vue基础入门(1)
1.vue初体验
1.1.vue简介
1.1.1.vue是什么?
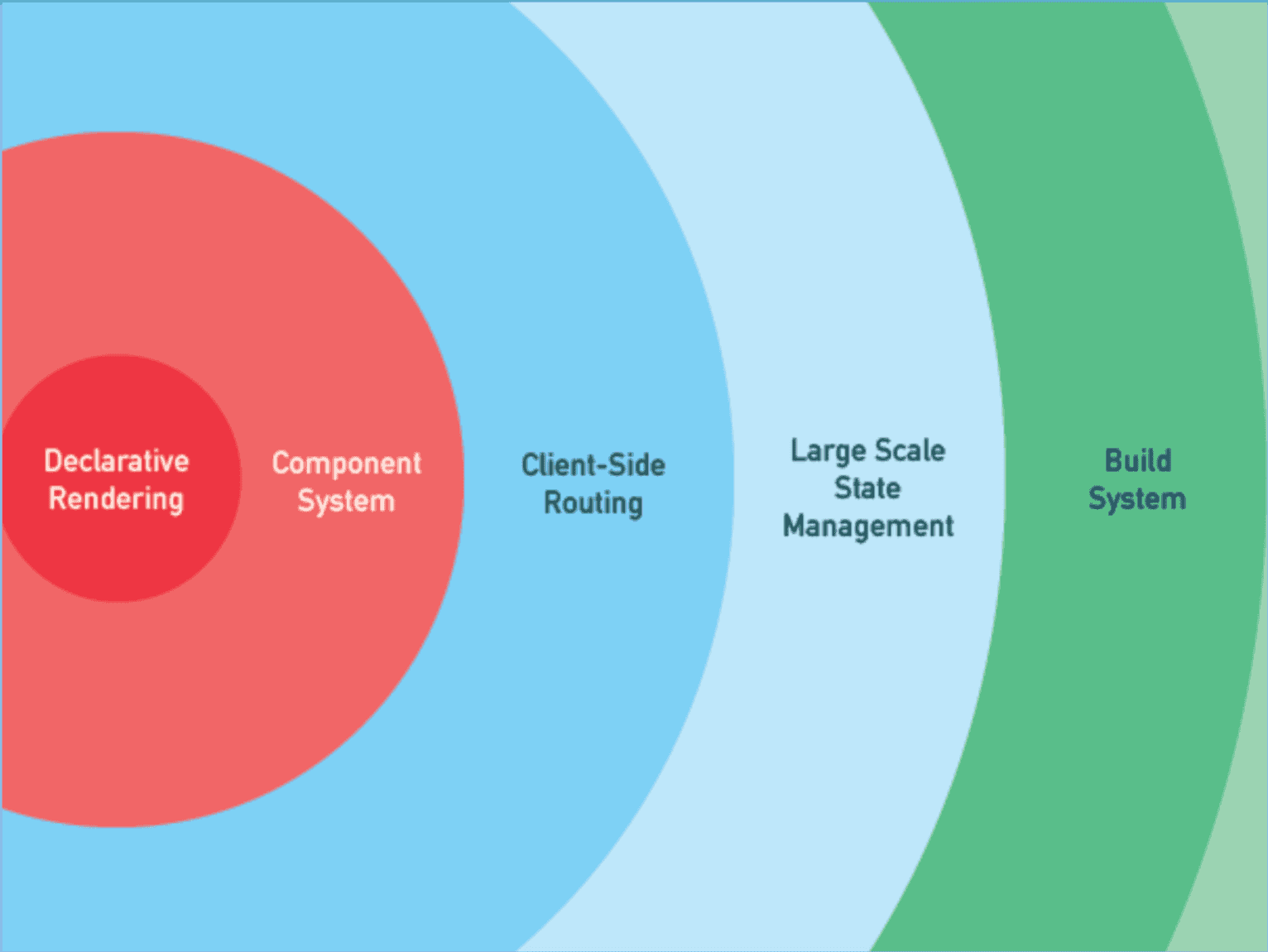
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,什么叫做渐进式呢?通俗的讲就是一层一层的,一步一步的来做事情的方式。什么又是框架呢?可以理解为一套完整的解决方案。总结起来理解,vue是一个框架,提供了一套完整的解决方案,同时这个框架是渐进式的,你不必使用整个框架的所有内容,可以根据自身的应用场景只使用一部分

1.1.2.框架和库的区别?
框架:字面上理解为架子,会基于自身的特点为用户提供一整套的解决方案,倾向于创造一套需要你来遵守的规则和范例,你可以基于这套架子快速实现应用,但前提是你必须按照它的规则来写,例如:ThinkPHP框架,必须要求你按照它的命名规则、代码组织结构来写
库:讲代码集合成的一个产品,供程序员调用,例如:jquery库,只需要引入使用它的功能就可以了,至于你的应用怎样架构,项目目录怎样组织它并不关心
本质上它们都是一样的,框架可以理解为库的超集,框架中可以引入各种库
1.1.3.vue渐进式使用场景理解
1.刚学完前端,进入公司,维护一个老系统,这个时候的应用场景就是收集表单信息,发送到后台,这些事情jquery可以做,如果你想引入新技术,可以直接引入vuejs核心库,把vue当作一个js库来使用,主要做表单数据收集、验证、提交
2.当你在上一步引入vue以后,发现用得越来越爽,团队也开始接受了vue,领导也觉得效率得到了提升,于是你参与到了新项目,承担起了常规的业务开发,在这个新项目中,你需要做到就是渲染商品列表和商品详情页,你开始把整个页面的dom都交给vue来管理,原来jquery都只是不断的找dom,然后操作dom,而使用vue以后你发现根本不需要再去操作dom元素了,只需要关注数据的变化,数据变化了dom就会变化,这个时候,你发现jquery并没有什么用了,而且jquery用起来并没有vue那么爽
3.接到新任务,完成一个移动站,于是你又去学习了webpack、vue-router,这样你就开始了走上了前端工程化的道路
4.做完移动站后,又接到更大的项目,这个项目需要和后端接口频繁沟通,大量数据在组件间共享,这个时候,你听说了vuex可以很方便的做数据状态管理,因此,你又用上了vuex
5.随着公司用户增长,你需要关注更多的性能和seo方面的问题,因此,你又用上了后端渲染 ssr
6.此时,你已经是10多人的前端leader了,为了保障团队高质量输出,你开始研究如何写单元测试...
1.2.安装和使用
1.2.1.安装
首先创建一个项目目录,我这里创建一个vue-demo的目录,这个名字可以自定义,但是不要命名为vue 这样会冲突
//我这里使用命令来创建,如果对命令不熟悉,可以直接在webstorm中创建
mkdir vue-demo
然后进入到vue-demo目录,如果使用webstorm创建的话就直接在webstrom中打开teminal,这样是默认进入vue-demo的
cd vue-demo
接下来初始化项目
npm init -y
最后使用npm 安装vue
npm install vue@2.5.16
1.2.2.使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}}</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
message: 'hello world!!!'
}
})
</script>
</body>
</html>
1.3.vue实例
可以通过new Vue函数创建出一个新的Vue实例
let vm = new Vue()
console.log(vm);
可以在创建Vue实例的时候传入相应的选项
let vm = new Vue({
el: '#app' //id名为app的元素作为应用的根节点
})
console.log(vm.$el) //这里打印出相应的根节点
$el是vm的实例属性,除此之外之外,还有一些其他的属性和方法,它们都是以$符号开头的,用来和用户自定义的属性区分开
初始化时传入的data选项,用来存放相关数据,并且这些数据是响应式的
let vm = new Vue({
el: '#app',
data: {
message: 'hello,nodeing',
username: 'xiaoqiang'
}
});
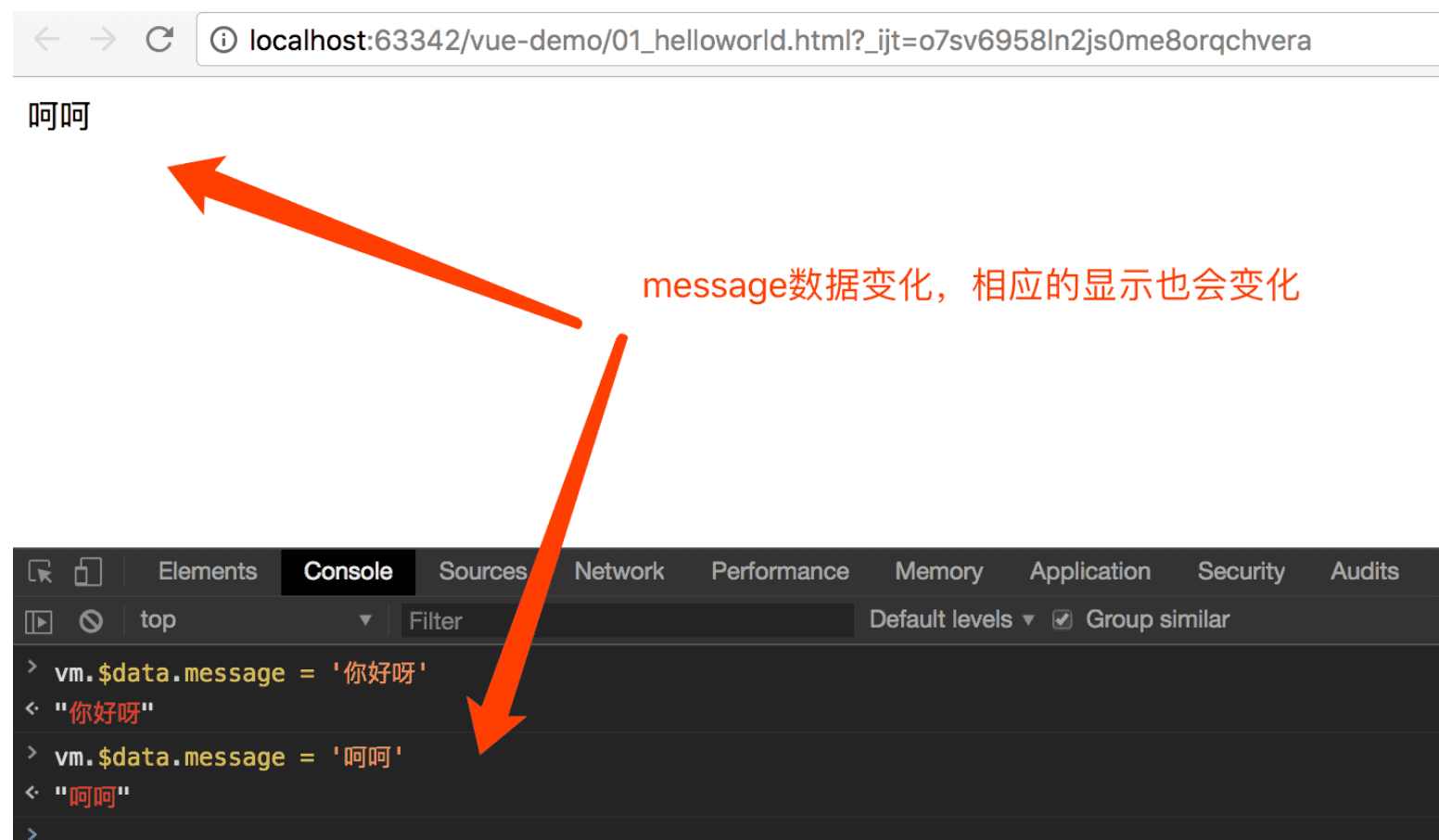
console.log(vm.$data.message) //hello,nodeing
console.log(vm.$data.username) //xiaoqiang
打开控制台,然后输入下面代码,可以发现浏览器显示也跟着变化

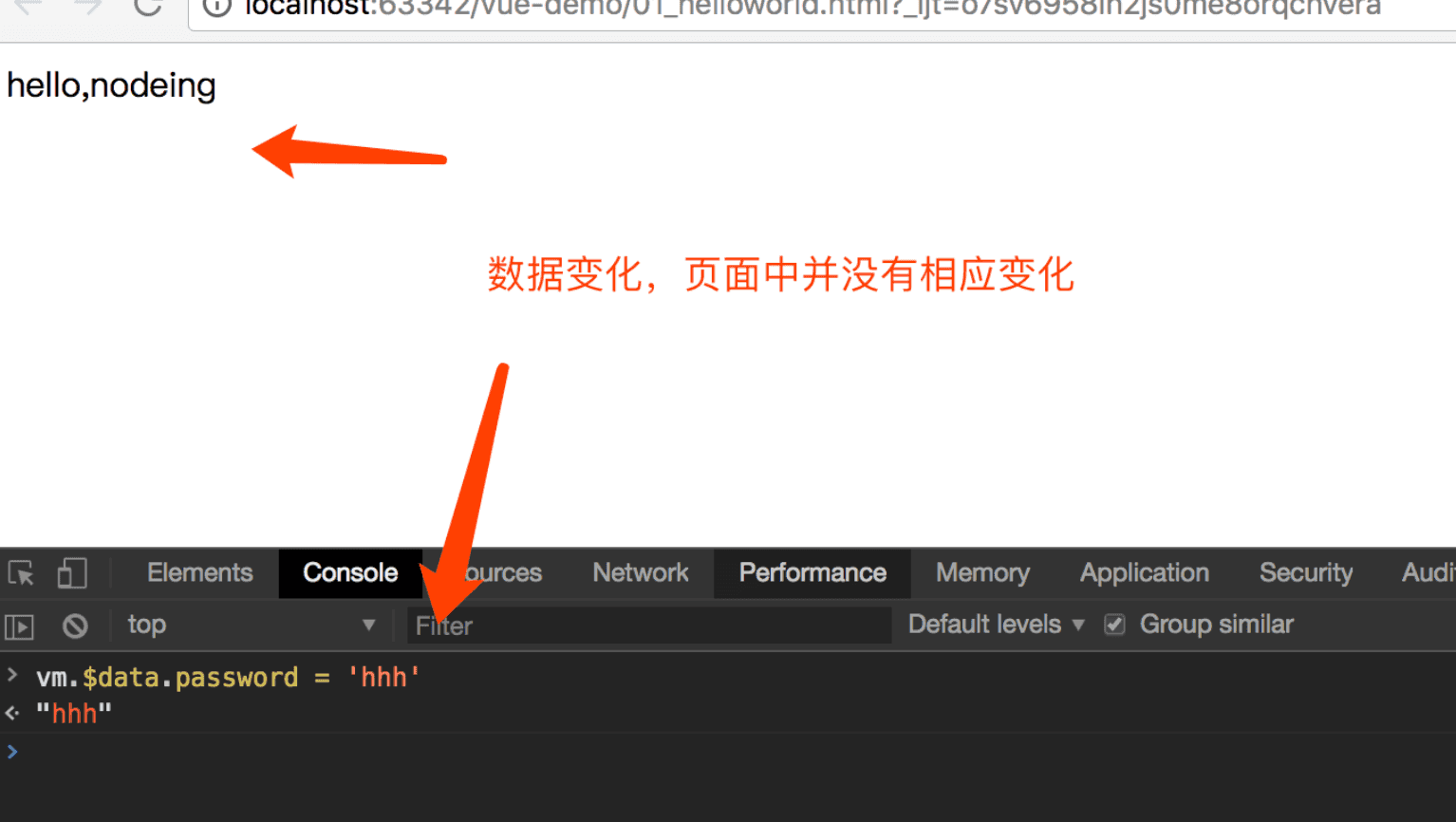
需要注意的是,只有初始化的时候,在选项data中存在的属性才是响应式的
例如,初始化的时候是这样的:
let vm = new Vue({
el: '#app',
data: {
message: 'hello,nodeing',
username: 'xiaoqiang'
}
});
其中,data里面并没有password属性,我们在浏览器中增加password属性,是看不到变化的

螺钉课堂视频课程地址:http://edu.nodeing.com

