node+ajax实战案例(3)
3.用户注册实现
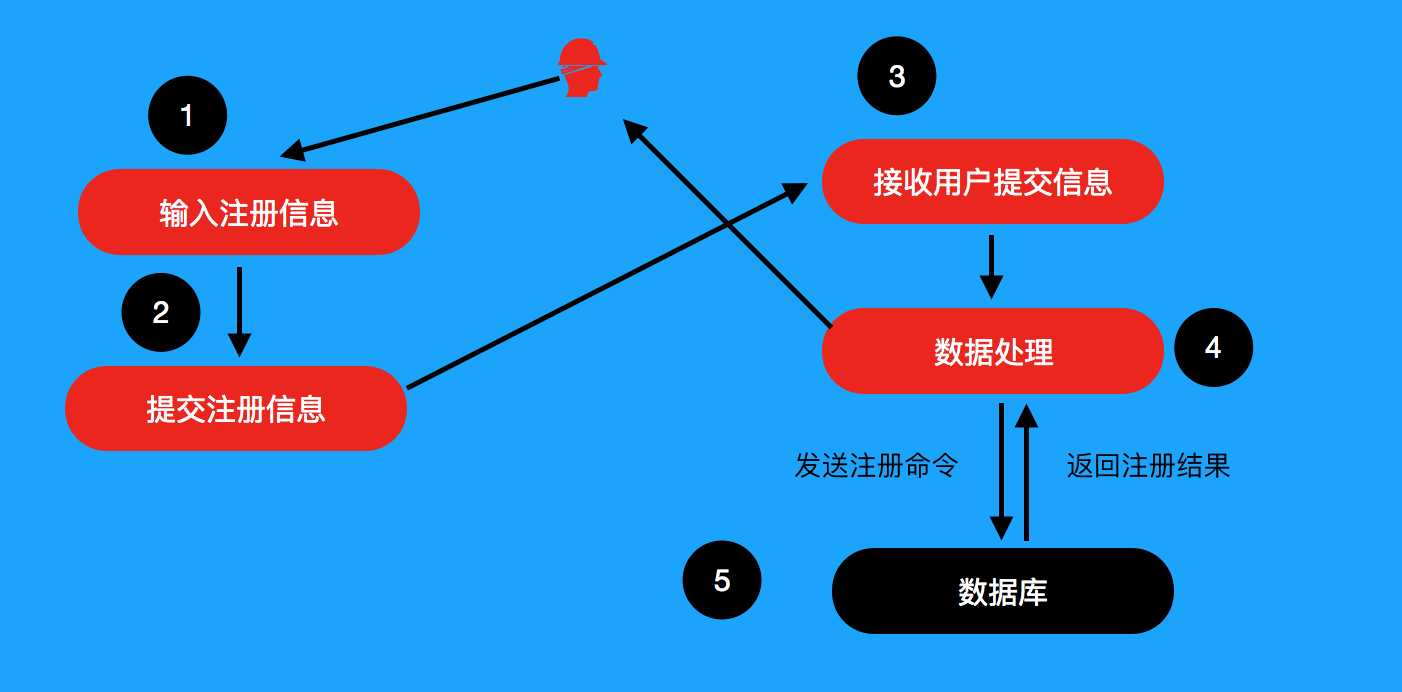
3.1.注册用户功能的实现逻辑
1 用户在表单上输入注册信息
2 点击注册后,收集用户在表单上输入的注册信息并且发送给后台
3 后台接收用户发送过来的注册信息
4 后台需要处理数据并且去连接数据库
5 后台把接收到的用户信息写入到数据库中

3.2.收集用户输入的信息并且发送这些信息到后台
在register.html文件中加入js代码
<script>
var oReg = document.getElementById('reg');
var oUser = document.getElementById('username');
var oPass = document.getElementById('password');
var oRePass = document.getElementById('repassword');
oReg.onclick = function () {
if(oPass.value !== oRePass.value){
alert('两次密码不一致,请重新输入');
return;
}
ajax({
method: 'post',
data: 'username='+oUser.value+'&password='+oPass.value+'&repassword='+oRePass.value,
url: '/register',
success: function (data) {
//后台返回数据 根据后台返回的数
if(data.status === 0){
window.location.href = '/login.html';
}else {
alert(data.message);
}
}
})
}
</script>
3.3.后台接收用户信息并且做处理
在index.js文件中加入js代码
if(url_obj.pathname === '/register' && req.method === 'POST'){
var user_info = '';
req.on('data',function (chunk) {
user_info+=chunk;
});
req.on('end', function (err) {
console.log(user_info);
res.setHeader('content-type', 'text/html;charset=utf-8');
var user_obj = queryString.parse(user_info);
//判断两次输入密码是否一致
if(user_obj.password !== user_obj.repassword ){
res.write('{"status":1, "message": "两次输入密码不一致"}', 'utf-8');
res.end();
return;
}
//判断用户名或者密码是否为空
if(user_obj.password == '' || user_obj.username == ''){
res.write('{"status":1, "message": "用户名和密码不能为空"}', 'utf-8');
res.end();
return;
}
});
return;
}
3.4.连接数据库并且实现数据保存
在连接数据库之前,需要先创建数据库,并且设计好对应的表,这里我们去数据库中创建一个ajaxdemo的数据库,并且在里面创建一张数据表,数据表的结构为:
id int primary key auto_crement
username varchar not null
password varchar not null
在indexjs文件头部引入mysql模块,并且连接数据库
mysql模块是一个第三方的模块,不是nodejs内置的模块,所以需要通过npm来安装
npm install mysql --save-dev
接下来就可以使用mysql模块了
//引入数据库模块 创建连接对象
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database : 'ajaxdemo'
});
connection.connect();
拼接mysql命令并且发送命令插入数据
if(!err){
var sql = 'INSERT INTO admin(username, password) VALUE("'+user_obj.username+'", "'+user_obj.password+'")';
connection.query(sql, function (error, result) {
if(!error && result.length !== 0) {
res.write('{"status":0, "message": "注册成功"}')
res.end();
}
});
}
完整的index.js文件注册逻辑代码
var http = require("http");
var url = require("url");
var fs = require("fs");
var querystring = require("querystring");
//引入数据库
var mysql = require('mysql');
//创建一个连接的到一个对象
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database: 'ajaxdemo'
});
//连接数据库
connection.connect(function(err) {
if (err) {
console.error('error connecting: ' + err.stack);
return;
}
console.log('connected as id ' + connection.threadId);
});
var app = http.createServer(function (req, res) {
// 需求: 当用户访问 "/" 返回index.html 用户访问 /login-bak.html 返回login.html文件
var url_obj = url.parse(req.url);
//每次调用render 是根据请求的 url_obj.pathname 有一个pathname出现就会执行一次render
// pathname -- 用户的请求 ----> render
//1 "/" url_obj.pathname "/" render("./template"+ "/", res)
//2 "/css/index-bak.css" render("./template"+"/css/index-bak.css", res);
//3 "/login-bak.html" render("./template"+"/login-bak.html", res);
if(url_obj.pathname === "/"){
render("./template/index.html", res);
//直接返回 不会去执行后面的代码
return;
}
//处理注册功能逻辑
if(url_obj.pathname === "/register" && req.method === "POST"){
//1 接收前台发送过来的数据
var user_info = '';
req.on("data", function (chunk) {
user_info += chunk;
});
req.on("end", function (err) {
if(!err){
console.log(user_info);
var user_obj = querystring.parse(user_info);
res.setHeader('content-type', 'text/html;charset=utf-8');
//判断是否为空
if(user_obj.username === '' || user_obj.password === ''){
res.write('{"status":1, "message":"用户名和密码不能为空"}', 'utf-8');
res.end();
return;
}
//判断密码是否一致
if(user_obj.password !== user_obj.repassword){
res.write('{"status":1, "message":"两次密码输入不一样"}', 'utf-8');
res.end();
return;
}
// 把信息写入到数据库
console.log(user_obj);
var sql = 'INSERT INTO admin(username, password) VALUE("'+user_obj.username+'", "'+user_obj.password+'")';
connection.query(sql,function (error, result) {
//如果没有错误 并且result长度不为0 返回注册成功
// console.log("error:", error);
// console.log("result:", result);
// 如果没有出错 error 是null--false, result 是一个数组
// 如果出错 error有东西对象 !就变成false result --undifined
if(!error && result && result.length !== 0){
res.write('{"status":0, "message":"注册成功"}', 'utf-8');
res.end();
return;
}
})
}
})
// res.write('{"name":"hello world!"}');
// res.end();
return;
}
render("./template"+url_obj.pathname, res);
});
app.listen(5000, function (err) {
if(!err){
console.log("listening on 5000...");
}
})
function render(path, res) {
//binary 二进制
fs.readFile(path, 'binary', function (err, data) {
if(!err){
res.write(data, 'binary');
res.end();
}
})
}
3.5.前端根据后台返回的数据进行自己的业务逻辑处理
<script>
var oReg = document.getElementById('reg');
var oUser = document.getElementById('username');
var oPass = document.getElementById('password');
var oRePass = document.getElementById('repassword');
oReg.onclick = function () {
if(oPass.value !== oRePass.value){
alert('两次密码不一致,请重新输入');
return;
}
ajax({
method: 'post',
data: 'username='+oUser.value+'&password='+oPass.value+'&repassword='+oRePass.value,
url: '/register',
success: function (data) {
//data为后台返回数据 根据后台返回的数据做具体的业务逻辑
if(data.status === 0){
//如果没有错误就跳转到登录页让用户登录
window.location.href = '/login.html';
}else {
//如果注册失败就弹出对应的消息
alert(data.message);
}
}
})
}
</script>
螺钉课堂视频课程地址:http://edu.nodeing.com


