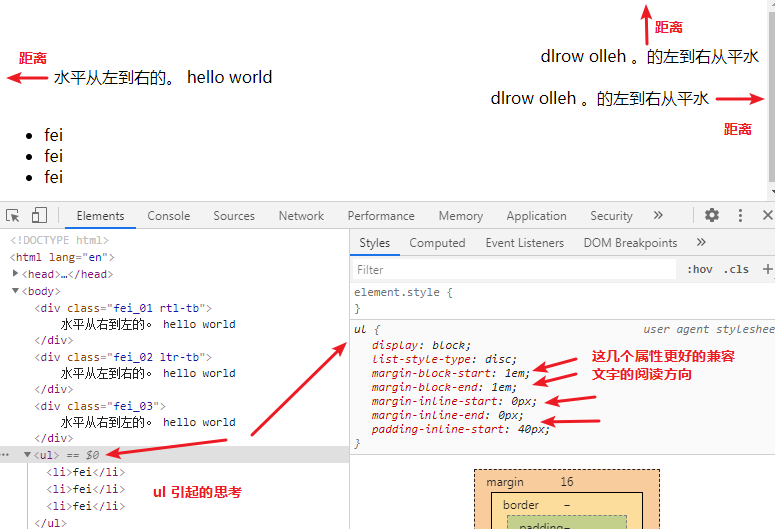
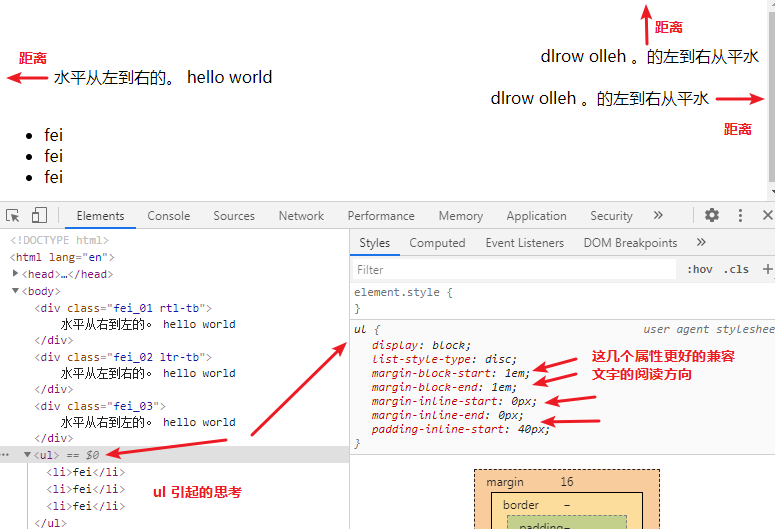
ul 元素引发的思考 margin-inline-start 和 margin-block-start
兼容文字阅读方向 margin-inline-start
<style>
.rtl-tb {
direction: rtl;
/*margin-block-start: 50px; */ /* 文本垂直从上到下的距离 */
margin-top: 50px;
unicode-bidi: bidi-override;
}
.ltr-tb {
direction: ltr;
margin-inline-start: 50px; /* 文本水平左右的距离*/
/*margin-left: 50px;*/ /* 文本水平左右的距离 */
unicode-bidi: bidi-override;
}
.fei_03 {
direction: rtl;
/**
可以兼容文件方向,这里在使用原来的 margin-left 就没有效果,
要使用margin-right,才能回出现右边的距离
*/
margin-inline-start: 50px;
/*margin-right: 50px;*/
unicode-bidi: bidi-override;
}
</style>
<div class="fei_01 rtl-tb">
水平从右到左的。 hello world
</div>
<div class="fei_02 ltr-tb">
水平从左到右的。 hello world
</div>
<div class="fei_03">
水平从右到左的。 hello world
</div>
<ul>
<li>fei</li>
<li>fei</li>
<li>fei</li>
</ul>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!