ubuntu 命令窗口背景颜色 #300a24 _fei
ubuntu 命令窗口背景颜色 #300a24

HTML中常用颜色
01) HTML中常用颜色 #c0c0c0 silver(银)
02) HTML中常用颜色 #808080 gray[*](灰)
03) HTML中常用颜色 #eee8aa palegoldenrod(灰菊黄)
04) HTML中常用颜色 #dda0dd plum(李子色)
05) HTML中常用颜色 #90ee90 lightgreen(浅绿)
06) HTML中常用颜色 #afeeee paleturquoise(苍宝石绿)
07) HTML中常用颜色 #ffd700 gold(金)
08) HTML中常用颜色 #add8e6 lightblue(淡蓝)
09) HTML中常用颜色 #ff6b81 Wild Watermelon(野生西瓜)
10) HTML中常用颜色 #00ffff aqua(水绿)

<style> div { width: 80px; height: 35px; text-align: center } .div_1 { background-color: #c0c0c0; } .div_2 { background-color: #808080; } .div_3 { background-color: #eee8aa; } .div_4 { background-color: #dda0dd; } .div_5 { background-color: #90ee90; } .div_6 { background-color: #afeeee; } .div_7 { background-color: #ffd700; } .div_8 { background-color: #add8e6; } .div_9 { background-color: #ff6b81; } .div_10 { background-color: #00ffff; } .div-left{ float: left; } .text-left>div{ text-align: left; } </style> <div class="div-left"> <div class="div_1"> #c0c0c0</div> <div class="div_2"> #808080</div> <div class="div_3"> #eee8aa</div> <div class="div_4"> #dda0dd</div> <div class="div_5"> #90ee90</div> </div> <div class="div-left text-left"> <div> 银</div> <div> 灰</div> <div> 灰菊黄</div> <div> 李子色</div> <div> 浅绿</div> </div> <div class="div-left"> <div class="div_6"> #afeeee </div> <div class="div_7"> #ffd700 </div> <div class="div_8"> #add8e6 </div> <div class="div_9"> #ff6b81 </div> <div class="div_10"> #00ffff </div> </div> <div class="div-left text-left"> <div> 苍宝石绿</div> <div> 金</div> <div> 淡蓝</div> <div> 野生西瓜</div> <div> 水绿</div> </div>

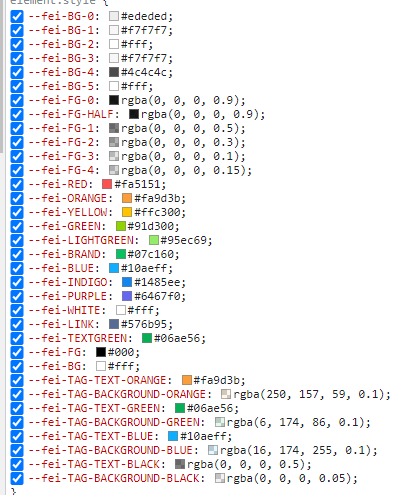
HTML中常用颜色02

--fei-BG-0: #ededed;
--fei-BG-1: #f7f7f7;
--fei-BG-2: #fff;
--fei-BG-3: #f7f7f7;
--fei-BG-4: #4c4c4c;
--fei-BG-5: #fff;
--fei-FG-0: rgba(0, 0, 0, 0.9);
--fei-FG-HALF: rgba(0, 0, 0, 0.9);
--fei-FG-1: rgba(0, 0, 0, 0.5);
--fei-FG-2: rgba(0, 0, 0, 0.3);
--fei-FG-3: rgba(0, 0, 0, 0.1);
--fei-FG-4: rgba(0, 0, 0, 0.15);
--fei-RED: #fa5151;
--fei-ORANGE: #fa9d3b;
--fei-YELLOW: #ffc300;
--fei-GREEN: #91d300;
--fei-LIGHTGREEN: #95ec69;
--fei-BRAND: #07c160;
--fei-BLUE: #10aeff;
--fei-INDIGO: #1485ee;
--fei-PURPLE: #6467f0;
--fei-WHITE: #fff;
--fei-LINK: #576b95;
--fei-TEXTGREEN: #06ae56;
--fei-FG: #000;
--fei-BG: #fff;
--fei-TAG-TEXT-ORANGE: #fa9d3b;
--fei-TAG-BACKGROUND-ORANGE: rgba(250, 157, 59, 0.1);
--fei-TAG-TEXT-GREEN: #06ae56;
--fei-TAG-BACKGROUND-GREEN: rgba(6, 174, 86, 0.1);
--fei-TAG-TEXT-BLUE: #10aeff;
--fei-TAG-BACKGROUND-BLUE: rgba(16, 174, 255, 0.1);
--fei-TAG-TEXT-BLACK: rgba(0, 0, 0, 0.5);
--fei-TAG-BACKGROUND-BLACK: rgba(0, 0, 0, 0.05);

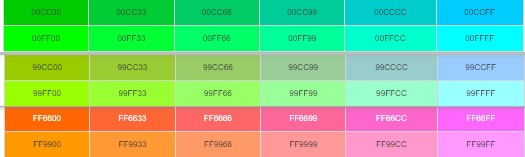
网络安全色
简单好记的网络安全色






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!