路由 vue-router 基本使用 _fei
$route 和 $router 的区别
$router 为VueRouter 实例,想要导航到不同的URL,则使用 $router.push方法
$route 为当前 router跳转对象里面可以获取 name、path、query、params等
this.$route.query
this.$route.params
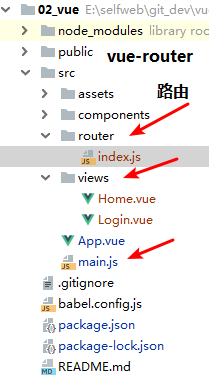
01) 基本目录结构

02) src/router/index.js 路由文件
import Vue from 'vue' import VueRouter from 'vue-router' const Home = () => import('../views/Home.vue'); const Login = () => import('../views/Login.vue'); // 01)安装 VueRouter Vue.use(VueRouter); // 02)配置路由信息 const routes = [ {path: '/', component: Home, meta: {title: '首页'}}, {path: '/home', component: Home, meta: {title: 'home首页'}}, {path: '/login', component: Login, meta: {title: 'login页面'}}, ]; // 03)创建路由对象 const router = new VueRouter({ mode: 'history', routes }); //04) 导出 export default router;
03) src/main.js 加载路由
import Vue from 'vue' import App from './App.vue' import router from './router/index' Vue.config.productionTip = false new Vue({ render: h => h(App), router }).$mount('#app');
04) src/App.vue 渲染路径匹配到的视图
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
05-01) src/views/Home.vue 视图文件
<template>
<div id="home">
<div>我是home</div>
<router-link :to="{path: '/login'}">login</router-link>
<router-link :to="{path: '/login'}" tag="button">
tag属性,我是自定义标签
</router-link>
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
05-02) src/views/Login.vue 视图文件
<template>
<div id="login">
<div>我是login</div>
<router-link :to="{ path: '/home' }">home</router-link>
</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
全局导航守卫处理元数据meta
// src/router/index.js 文件中 // 全局导航守卫 router.beforeEach((to, from, next) => { document.title = to.meta.title; next(); }); // 在组件中获取meta数据信息 <div> {{ $route.meta.title}} </div>
二)
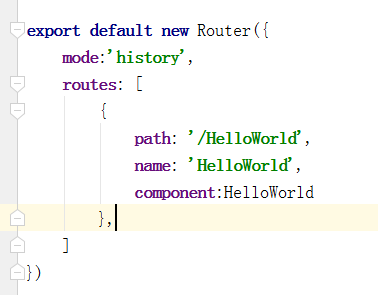
// 01) 路由文件配置
export default new Router({
mode:'history',
routes: [
{
path: '/HelloWorld',
name: 'HelloWorld',
component:HelloWorld
},
]
})
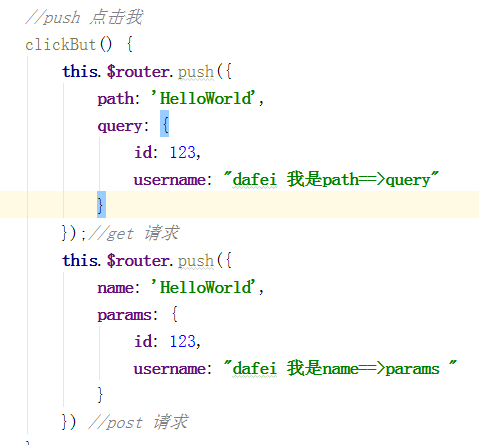
//02) 点击事件
<button @click="clickBut">push 点击我</button>
//push 点击我 path ===> 对应query |||| name==>对应params
clickBut() {
this.$router.push({
path: 'HelloWorld',
query: {
id: 123,
username: "dafei 我是path==>query"
}
});//get 请求
this.$router.push({
name: 'HelloWorld',
params: {
id: 123,
username: "dafei 我是name==>params "
}
}) //post 请求
}
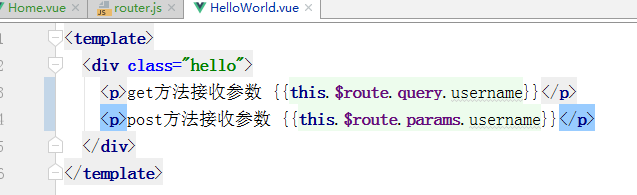
// 03) 在 HelloWorld 页面接受参数
<p>get方法接收参数 {{this.$route.query.username}}</p>
<p>post方法接收参数 {{this.$route.params.username}}</p>



其他


