Ant Design Vue 中 DatePicker 日期选择框 使用
Ant Design Vue 中 DatePicker 日期选择框 使用
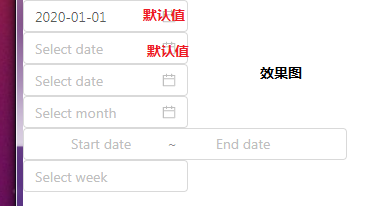
01) 单页面中使用_demo: 新建 test.vue,内容如下
<template> <div> <a-date-picker @change="onChange" :default-value="defaultTime?moment(defaultTime, 'YYYY-MM-DD'):undefined"/> <br /> <a-date-picker @change="onChange" :default-value="undefined"/> <br /> <a-date-picker @change="onChange" /> <br /> <a-month-picker placeholder="Select month" @change="onChange" /> <br /> <a-range-picker @change="onChange" /> <br /> <a-week-picker placeholder="Select week" @change="onChange" /> </div> </template> <script> import Vue from "vue"; import { DatePicker } from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css'; //设置中文 import moment from 'moment'; import 'moment/locale/zh-cn' moment.locale('zh-cn'); Vue.use(DatePicker); export default { data(){ return { moment, // 日历 defaultTime: "2020-01-01" } }, methods: { onChange(date, dateString) { console.log(date, dateString); }, }, } </script>

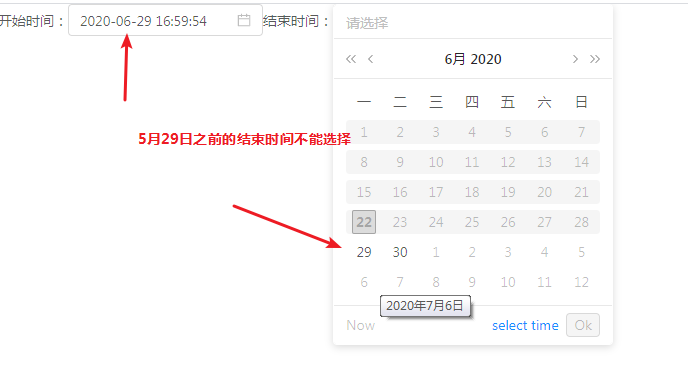
02) 日期选择框,开始时间不大于结束时间,结束时间不能选择开始之前的时间

<template> <div> <div> <div> <span >开始时间:</span> <a-date-picker style="width:174px" :disabledDate="disabledStartDate" :allowClear="false" showTime :format="dateFormat" :value="(startTime == ''||startTime == null)?undefined:moment(startTime,dateFormat)" placeholder="请选择" @change="(startTime, dateString) => onChangeStart(startTime, dateString)" /> <span>结束时间:</span> <a-date-picker style="width:174px" :disabledDate="disabledEndDate" :allowClear="false" showTime :format="dateFormat" placeholder="请选择" :value="(endTime == ''||endTime == null)?undefined:moment(endTime,dateFormat)" @change="(endTime, dateString) => onChangeEnd(endTime, dateString)" /> </div> </div> </div> </template> <script> import Vue from "vue"; import { DatePicker } from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css'; //设置中文 import moment from 'moment'; import 'moment/locale/zh-cn' moment.locale('zh-cn'); Vue.use(DatePicker); export default { data(){ return { startTime:'', endTime:'', dateFormat: "YYYY-MM-DD HH:mm:ss", } }, methods: { moment, // 开始时间change onChangeStart(date, dateString) { this.startTime = dateString; }, // 结束时间change onChangeEnd(date, dateString) { this.endTime = dateString; }, disabledStartDate(startValue) { const endValue = this.endTime; if (!startValue || !endValue) { return false; } return startValue.valueOf() > (moment(endValue).valueOf()); }, disabledEndDate(endValue) { const startValue = this.startTime; if (!endValue || !startValue) { return false; } return (moment(startValue).valueOf()) >= endValue.valueOf(); }, }, } </script>

03) v-decorator 和 moment 处理时间
moment(this.form.getFieldsValue().web_decorator_startDate).format("YYYY-MM-DD"); // 转为时间格式

<template> <div> <a-form :form="form" > <a-form-item label="开始日期"> <a-date-picker placeholder="年/月/日" v-decorator="web_decorator_startDate" @change="changeDate" /> </a-form-item> <button @click="handleSubmit">查看时间</button> </a-form> </div> </template> <script> import moment from 'moment'; // 引入 moment 处理世界 /* 这是ant-design-vue */ import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' //这是ant-design-vue import 'ant-design-vue/dist/antd.css' Vue.use(Antd); /* 这是ant-design-vue */ export default { components:{}, data() { return { form: this.$form.createForm(this,"data_form"), web_decorator_startDate: ['web_decorator_startDate', {rules: [{required: false, message: '请输入计划开始时间'}]}], } }, methods: { changeDate(date, dateString) { console.log(date, dateString); }, handleSubmit() { let fieldsValue = this.form.getFieldsValue(); console.log(moment(fieldsValue.web_decorator_startDate).format("YYYY-MM-DD")); } }, watch: { }, }; </script> <style scoped> </style>
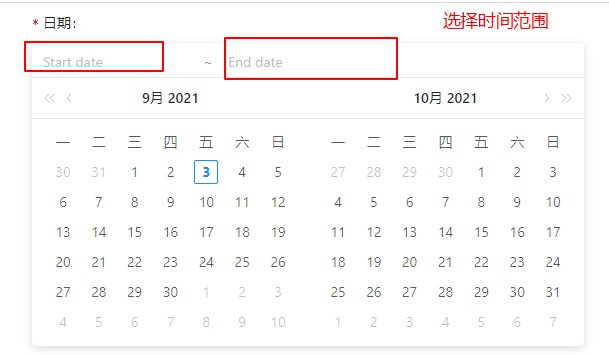
03-2) v-decorator 和 moment 处理时间段

<template> <div> <a-form :form="form" > <a-form-item label="日期"> <a-range-picker v-decorator="decorator_date"></a-range-picker> </a-form-item> <button @click="saveSubmit">赋值</button> <button @click="handleSubmit">查看时间</button> </a-form> </div> </template> <script> import moment from 'moment'; // 引入 moment 处理世界 /* 这是ant-design-vue */ import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' //这是ant-design-vue import 'ant-design-vue/dist/antd.css' Vue.use(Antd); /* 这是ant-design-vue */ export default { components:{}, data() { return { form: this.$form.createForm(this,"data_form"), decorator_date: ['decorator_date', { rules: [{ type: 'array', required: true, message: '选择时间' }]}], } }, methods: { changeDate(date, dateString) { console.log(date, dateString); }, saveSubmit() { this.form.setFieldsValue({ // decorator_date: [moment('2008-06-17'),moment('2008-06-18')], // 赋值指定时间 decorator_date: [moment(),moment().add(1, 'day')], // // 赋值当前时间 }); }, handleSubmit() { let fieldsValue = this.form.getFieldsValue(); console.log(fieldsValue); console.log(fieldsValue.decorator_date[0].format("YYYY-MM-DD")); console.log(fieldsValue.decorator_date[1].format("YYYY-MM-DD")); } }, watch: { }, }; </script> <style scoped> </style>

04) moment 使用
this.$moment().format('YYYY-MM-DD HH:mm:ss'); // 当前时间 2008-06-17 22:22:22 this.$moment(new Date("2008-06-17 22:22:22")).format('YYYY-MM-DD HH:mm:ss'); // 2008-06-17 22:22:22 this.$moment("2008-06-17 20:20:20").format('YYYY-MM-DD HH:mm:ss'); // 2008-06-17 20:20:20 this.$moment("2008-06-17 20:20:20").add(1, 'day').format('YYYY-MM-DD HH:mm:ss'); // 加一天时间 this.$moment("2008-06-17 20:20:20").add(1, 'hours').format("YYYY-MM-DD HH:mm:ss"); // 加一小时 this.$moment("2008-06-17 20:20:20").unix(); // 时间戳(单位秒) this.$moment("2008-06-17 20:20:20").valueOf(); // 时间戳(毫秒)
05) 轻量级的 dayjs
轻量级的 dayjs 替换 momentjs
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样。
如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js
官方地址:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号