canvas游戏开发系列(1):基础知识
canvas基础知识
canvas是什么?
canvas是html5的一个元素,可以说他的功能是html元素中最强大的一个。
举个栗子:
第一步:在页面中引入canvas标签,并且设置好宽高背景等样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#canvas{
background-color: #ddd;
border: 2px solid black;
display: block;
margin: 30px auto;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="400">
Canvas not supported 你的浏览器不支持canvas
</canvas>
</body>
</html>
注意:
canvas是行内元素,如果不使用display:block的话,margin:30 auto;是无法让其居中的
第二步:添加javascript代码
<script type="text/javascript">
window.onload = function(){
//获取到canvas对象
var oCanvas = document.getElementById("canvas");
//获取到canvas的绘图环境
var oContext = oCanvas.getContext("2d");
//设置字体大小和字体类型
oContext.font = "48px sans-serif";
//设置填充的颜色
oContext.fillStyle = "cornflowerblue";
//设置描边的颜色
oContext.strokeStyle ="black";
//填充字体 使用到的颜色是 通过 fillStyle设置的颜色 ,第一个参数是填充的文本内容 第二个参数表示 开始填充的横坐标 第三个参数表示开始填充的纵坐标
oContext.fillText("Hello world!",oCanvas.width/2-160,oCanvas.height/2);
//描边 使用到的颜色是 通过 strokeStyle设置的颜色 参数和 fillStyle一样
oContext.strokeText("Hello world!",oCanvas.width/2-160,oCanvas.height/2);
}
</script>
注意:
oCanvas.width 表示画布宽度的一半 在这种canvas宽度与高度时,不要使用px单位,虽然这样写能够被浏览器正确解析,但是者并不符合canvas规范,根据规范,这些取值只能是非负整数
运行结果:

最佳实践
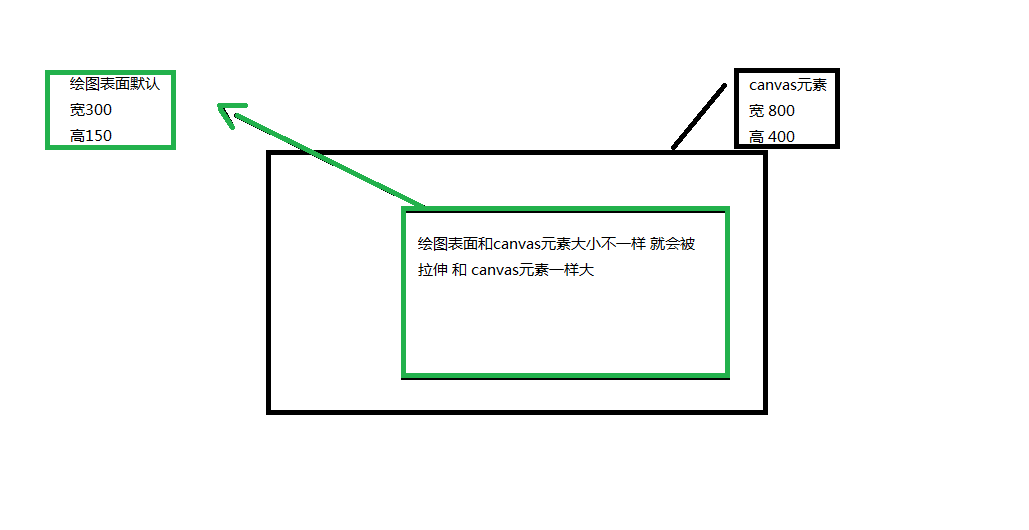
设置canvas宽高的时候最好的方式就是在canvas元素身上加宽高属性,而不是在css中去设置canvas元素的宽高,这是因为canvas中还有一个绘图表面,我们绘制的图形实际上是绘制在绘图表面上的,用css去设置canvas元素的宽高,并不能同时设置好绘图表面的宽高(这里的宽高默认300*150),如下图:

当绘图表面的宽高被拉伸了以后,就会让原来绘制的图形产生一些怪异的效果,下图是用css设置canvas元素宽高导致出现的
2d绘图环境
canvas元素其实只是绘图环境的一个容器,真正要实现各种图形的绘制需要依靠绘图环境对象,这个环境对象提供了全部的绘制功能。目前,我们使用的是2d的绘图环境,这个2d的绘图环境对象提供了强大的api,如下
canvas : 指向该绘图环境所属的canvas对象
fillstyle : 指定改绘图环境后续的图形填充操作中所使用的颜色、渐变或图案
font : 设置字型
globalAlpha : 全局透明度设定
globalCompsiteOperation : 将某个物体绘制到其他物体之上时的绘制方式
lineCap : 绘制线段的端点
lineWidth : 绘制线段的宽度
lineJoin: 绘制两条线段相交时的焦点
miterLimit : 绘制miter形式线段的焦点
shadowBlur : 延伸的阴影效果
shadowColor : 阴影颜色
shadowOffsetX : 阴影水平偏移量
shadowOffsetY : 阴影垂直方向偏移量
strokeStyle : 对路径进行描边时所用的绘制风格
textAlign : 文本水平对齐方式
textBaseline : 文本垂直对齐方式
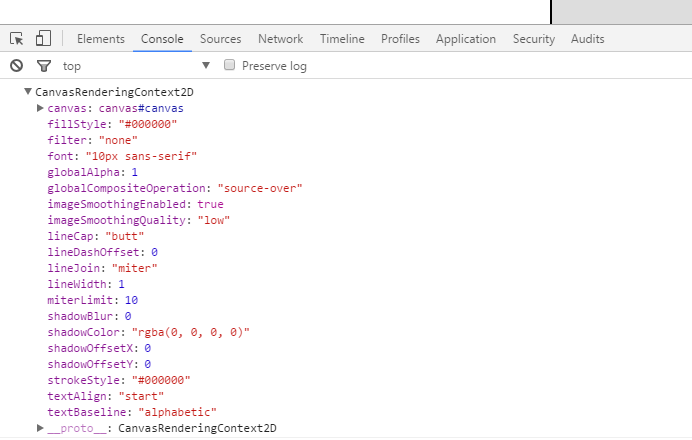
这些属性可以通过控制台查看
//获取到canvas对象
var oCanvas = document.getElementById("canvas");
//获取到canvas的绘图环境
var oContext = oCanvas.getContext("2d"); console.log(oContext)

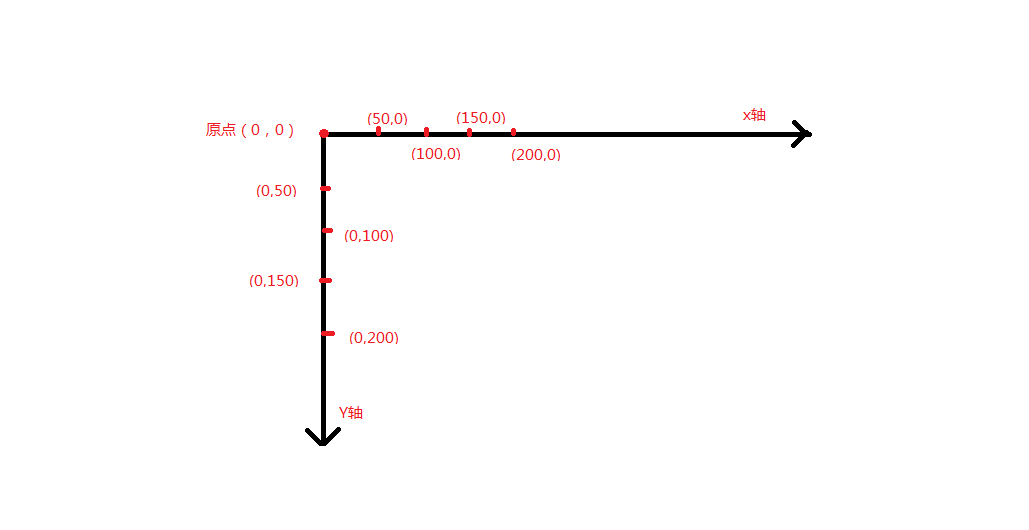
坐标系统
在默认情况下,canvas的左上角为原点,X坐标向右增长,Y坐标向下增长,但是,canvas的坐标并不是固定的,可以对坐标系统进行平移以及旋转

关注微信更多学习资料分享

欢迎转载分享,请注明出处!


