Vue 中样式穿透 /deep/
Vue 中样式穿透 /deep/
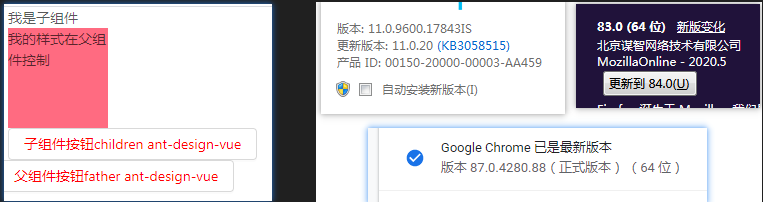
样式穿透使用2中场景 [ IE11可以使用,火狐83可以使用,chrome87可以使用]
01) 父组件样式影响到子组件
02) 组件内css影响到引入第三方样式 [ 以引入 Ant-Design-Vue 为例]
父组件demo:
<template> <div id="study01"> <div> <loginCloseBtn style="margin-left: 10px;"></loginCloseBtn> </div> <a-button> 父组件按钮father ant-design-vue</a-button> </div> </template> <script> /* 这是ant-design-vue */ import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' //这是ant-design-vue import 'ant-design-vue/dist/antd.css' Vue.use(Antd); /* 这是ant-design-vue */ //喜欢组件 import loginCloseBtn from '../../components/close-btn.vue' export default { name: "study01", components: { loginCloseBtn }, } </script> <style lang="scss" scoped> /deep/.ant-btn{ /* 影响第三方引入的css */ color: red; } /deep/#children_css { /* 影响子组件样式 */ width: 100px; height: 100px; background-color: #ff6b81; } </style>
字组件demo
<template> <div> <div>我是子组件</div> <div id="children_css">我的样式在父组件控制</div> <a-button> 子组件按钮children ant-design-vue</a-button> </div> </template>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!