js语法基础入门(5.1)
5.流程控制
5.1.选择结构
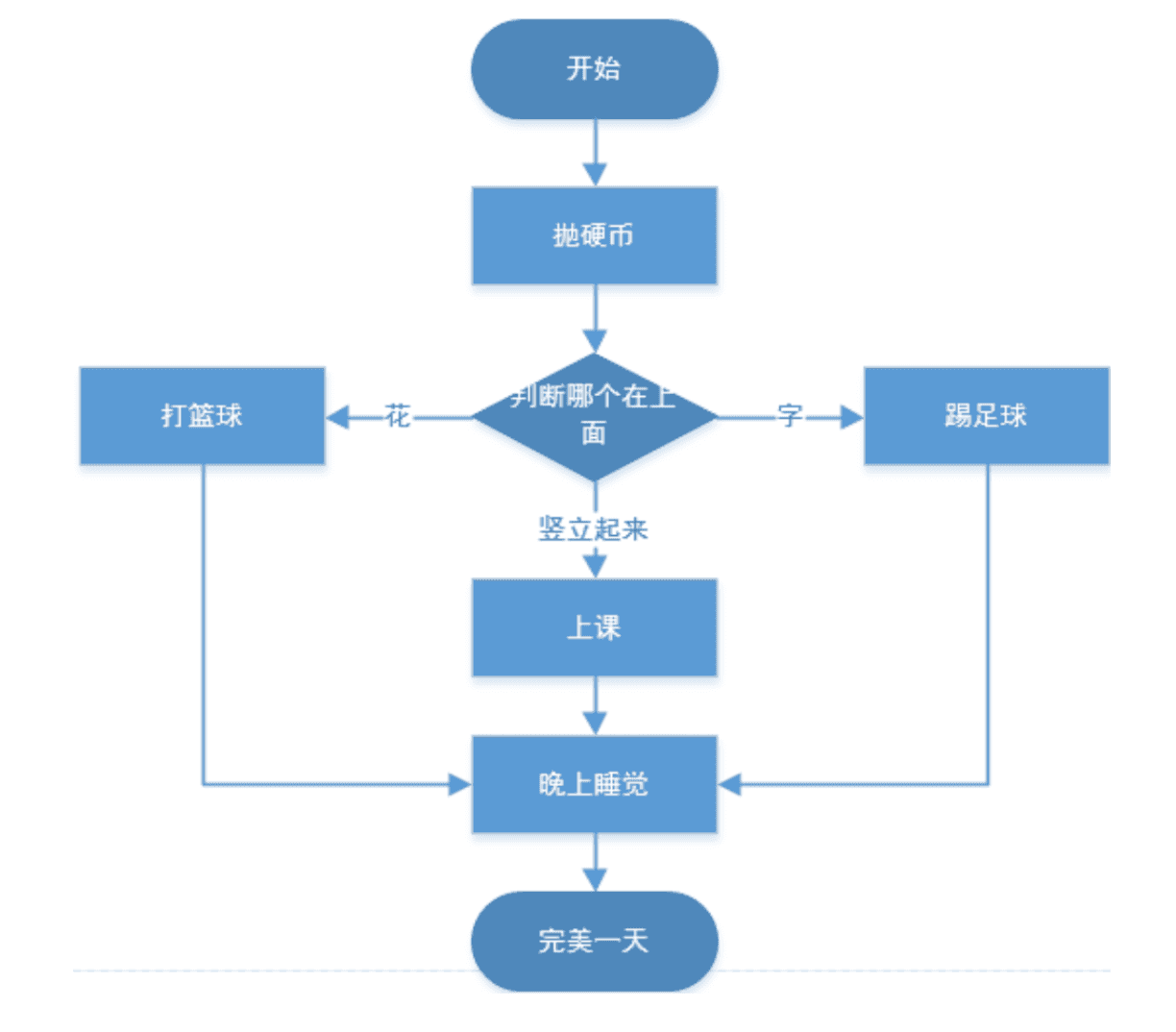
程序流程图

图例:
椭圆: 开始/结束
矩形: 操作
菱形: 判断
连接线: 走向
可以根据程序流程图,理清楚程序执行的流程
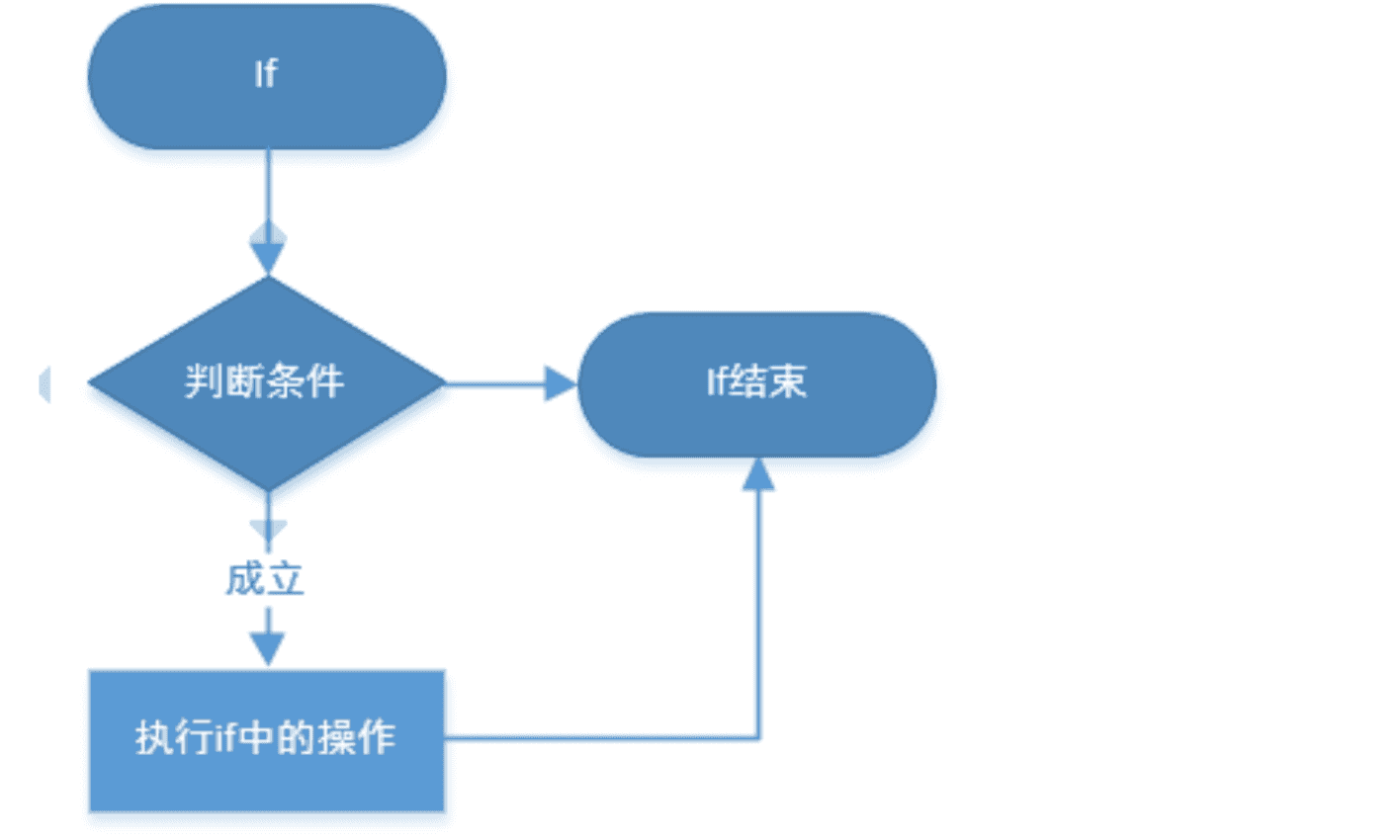
5.2.1.if语句
//if语句语法结构:
if(条件表达式){
` 这里是表达式成立后执行的代码
}
程序流程图

实例:
var num = prompt('请输入分数:'); //prompt函数的功能是弹出一个输入框,收集用户输入的数据
if(num<60){
console.log("同学你考了"+num+"分,不及格哦");
}
总结:程序执行流程,当代码运行的时候,先执行var num=prompt();接收到用户输入到一个数据,假如说为50,那么这个50就被赋值给num,接下来程序执行到if语句,把num=50拿去做判断,num=50<60,此时条件满足,所以会运行括号里面到代码,在控制台输出一段话。如果用户输入到数字为90,并且赋值给num,接下来拿到if语句里面做判断 num=90<60,此时结果为false,就不会执行括号里面的代码,程序运行结束
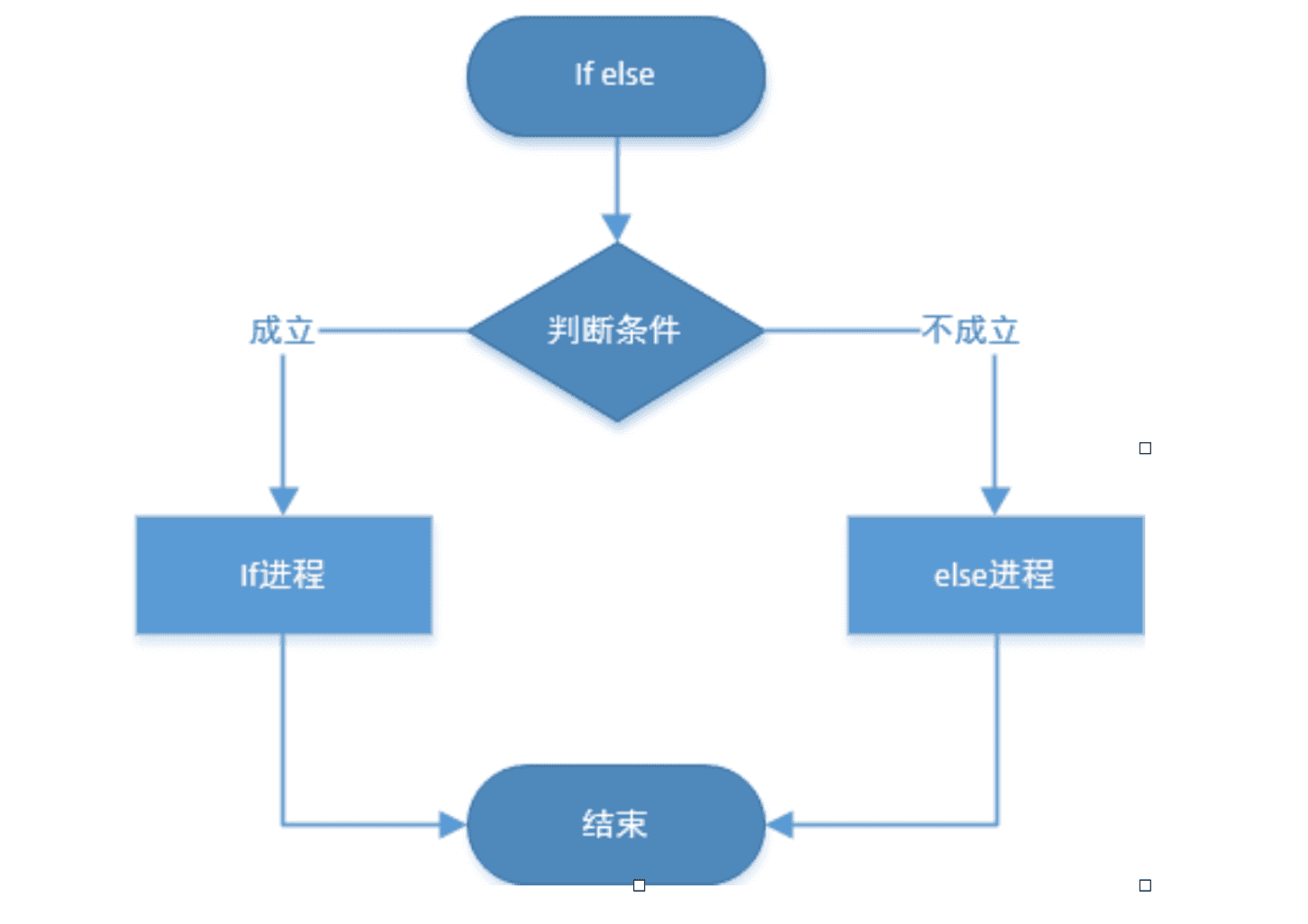
5.2.2.if...else语句
if(条件表达式){
表达式成立执行这里的代码
}else{
表达式不成立执行这里的代码
}
程序流程图

实例:
var num = prompt("请输入分数:");//获得分数
if(num<60){//如果小于60 执行里面的代码
console.log("同学,你考了"+num+“分,没有及格哦”);
}else{//如果大于等于60 执行里面的语句
console.log("同学,恭喜你,考了"+num+“分,成功晋级”);
}
总结:if...else 语句和if语句很像,只是多了一种应对方案,if语句里面,如果条件不成立,那么就什么都不用做,而if...else语句多了一个功能,那就是如果if条件里面的条件不满足,那么就执行else后面括号中的内容。所以,用if...else语句,要么执行if后面括号的代码,要么执行else后面括号中的代码,二选一
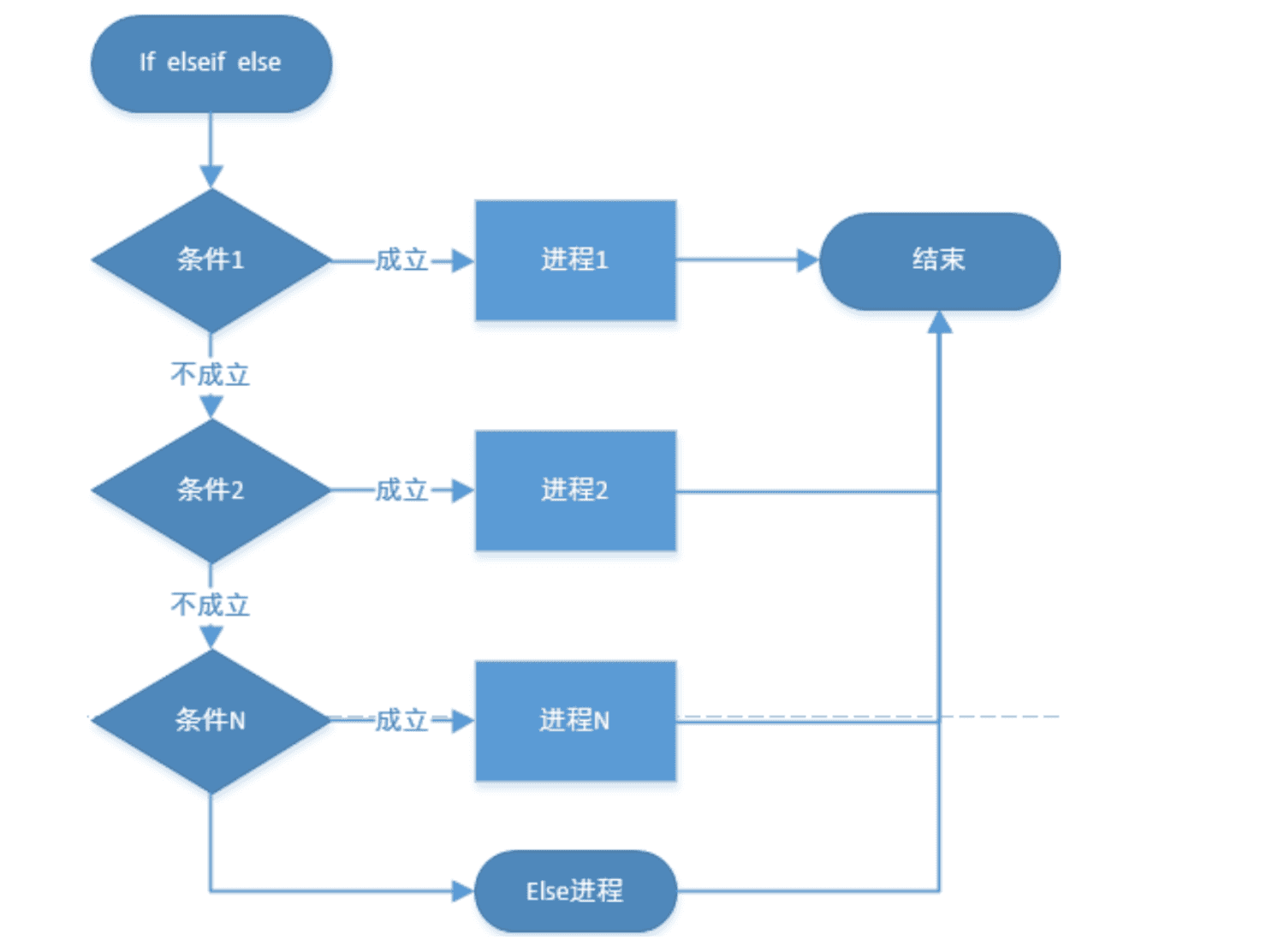
5.2.3.if..elseif...elseif..else语句
//语法结构:
if(条件1){
代码(进程)1
}elseif(条件2){
代码(进程)2
}elseif(条件N){
代码(进程)N
}else{
以上条件都不满足,执行这里代码
}
程序流程图

实例:
/**
* 60分及格,70分中等,80分良好,90分优秀
对话框输入一个分数,在页面上输出级别
*/
var score = prompt('请录入分数');
var result;
if(score>=90){ //当分数大于等于90的时候执行这里的代码
result = '优';
}else if(score>=80){
//当分数大于等于80并且小于90的时候执行这里的代码
result = '良';
}else if(score>=60){
//当分数大于等于60并且小于80的时候执行这里的代码
result = '及格';
}else{
//当前面几个条件都不满足的情况下执行这里的代码
result = '不及格';
}
document.write(result);
5.2.4.switch语句
//语法结构:
switch(状态值){
case 状态值1:
code..1
break;
case 状态值2:
code..2
break;
case 状态值N:
code..3
break;
default:
code..4
break;
//(放在最后面可以省略,放在前面不可以省略)
}
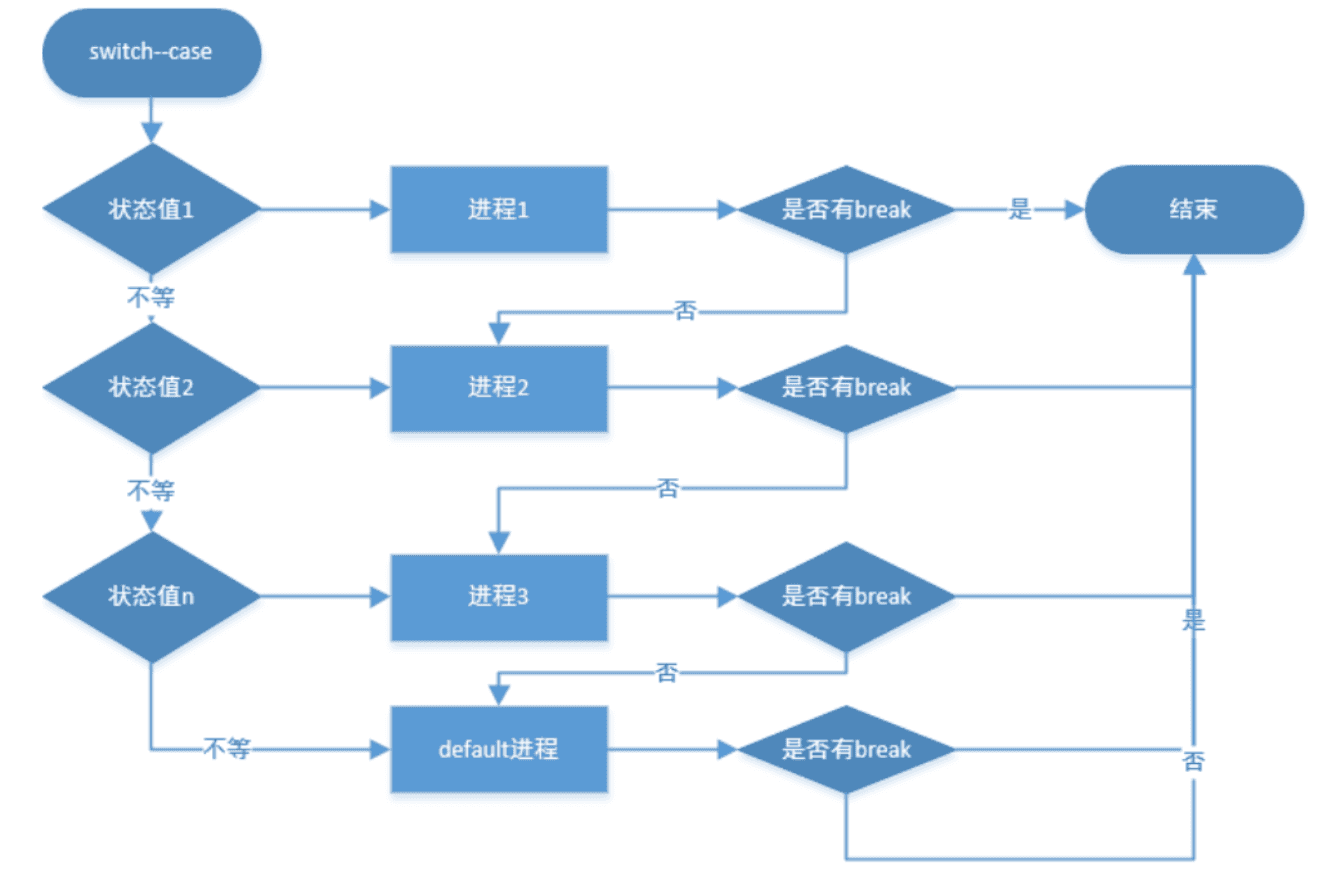
流程控制图

实例:
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
break;
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
default:
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
}
switch的特点
1.swith之后必须是case或者是default
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
document.write('错误的写法');//这里写代码会报错
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
break;
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
default:
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
}
2.break可以不写,但是后面的case就不再判断,直到遇到break或者等程序执行完毕
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
//break; 如果这里不要break,用户输入1以后,最后输出等结果会是春和夏,遇到break结束
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
default:
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
}
3.default可以出现在switch的任何位置.但还是其他没有匹配上才执行default
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
default://如果default放在这里,必须加上break
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
break;
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
}
总结:到这里选择结构的几大语句已经学完,可以大体分为两类if语句和switch语句,if语句又叫作条件分支语句,知道某个条件的时候使用if语句,主要的应用场景就是做条件的判断,switch语句主要是表示在某些状态下做出具体反应,又叫作状态分支语句,当不知道条件,但是知道用户输入的状态的时候,用switch状态分支会更好。以上语句的写法都是固定的,必须严格按照语法规则来写
螺钉课堂视频课程地址:http://edu.nodeing.com

