小技巧:DIV中显示字符不完整的解决方法
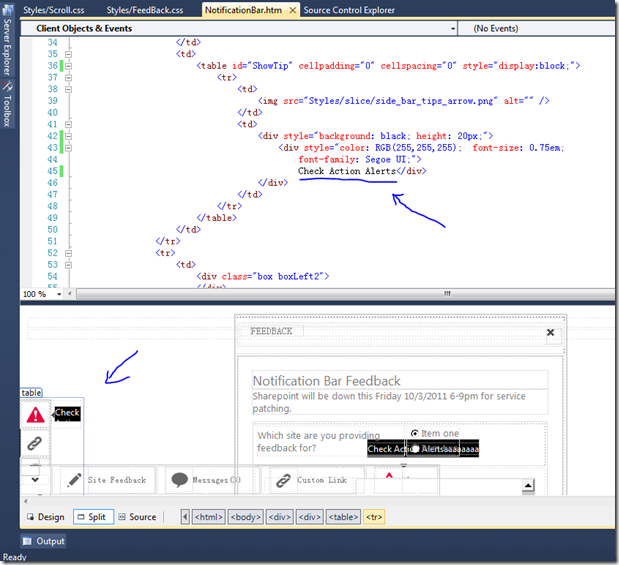
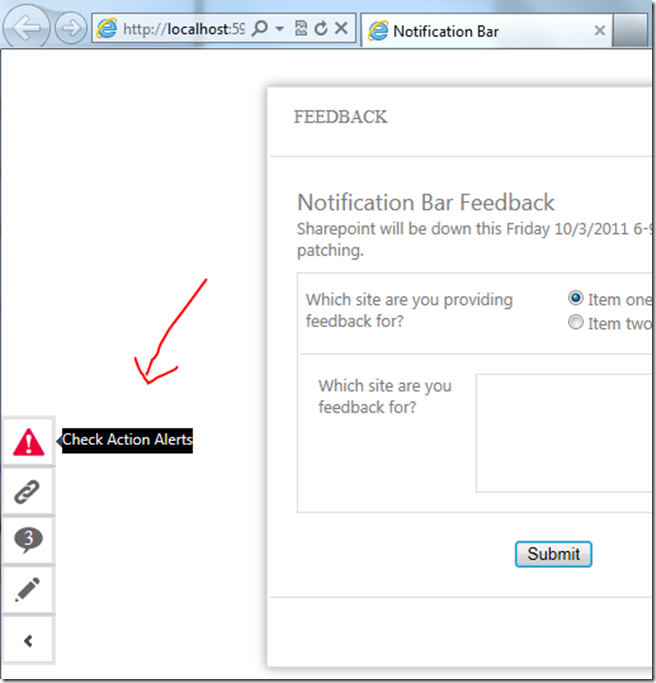
我做的是一个浮动DIV,里面显示一句话“Check Action Alerts”,可能这句话不是一定的,以后很可能字数会变长变短。所以在这里不能够把它的宽度写死,那样就不灵活了!如上图的图标所示。
但是在浏览器中显示仍然只有那么一个词“Check ”(如下图)
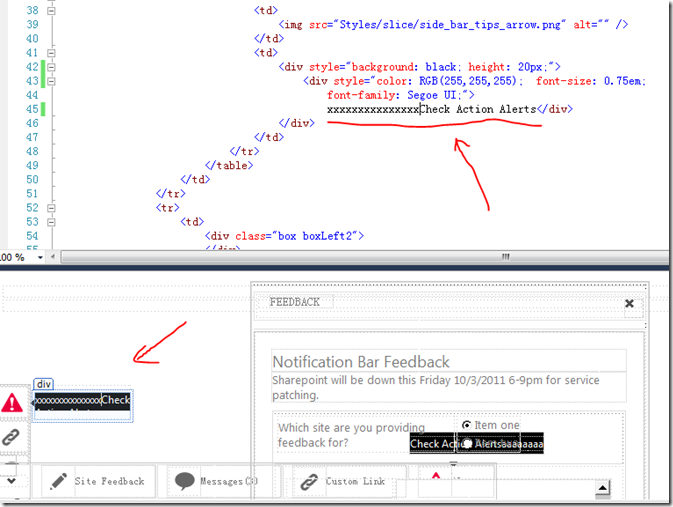
经过1个小时的“周旋”!又是设置position,设置N 个HTML属性,无果!最后无厘头的感觉这些词有玄机。于是乎把它加上了一堆不是单词的字符;看下图,
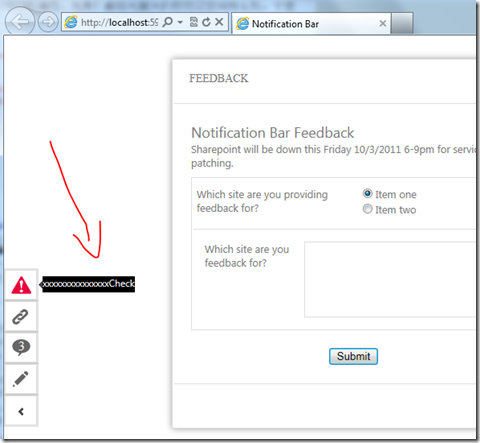
再看浏览器里的效果:
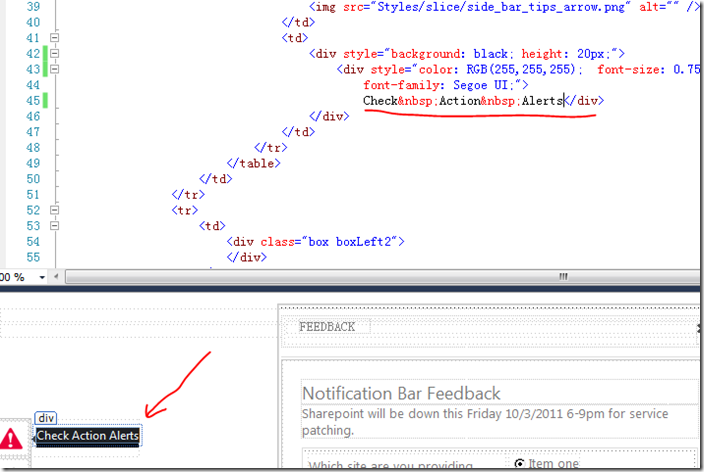
解决方法:观察发现,和该死的空格有关系,于是把空格替换成 即可!
效果如下图:
再看浏览器中的效果:
总结,这个问题其实就是代码字符中带有空格引起的,标准的HTML的代码空格是需要使用 来替代的,这样问题就很清楚了!应该来讲,N年前遇到过,但是没有记录,所以无处找答案。。
是个小问题,但是能折磨死你,所以写下来以备忘,或许能帮助其他遇到这个问题的人。