ant-design-vue1.3.7 和 vue-draggable-resizable2.2.0 之间引起的表格拖拽问题
ant-design-vue1.3.7 和 vue-draggable-resizable2.2.0 之间引起的表格拖拽问题
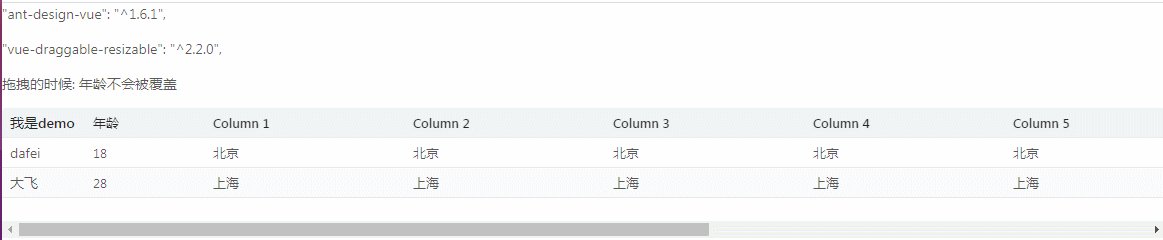
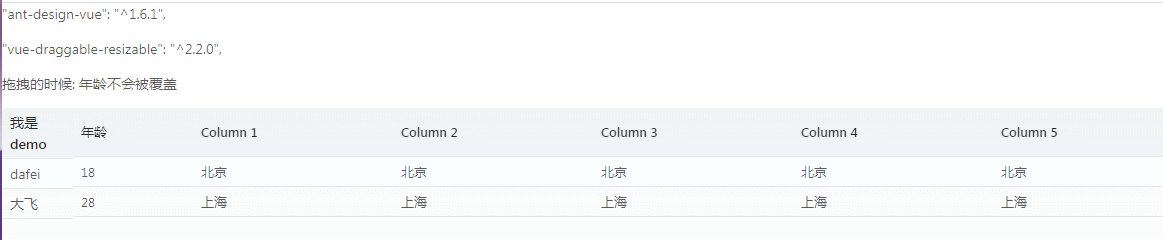
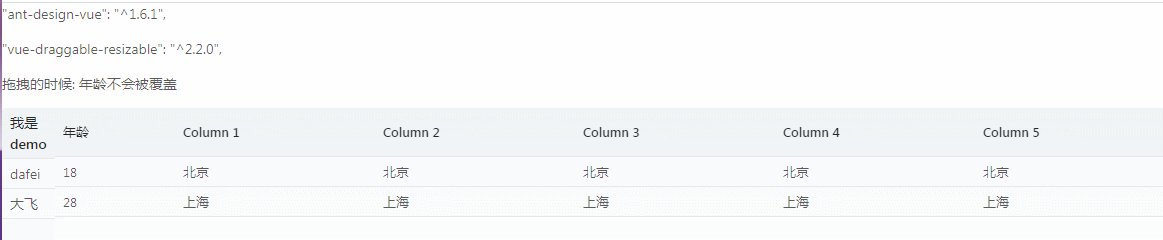
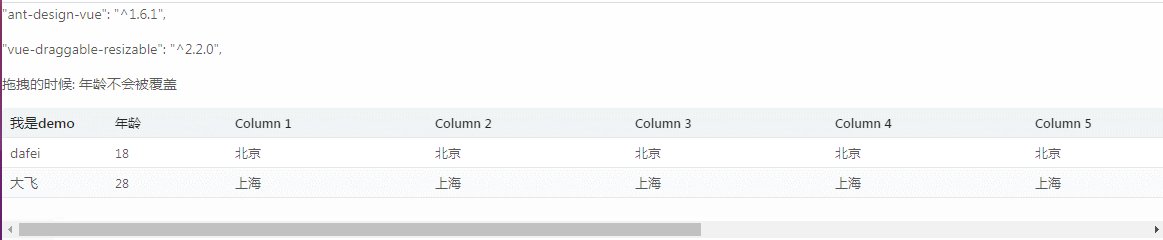
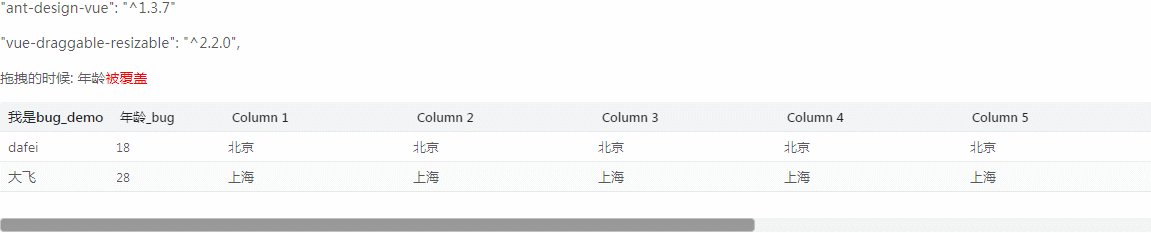
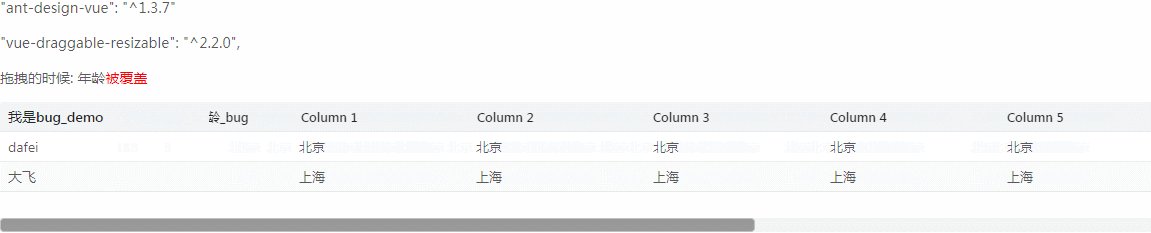
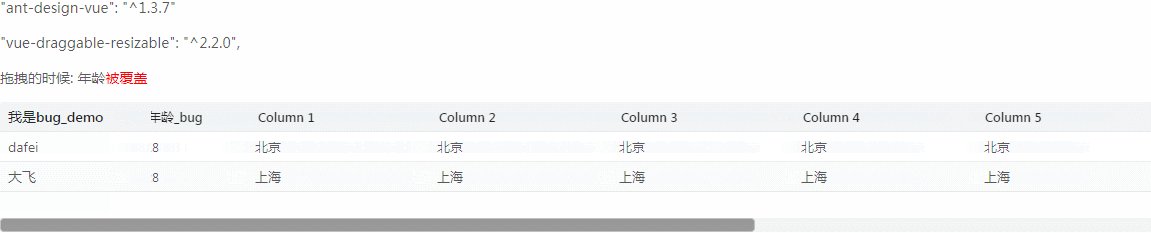
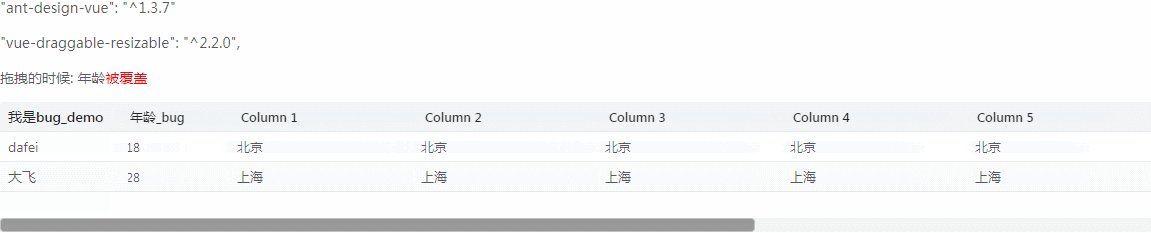
现象:拖拽的时候,会覆盖掉紧挨着的列的数据 [ 注意版本 ]


01) 解决方案一:
升级 ant-design-vue 到1.4版本以上,官网在1.4版本的时候解决这个问题, ant-design-vue更新日志

02) 解决方案二:
不升级 ant-design-vue , 设置 scroll.x = max-content 这样既可生效,参考地址Table固定列遮挡了旁边的列

标签:
ant-design-vue
, Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!