vue-cli 中使用父子之间传值_父组件传值子组件_封装form表单
vue-cli 中使用父子之间传值_父组件传值子组件_封装form表单
使用prop属性,(借助v-bind绑定)
study01.vue 中代码

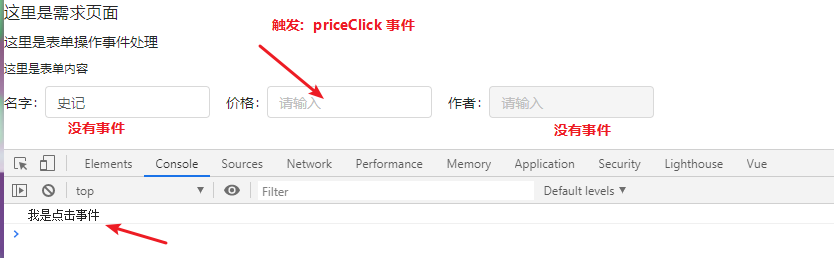
<template> <div> <h3>这里是需求页面</h3> <v-form-work ref="form-work" :arrForm="tabsFormData"></v-form-work> </div> </template> <script> import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' import vFormWork from '../../components/formWork' Vue.use(Antd); export default { components:{ vFormWork }, data() { return { tabsFormData: [ //图书表单 // {typeItem: "表单类型", nameLabel: "输入框label", width: "大小", disabled: "是否禁用",handleClick:"操作事件",isActive:"是否开启操作事件,默认不开启"}, {typeItem: "input", nameLabel: "名字", width: "40px", disabled: false}, {typeItem: "input", nameLabel: "价格", width: "40px", disabled: false,handleClick:"priceClick",isActive:true}, {typeItem: "input", nameLabel: "作者", width: "40px", disabled: true,isActive:false}, ], } }, }; </script>
组件formWork.vue 中代码

<template> <div id=""> <h4>这里是表单操作事件处理</h4> <v-form-content ref="form" :arrForm="arrForm" @priceClick="priceClick"></v-form-content> </div> </template> <script> import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' import vFormContent from '../components/formContent' Vue.use(Antd); export default { name: "formWork", components:{ vFormContent }, props:{ arrForm: { type: Array, required: true, default() { return [ {handleClick:test}, ] } } }, methods:{ priceClick() { console.log("我是点击事件"); }, } } </script> <style scoped> </style>
组件formContent.vue 中代码

<template> <div id=""> <h5>这里是表单内容</h5> <a-form layout="inline"> <a-form-item :label="item.nameLabel" :key="index" v-for="(item,index) in arrForm"> <a-input placeholder="请输入" :disabled="item.disabled" @click="item.isActive?$emit(item.handleClick):''" /> </a-form-item> </a-form> </div> </template> <script> import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' Vue.use(Antd); export default { name: "formContent", props:{ arrForm: { type: Array, }, } } </script> <style scoped> </style>

vue-cli 中使用父子之间传值_父组件传值子组件_封装button按钮
vue组件之间传值(01)__父组件传值子组件 props





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!