jquery入门(2)
3.jQuery常用方法
3.1 dom属性相关方法
addClass() 为每个匹配的元素添加指定的样式名
$('div').addClass('box'); //为页面中所有的div添加一个box样式
removeClass() 移除集合中每个匹配元素上一个、多个或全部样式
$('p').removeClass('myClass yourClass')
toggleClass() 样式切换,如果有就删除,如果没有就添加
$("p").click(function () {
$(this).toggleClass("highlight");
});
css() 设置或者获取css样式
$('div').css('color','red'); //设置所有div字体颜色为红色
$('div').css('color') //获取颜色
$('div').css('color',function(index,item){
if(index<=4){
return 'blue';
}
}) //下标小于4的都设置成蓝色
html() 设置或者获取元素的 html内容
$('p').html() //获取p标签里面的内容
$('p').html('床前明月光');//设置html里面的内容
text() 设置或者获取元素的文本内容
$('p').text();
$('p').text('床前明月光');
总结:html方法功能和原生方法innerHTML一样 ,text方法功能和原生方法innerText一样,因此,区别就在于前者既可以获取标签,后者只可以获取文本 val() 获取或者设置表单元素的值,这里要注意的是 获取的是表单元素的值 不要和html 以及 text方法搞混
$("button").click(function () {
var text = $(this).text();
$("input").val(text);
});
each 循环方法
$("li").each(function(index, item){
//index 为li的下标 item表示每个li
console.log(index, item)
]})
attr() 设置或者获取元素的属性
var title = $("em").attr("title");
$("div").text(title);
prop()设置或者获取元素的属性
$("input").prop("checked", true);
removeAttr() 删除属性
$("input").removeAttr("data");
removeProp()
$("input").removeProp("checked");
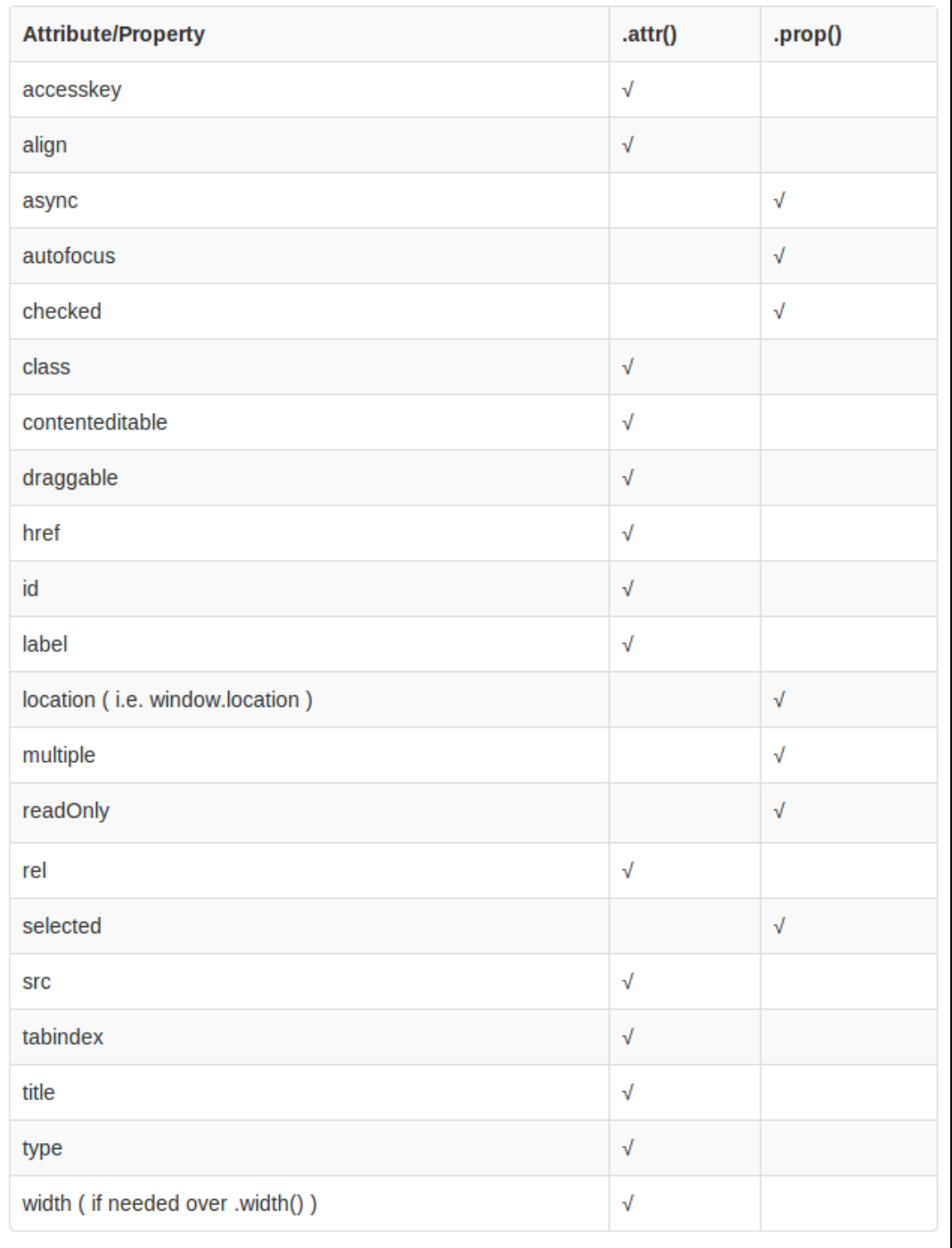
总结:具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr(),具体见下表:

3.2 dom操作相关方法
append
$("#ul").append(li); //在ul中添加一个li元素 ,这个元素被添加到ul中原有元素的后面
appendTo
$(li).appendTo($("#ul")); //把li元素添加到ul中 ,这个元素被添加到ul中原有元素的后面
prepend
$("#ul").prepend(li); //在ul中添加一个li元素 ,这个元素被添加到ul中原有元素的前面
prependTo
$(li).appendTo($("#ul")); //把li添加到ul中 ,这个元素被添加到ul中原有元素的前面
总结:以上几个方法 元素属于父子关系
after
$("#li1").after($("#li2")); // 在li1 后面添加一个 li2 元素
insertAfter
$("#li2").insertAfter($("#li1")); // 把li2 添加到li1 后面
before
$("#li1").before($("#li2")); // 在li1 前面添加一个 li2 元素
insertBefore
$("#li2").insertBefore($("#li1")); // 把li2 添加到li1 前面
3.3 其他方法
index()
$("box").on("clicki",function(){
$(this).index();//得到当前被点击的对象的 下标
})
prev()
$(".box").prev() //获取前面一个兄弟节点
prevAll()
$(".box").prev() //获取前面所有的兄弟节点
next()
$(".box").next() //获取后面一个兄弟节点
nextAll()
$(".box").nextAll() //获取后面所有的兄弟节点
siblings()
$(".box").siblings() //获取所有的兄弟节点
find()
$(".box").find("p"); //找到box类下面所有的p标签
closest()
$("input").closest('li');//找到input上面最近的li父级
get()
$(".box").get(0); //获取所有box类中第一个原生对象
螺钉课堂视频课程地址:http://edu.nodeing.com


