SwipeRefreshLayout简介
为了做一个山寨版的一加天气,今天下午看了下拉刷新控件,于是就看到了SwipeRefreshLayout,那就介绍一下SwipeRefreshLayout吧。SwipeRefreshLayout是谷歌官方推出的一个控件,现在已经很流行了,知乎上就是用的这种。
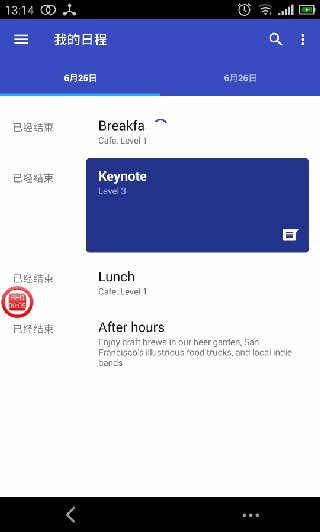
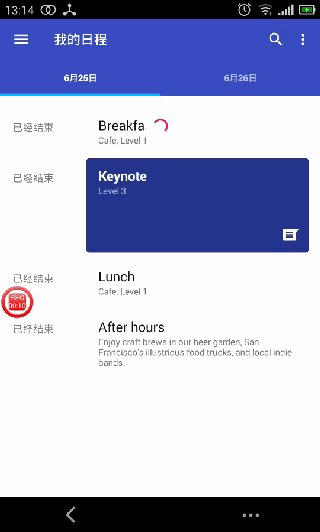
先是在百度上搜索全是这种一根线向两边扩散,而我是想要的知乎那种小圆圈的滚动怎么办啊,找了几个小时才知道原来是这样的,在迁移到Android studio后就必须使用AppCompat_v7 21+ ,切换了之后你就会发现一些有趣的变化,比如说这个SwipeRefreshLayout,就进化成了一个圆。

如下

SwipeRefreshLayout有如下重要的几个方法:
1、setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):设置手势滑动监听器。
2、setProgressBackgroundColor(int colorRes):设置进度圈的背景色。
3、setColorSchemeResources(int… colorResIds):设置进度动画的颜色。
4、setRefreshing(Boolean refreshing):设置组件的刷洗状态。
5、setSize(int size):设置进度圈的大小,只有两个值:DEFAULT、LARGE
以下是MainActivity
1 package com.example.king.swiperefreshlayout; 2 3 import android.os.Handler; 4 import android.os.Message; 5 import android.support.v4.widget.SwipeRefreshLayout; 6 import android.support.v7.app.AppCompatActivity; 7 import android.os.Bundle; 8 import android.widget.ArrayAdapter; 9 import android.widget.ListView; 10 import java.util.ArrayList; 11 import java.util.List; 12 13 public class MainActivity extends AppCompatActivity { 14 private SwipeRefreshLayout swipeRefreshLayout; 15 private ListView listView; 16 private List<String> data; 17 private ArrayAdapter<String> adapter; 18 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 listView=(ListView)findViewById(R.id.listView); 25 26 //放置数据的泛型 27 data=new ArrayList<String >(); 28 29 //ListView的适配器进行配置 30 adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,data); 31 //设置listview的适配器 32 listView.setAdapter(adapter); 33 34 swipeRefreshLayout=(SwipeRefreshLayout)findViewById(R.id.swipeLayout); 35 //定义颜色资源 36 swipeRefreshLayout.setColorSchemeResources( 37 R.color.swipe_color_1, 38 R.color.swipe_color_2, 39 R.color.swipe_color_3, 40 R.color.swipe_color_4 41 42 ); 43 //设置圆圈大小 44 swipeRefreshLayout.setSize(SwipeRefreshLayout.DEFAULT); 45 //小圆圈背景颜色 46 //swipeRefreshLayout.setProgressBackgroundColor(R.color.swipe_color_background); 47 //为SwipeRefreshLayout设置监听 48 swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { 49 @Override 50 public void onRefresh() { 51 //建立一个新的线程 52 new Thread(new Runnable() { 53 @Override 54 public void run() { 55 //清除data数据 56 data.clear(); 57 for(int i=0;i<20;i++) 58 data.add("SwipeRefresh下拉刷新"+i); 59 try { 60 //主线程睡眠3000mm 61 Thread.sleep(3000); 62 } catch (InterruptedException e) { 63 e.printStackTrace(); 64 } 65 //handle向主线程传回数据 66 mHandler.sendEmptyMessage(1); 67 68 } 69 //启动子线程start() 70 }).start(); 71 } 72 }); 73 74 } 75 // import android.os.Handler;异入的方法为android.os.Handler ,而不是Java的Handler 76 private Handler mHandler = new Handler(){ 77 @Override 78 public void handleMessage(Message msg) { 79 super.handleMessage(msg); 80 switch (msg.what) { 81 case 1: 82 83 swipeRefreshLayout.setRefreshing(false); 84 adapter.notifyDataSetChanged(); 85 //swipeRefreshLayout.setEnabled(false); 86 break; 87 default: 88 break; 89 } 90 } 91 92 }; 93 }
布局文件
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/swipeLayout"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"/> </android.support.v4.widget.SwipeRefreshLayout>
以上是对SwipeRefreshLayout浅薄的认识。
人一我十,人十我百,没有什么是做不到的
wyf by
2015/10/19



