dev控件-treelist多列显示
经测试,如果需要多列显示,必须通过设计器配置KeyFieleName和ParentFieldName两个字段,通过代码无效。
可以通过设计界面的Add Column菜单,为TreeList添加多列,并绑定相关的字段,设置列后,TreeList将自动按照添加的列进行显示;

配置列标题和绑定的字段名:

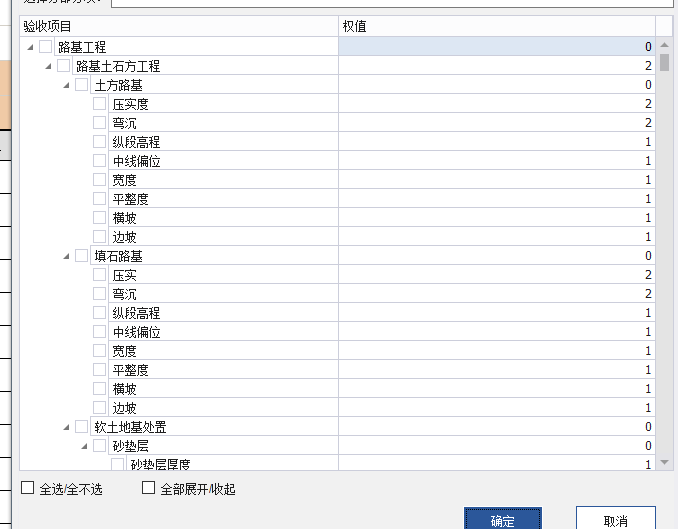
配置后的效果如下:

后台的代码如下:
//简单绑定 treeList1.DataSource = list; //主键字段名称 treeList1.KeyFieldName = "ClassID";//这里绑定的属性和显示的不用一致 //父级字段名称 treeList1.ParentFieldName = "ParentID";
treeList1.OptionsView.ShowCheckBoxes = true;//是否显示复选框
treeList1.OptionView.ShowIndicator=false;//是否显示控件默认带的列头
//展开所有节点
treeList1.ExpandAll();




 浙公网安备 33010602011771号
浙公网安备 33010602011771号