js事件入门(6)
7.事件冒泡机制
7.1.什么是事件冒泡
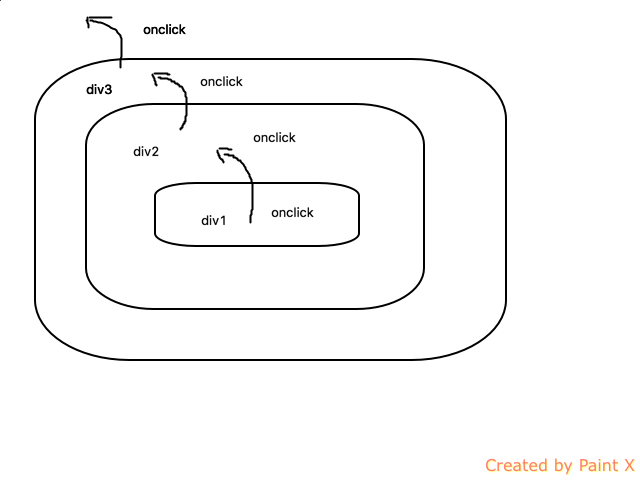
当一个元素接收到一个事件以后,会将事件传播给它的父级元素,它的负级元素会一层一层往上传播,直到最顶层window,这种事件传播机制叫作事件冒泡。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取元素
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var oDiv3 = document.getElementById('div3');
//给元素加事件处理函数
oDiv1.onclick = fn1;
oDiv2.onclick = fn1;
oDiv3.onclick = fn1;
//弹出对应id属性值
function fn1(){
alert(this.id);
}
}
</script>
<style type="text/css">
#div1{
width: 600px;
height: 400px;
background: black;
border: 1px solid black;
}
#div2{
width: 400px;
height: 300px;
margin: 50px auto;
background: blue;
border: 1px solid blue;
}
#div3{
width: 200px;
height: 200px;
margin: 50px auto;
background: red;
}
</style>
</head>
<body>
<div id="div1">
div1
<div id="div2">
div2
<div id="div3">
div3
</div>
</div>
</div>
</body>
</html>
代码解析:当点击div3的时候,先触发div3的点击事件,弹出div3的id值为div3,然后把点击事件传给父级元素div2,触发div2的点击事件,div2绑定了事件处理函数fn1,因此,会弹出div2的id属性值div2,接着div2再把点击事件传播给div1,div1同样也绑定了事件处理函数,弹出id值div1,div1再往上传播点击事件,由于div1的父级没有绑定事件处理函数,所以没有弹出值,但是div1的父级还是接收到了点击事件的,只是没有作出响应,这个就是冒泡机制的全过程。冒泡机制在JavaScript中是默认存在的
7.2.冒泡机制带来的影响
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementById("btn");
var oDiv = document.getElementById('box');
oBtn.onclick = function(){
oDiv.style.display = "block";
}
document.onclick = function(){
oDiv.style.display = "none";
}
}
</script>
<style type="text/css">
#box{
width: 300px;
height: 300px;
background: blue;
display: none;
}
</style>
</head>
<body>
<input type="button" id="btn" value="显示" />
<div id="box"></div>
</body>
</html>
//注意:上面代码点击按钮不显示的原因就是当按钮的点击事件触发以后把div显示出来了,但是随后又把点击
事件传到外层,document接收到点击事件以后,调用事件处理函数又把div隐藏了。因此,看不到div显示的效
果,也就是div的点击事件和父级的点击事件冲突了,这也是事件冒泡带来的问题。
7.3.阻止冒泡
上面的代码如果要正常运行,就要取消掉div元素的点击事件的冒泡。取消事件冒泡 需要将event对象上的cancelBubble属性设置成true,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementById("btn");
var oDiv = document.getElementById('box');
oBtn.onclick = function(ev){
var ev = ev || event;
//取消事件冒泡
ev.cancelBubble = true;
oDiv.style.display = "block";
}
document.onclick = function(){
oDiv.style.display = "none";
}
}
</script>
<style type="text/css">
#box{
width: 300px;
height: 300px;
background: blue;
display: none;
}
</style>
</head>
<body>
<input type="button" id="btn" value="显示" />
<div id="box"></div>
</body>
</html>
7.4.冒泡机制带来的好处?
虽然事件冒泡带来了一些不好的影响,但是可以通过取消事件冒泡来解决,之所以默认事件冒泡机制开启,是因为事件冒泡会节省很多代码。例如:有一个需求,点击一个按钮,显示div,点击除按钮外的其他元素,需要隐藏div,这个时候有两种解决方案。第一种,找到页面中除了按钮外的其他元素,都给这些元素加点击事件,然后隐藏div。这一种如果页面中有几百个元素,那么实现起来就相当复杂,因此,不能采用。第二种解决方案,给这些元素的共同父级加点击事件,当这些元素触发点击事件以后,把事件传播给父级元素的点击事件,这样就节省很多代码,也就是上面案例中的应用实现。
螺钉课堂视频课程地址:http://edu.nodeing.com


