ant-design-vue 之form表单使用
ant-design-vue 之form表单使用
主要代码: v-decorator, setFieldsValue, getFieldsValue, resetFields, validateFields
this.form.setFieldsValue({"username":['username_ddddd'],"nickname":['nickname_ddddd']}); //设置值 this.form.setFieldsValue({"username": 'username_ddddd', "nickname": 'nickname_ddddd'}); //设置值 this.form.getFieldsValue();// 获取所有值 this.form.getFieldsValue(['username','nickname']); // 获取某一个值 this.form.resetFields(); // 重置表单值 this.form.validateFields((err,fieldsValue) => { // 校验所有的值 if (!err) { console.log(fieldsValue); //获取数据 {nickname: "实际值", username: "实际值"} }else { console.log(err); } }); this.form.validateFields(['nickname'],(err,fieldsValue)=>{ // 校验某个值 if (!err) { console.log(fieldsValue); //获取数据 {nickname: "实际值"} }else { console.log(err); } });
demo 练习
<template> <div> <a-form :form="form"> <a-form-item label="Name"> <a-input placeholder="Please input your name" v-decorator="username" /> </a-form-item> <a-form-item label="Nickname"> <a-input placeholder="Please input your nickname" v-decorator="['nickname',{ rules: [{ required: true, message: 'Please input your nickname' }] },]"/> </a-form-item> <button @click="fei_form">form功能测试</button> </a-form> </div> </template> <script> /* 这是ant-design-vue */ import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' //这是ant-design-vue import 'ant-design-vue/dist/antd.css' Vue.use(Antd); /* 这是ant-design-vue */ export default { data() { return { form: this.$form.createForm(this, { name: 'form_rule' }), // 定义form username: ['username', {rules: [{required: true, message: 'Please input your username'}]}] } }, methods: { fei_form() { this.form.setFieldsValue({"username":['username_ddddd'],"nickname":['nickname_ddddd']}); //设置值 this.form.getFieldsValue();// 获取所有值 this.form.getFieldsValue(['username','nickname']); // 获取某一个值 this.form.resetFields(); // 重置表单值 this.form.validateFields((err,fieldsValue) => { // 校验所有的值 if (!err) { console.log(fieldsValue); //获取数据 {nickname: "实际值", username: "实际值"} }else { console.log(err); } }); this.form.validateFields(['nickname'],(err,fieldsValue)=>{ // 校验某个值 if (!err) { console.log(fieldsValue); //获取数据 {nickname: "实际值"} }else { console.log(err); } }); } }, watch: { }, }; </script> <style scoped> </style>
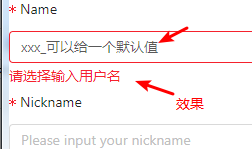
setFields 设置一组输入控件的值与错误状态
this.form.setFields({ "username": { value: "xxx_可以给一个默认值", errors: [{"message": "请选择输入用户名"}] } });

长度校验
export default { data() { return { form: this.$form.createForm(this, { name: 'form_rule' }), // 定义form // username: ['username', {rules: [{required: true, message: 'Please input your username'}]}], username: ['username', { initialValue: '', // 默认值 rules: [ {required: true, message: 'Please input your username'}, // 必填校验 {type: 'string', message: '最大长度50', max:50,}, // 长度校验 ] }], } }, }
分类:
前端
, Ant Design Vue
标签:
前端
, Ant Design Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!