vue 杂记-1
01)、vue 杂记
打包好后 会报错 因为引入路径问题所以 需要该动有两个方法
1、直接改动 build 文件包下webpack.base.conf.js文件中:
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
改为 publicPath: './'
02)、改动config 文件包中 index.js 文件
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
++++++++++++++++++++++++++++++++++
vue webpack 打包 npm run build +
++++++++++++++++++++++++++++++++++
npm run build
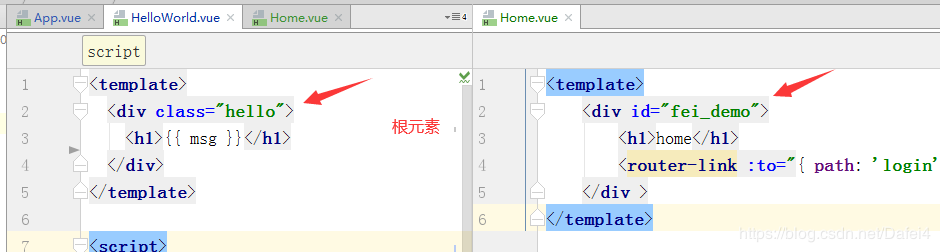
03). vue template模板开发, 内部必须有一个根元素,不然会报错

<template> <div id="fei_demo"> <h1>home</h1> <router-link :to="{ path: 'login' }">login</router-link> </div > </template>

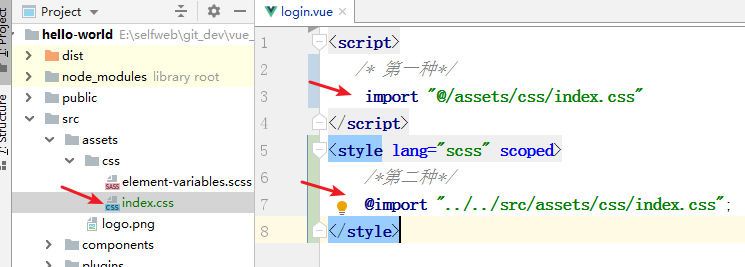
04) vue中引入css
<style> /* 第一种*/ import "@/assets/css/index.css" </style> <style lang="scss" scoped> /*第二种*/ @import "../../src/assets/css/index.css"; </style>

04-2) vue中css 作用域
<style lang="scss" scoped> /* 只在组件内生效 */ </style> <style lang="scss"> /* 全局生效 */ </style>
05) 说明 参数 --save-dev 作用
如果只是在开发过程中需要的工具或者文件我们 使用 --save-dev 即可;
如果是项目运行必须的文件,那么就使用 --save就好了
比如: npm install cross-env --save-dev 就会在 package.json 的 devDependencies 中添加

06) devDependencies与dependencies的区别
开发环境(devDependencies):
devDependencies下列出的模块,是我们开发时用的依赖项,像一些模块打包器,比如webpack,我们用它打包js文件,它们只用于开发环境,不会被部署到生产环境。
生产环境(dependencies):
dependencies下列出的模块,则是我们生产环境中需要的依赖,即正常运行该包时所需要的依赖项,是需要部署到生产环境的。
07) 父组件样式影响到子组件
<style lang="scss" scoped> /deep/ .father_css { .children_css { width: 1000px; height: 500px; } } </style>
具体详见这篇文章: Vue 中样式穿透 /deep/
08) 在子组件上接受多个参数 arguments
clickFei(arguments) 可以接受多个参数 <v-fei-data ref="daFeiData" @clickFei="clickFei(arguments)">我是子组件</v-fei-data>
09) 书写风格
beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedactivateddeactivatedbeforeDestroydestroyed
10) Vue 项目环境搭建
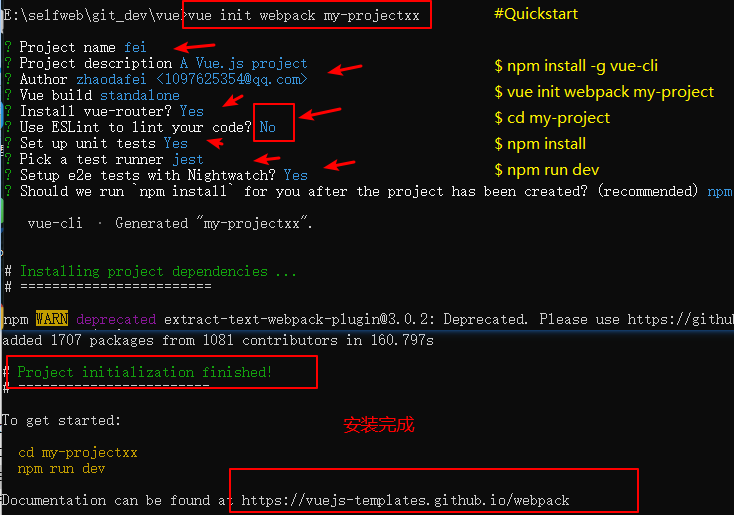
主要步骤命令
npm config set registry https://registry.npm.taobao.org npm install webpack -g npm install --global vue-cli vue --version 测试: vue init webpack myFei cd myFei npm install #安装包准备启动 npm run dev
#Quickstart $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm install $ npm run dev

其他地址:
vue通过webpack_Quickstart
Vue项目环境搭建详细总结
其他: vue 命令
npm root -g #查看全局下载目录 vue create my-project npm install vue-router yarn add vue-router ------------------------- npm install vue-router npm install qs npm i element-ui npm install cross-env --save-dev npm install --save echarts@^4.8.0 #指定版本安装 --------------- vue create 和vue init webpack的区别 vue create 是 vue-cli3.x 的初始化方式,模板可以自由配置 vue init webpack 是vue-cli2.x的初始化方式,模板使用webpack官方推荐的标准模板 vue init webpack 项目名称 vue create 项目名称
其他Vue3项目搭建
这里不使用全局安装
### vue-cli 手册 https://cli.vuejs.org/zh/guide/installation.html ### Vue3 手册 https://v3.cn.vuejs.org/guide/migration/introduction.html#快速开始 #开始---局部安装 vue-cli npm install @vue/cli #查看版本 ./node_modules/.bin/vue --version 显示: @vue/cli 4.5.15 #通过ui创建Vue3 ./node_modules/.bin/vue ui #--- 或者只用命令行创建(注意命令行使用cmd,不要使用gitbash否则键盘不能选择) ./node_modules/.bin/vue create 项目名称


