vue框架学习
vue框架学习
Vue项目环境搭建
创建Vue项目之前必须搭建好Vue的环境,就像python一样,需要安装相应版本的解释器,安装解释器又需要安装pycharm解释器,所以,Vue也一样。
首先,先下载并安装好node环境,node就是用c++编写的用来运行js代码的,类似于pycharm
其次,安装好node后,就有了npm,npm就类似于python的pip,相当于应用商城,我们想要的Vue就在npm中。
有了npm就能安装vue环境了,由于默认的镜像源比较慢,所以换一下国内的镜像源:npm install -g cnpm --registry=https://registry.npm.taobao.org
换源之后,就有了新的cnpm了,然后就可以安装vue项目脚手架:cnpm install -g @vue/cli
如果安装失败了,可以清空npm缓存,在重复执行失败的步骤:npm cache clean --force
Vue项目创建
- 进入存放项目的目录:
cd ... - 创建项目:
vue create ... - 项目初始化:有一系列选项,按需求选择即可
- 提前进入项目根目录,启动项目:
npm run serve - 在项目根目录下打包项目:
npm run build
pycharm配置并启动vue项目
在pycharm中open打开vue项目,左上角添加配置npm启动按钮。

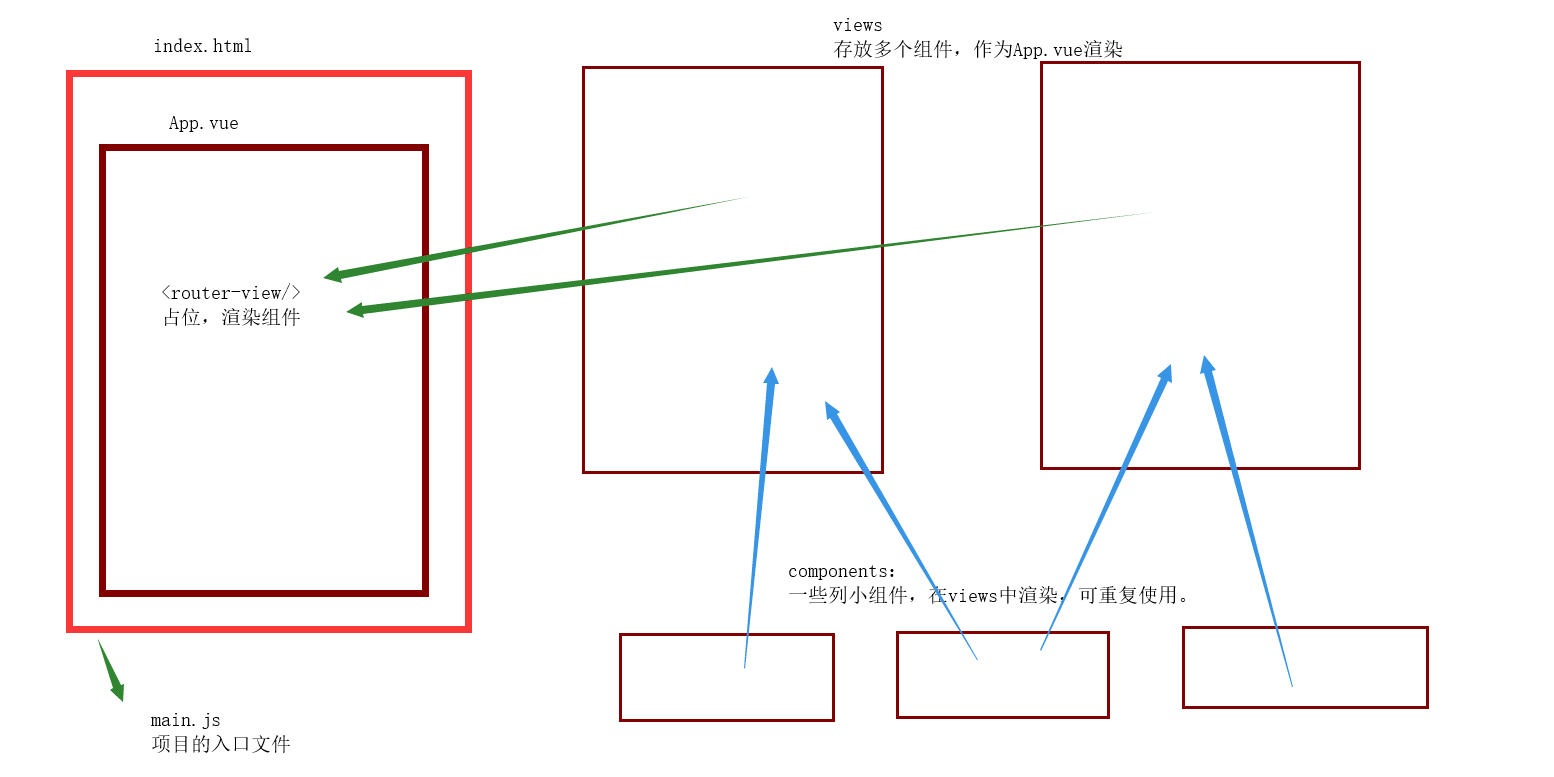
vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件

vue-main.js
/**
* 1.入口文件:加载vue、router、store等配置 以及 加载自定义配置(自己的js、css,第三方的js、css)
* 2.创建项目唯一根组件,渲染App.vue,挂载到index.html中的挂载点 => 项目页面显示的就是 App.vue 组件
* 3.在App.vue中设置页面组件占位符
* 4.浏览器带着指定 url链接 访问vue项目服务器,router组件就会根据 请求路径 匹配 映射组件,去替换App.vue中设置页面组件占位符
* eg: 请求路径 /user => 要渲染的组件 User.vue => 替换App.vue中的 <router-view/>
*/
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
vue-index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>v-proj</title>
</head>
<body>
<div id="app">
<!-- 提供一个挂载点,用来渲染App.vue组件 -->
</div>
</body>
</html>
vue-App.vue
<template>
<div id="app">
<!--提供一个视图组件占位符,占位符被哪个views下的视图组件替换,浏览器就显示哪个页面组件-->
<router-view/>
</div>
</template>
vue-views
views里面存放的是多个组件,可替换App.vue下的占位符,显示在index.html中。
<!--
.vue文件就是一个组件:由三部分构成:html、css、js
html由template标签提供:有且只有一个根标签
css由style标签管理:style标签添加scope属性,保证样式只在该组件内部起作用(样式组件化)
js由script标签管理:内部书写的就是组件{}语法,但是一定要导出 export default
-->
<template>
</template>
<script>
// 两种导入子组件的方式:@代表/src,也就是项目的绝对路径,..返回上一层的相对路径
import Nav from '@/components/Nav.vue'
import Footer from '../components/Footer.vue'
export default {
name: "waef",
data:{
return {
// 组件中用到的数据
}
},
components:{
// 注册子组件
Nav,
Footer,
},
methods:{
// 组件中的事件指令函数
}
}
</script>
<style scoped>
</style>
vue-components
components中存放的是views中的组件能够用到的小组件,可重复使用。
vue-router-index.js
要使views中的组件能够渲染出来,必须要index.js中注册,并且配置路由规则。
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '@/views/User'
import BookDetail from '@/views/BookDetail.vue'
Vue.use(VueRouter);
// 路由规则表:注册页面组件,与url路径形成映射关系
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/index',
redirect: '/'
},
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
});
export default router
注意:vue项目中,父组件给子组件提供静态资源(图片)时,需要传输后再使用,必须用require函数先加载之后再传过去。let img1 = require('../assets/img/西游记.jpg');
注意:当你循环组件时,需要在组件标签中指定key属性,属性值必须是循环对象的唯一标识。
vue生命周期钩子
- 表示一个vue实例从创建到销毁的这个过程,将这个过程的一些时间节点赋予了对应的钩子函数
- 钩子函数: 满足特点条件被回调的方法
详解:
-
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
-
created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,
$el属性目前不可见。 -
beforeMount:在挂载开始之前被调用:相关的
render函数首次被调用。该钩子在服务器端渲染期间不被调用。 -
mounted:
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。 -
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
-
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
-
avtivated:keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。
-
deactivated:keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。
-
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。
-
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
-
errorCaptured:当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以阻止该错误继续向上传播。


