React 杂记-01
React 杂记-01
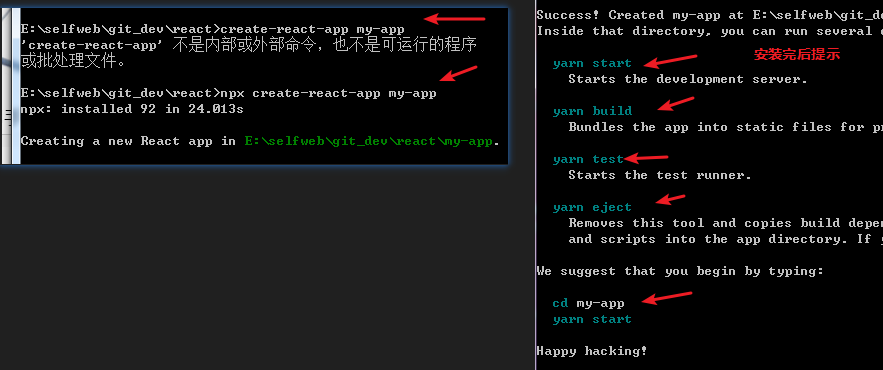
01) React 脚手架安装
create-react-app my-app 出现不是内部命令,可以使用 npx create-react-app my-app 代替

02) style 和 class 书写方式
<div style={{ color: 'red' }}>我是红色</div> <div className="classFei class_foo class_bar">我是class属性</div>
其他: React 命令
###React 脚手架安装 npm root -g #查看全局下载目录 cnpm install -g create-react-app create-react-app my-app #出现不是内部命令,可以使用 npx create-react-app my-app 代替 cd my-app npm start #安装完后会有提示启动命令 yarn start ##路由 npm install react-router-dom npm install --save react-router-config ##API npm install axios npm install qs ###样式 npm install sass-loader@^8.0.0 npm install node-sass@^4.13.0 #npm install element-ui@^2.13.0 npm install element-react --save npm install element-theme-default --save npm install react-hot-loader@next npm install antd --save
其他: 一个简单的demo
React + antd 需要的包
"dependencies": { "@craco/craco": "^5.6.4", "@testing-library/jest-dom": "^5.9.0", "@testing-library/react": "^11.0.0", "@testing-library/user-event": "^11.1.0", "antd": "^4.5.2", "axios": "^0.19.0", "craco-less": "^1.17.0", "qs": "^6.9.1", "react": "^16.13.1", "react-dom": "^16.13.1", "react-router-config": "^5.1.1", "react-router-dom": "^5.2.0", "react-scripts": "3.4.3" },
React Developer Tools 谷歌插件下载地址 (下载后的crx修改扩展名为rar即可使用)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号