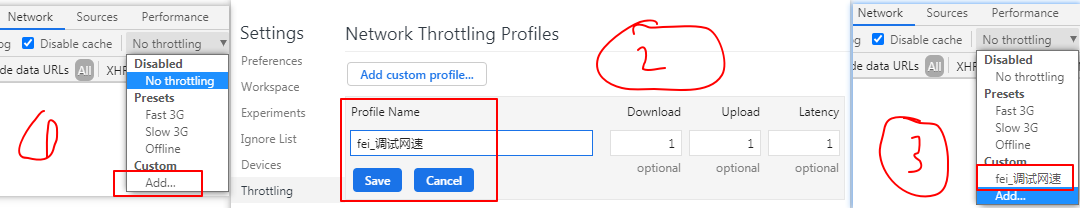
01)配置网速
Chrome中 F12—>选择Network—>有红色圆点的最右侧

02)查看伪类样式
查看伪类:active,:hover,:focus样式

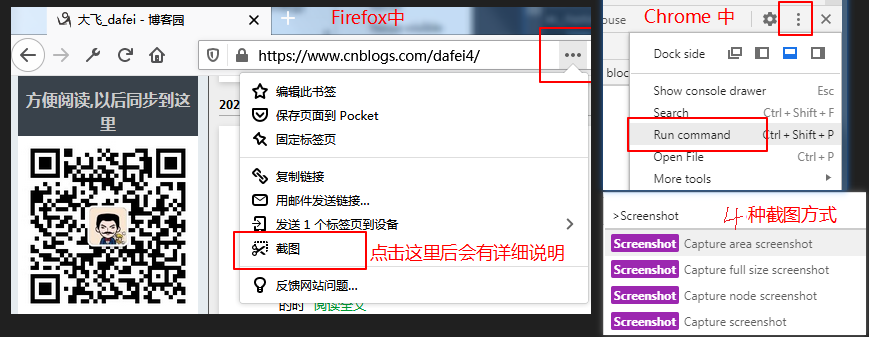
03)截图
chrome 和 Firefox中截图 screenshots firefox,Firefox中直接右键也可以截图

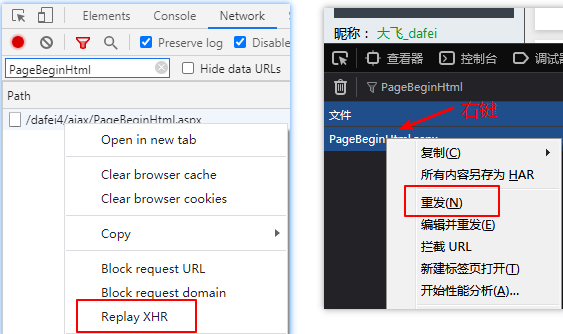
04)重新发起网络请求

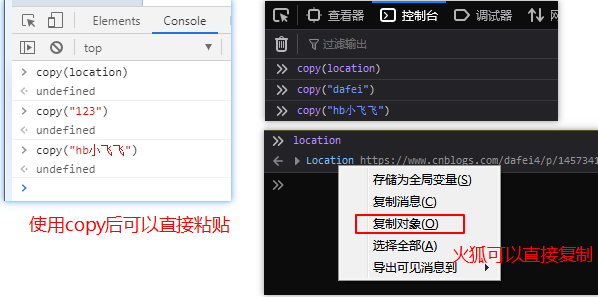
05)复制变量
复制JavaScript变量到其他地方

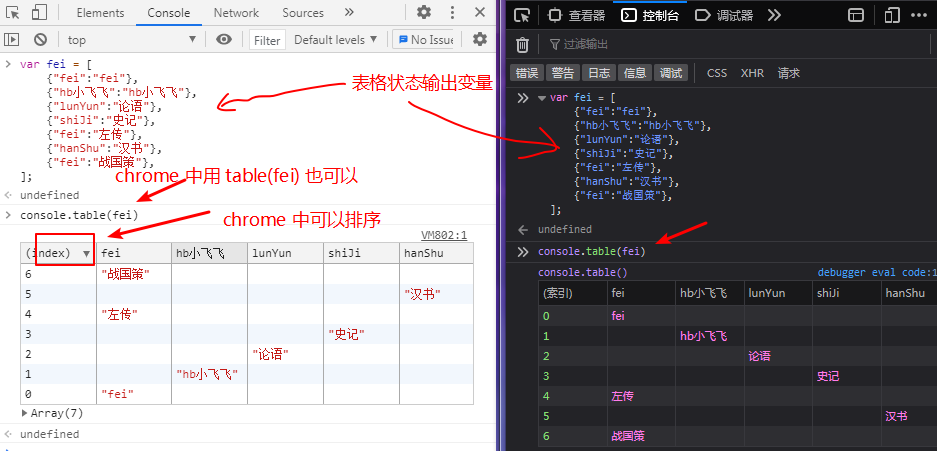
06)表格展示变量
使用console.table(xxx),在Chrome中可以直接使用table(xxx),并且结果可以排序

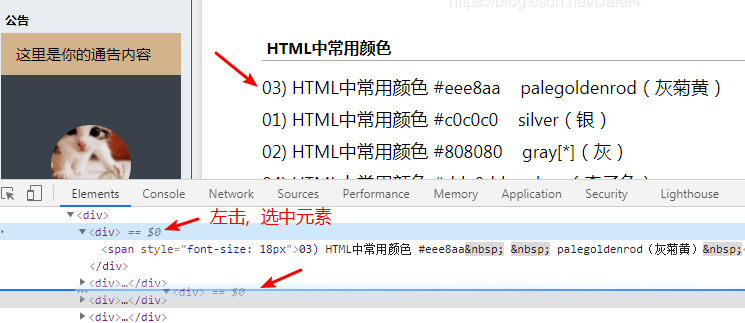
07)拽DOM元素
在控制台Elements中,选中某个元素可以自由拖拽

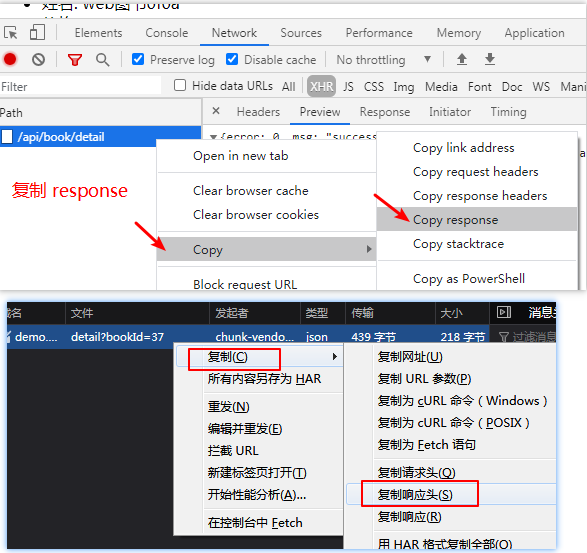
08)复制响应response信息
复制响应结果response数据

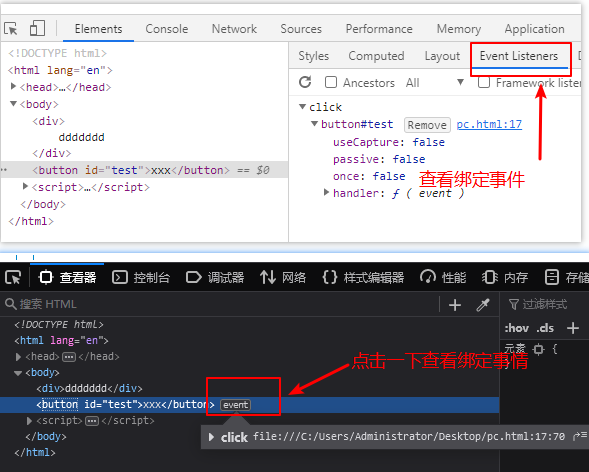
09)查看绑定事件

10)应用页面DOM
Chrome 和 Firefox中显示不一样
$("#id") 回车可以显示dom结构,并且可以修改
其他



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!