### http基础知识
http 超文本传输协议 明文 无状态的
==无状态==没有记忆的,每一个请求发生时都不需要去回忆过去的请求产生了什么样的记忆,也没办法创造新的记忆去影响将来的请求
==有状态==意味着状态可持续且可变。如果 HTTP 是有状态的,一个请求发生时可能会导致状态改变,下一个请求发生时它可能要遵循新状态作出不一样的响应。这种情况下,这两个请求不再是独立的,第一个请求是否发生会影响到第二个请求。
```
**http version 区别**
http1.0
+ 短连接 每次客户端请求 创建tcp连接 到服务端响应断开tcp 连接
+ 通过 connecttion: keep-alive 使用长连接
http1.1
+ 默认为长链接 创建一个tcp 连接 可以发送多次http。请求是按次序的,后来者需要排队等待。理解为管道化传输。先进先出,响应要按照顺序进来。首次请求响应耗时较大,会阻塞后续接口响应。这就是队头阻塞
+ 响应头上添加Transfer-Encoding: chunked 响应实体分块编码传输 一般在动态页面文件或者接口上添加上 可以配合Content-encoding: gzip 有效使用
+ Content-encoding: gzip 将内容整体压缩。传输字节包为 压缩后的
+ Content-length 表示响应体长度。注意 设置要与响应体长度一致 少设会丢失数据,多设接口会一直pedding 一般是静态文件或者图片使用
http2.0
- http 2.0基于二进制传输, 帧和流 http1.0 是文本传输的
- 帧是最小单位,多个帧组成流。 http消息分成帧,并行交错发送 在另一端组装
- 头部压缩
- 服务端主动推送
- 使用同一个连接传输所有的并行请求和响应,而交错的多个并行请求响应却不受阻塞影响
http2.0 缺点
多路复用,同时间多次请求,造成大量I/o 操作,导致服务器压力过大
接口容易挂掉,网络资源有限,同时间段多次请求
http3.0
主要使用是基于UDP协议的QUIC协议 UPD 协议 更快、更可靠的传输 但是没有错误检查内容 QUIC协议 负责重建丢失数据,错误检查 解决了UDP 协议丢包的问题
```
```
**浏览器缓存**
1.强缓存
+ expires http1.0产物 兜底使用 值为服务端返回的到期时间 下次请求时间小于过期时间 则使用缓存
+ cache-control http1.1产物 优先级比expires 高
no-store 不适用缓存
no-cache 不使用强缓存,需要与服务器验证,评估缓存响应的有效性
max-age 过期时间
s-maxage 代理服务器过期时间
public 需要缓存任务资源
2.协商缓存
+ last-modify 服务器返回文件最后更新时间,下次请求头加上If-Modified-Since :最后更新时间 服务端对比 相等返回304 否则请求新的资源
+ eTag、if-None-Match 一串hash 文件更新服务端返回新的hash串,每次请求带上hash,服务端进行对比 相同 304 不同 返回新的资源优先级高于last-modify、If-Modified-Since
```
```
http 常见状态码
301 永久重定向
302 临时重定向
304 Not Modifited 客户端缓存是最新 使用缓存
400 Bat request 请求参数错误
401 未授权
403 请求被服务器拒绝
404 Not found 未找到
408 request timeout 请求超时 后端返回此状态码
500 服务器错误
501 服务器未实现 比如 get请求 你请求了post
502 网关异常
503 服务暂时不可用
504 网关响应超时 类似408
```
最常见的问题 在浏览器输入url,到回车 会发生什么
1. DNS 解析
2. 浏览器与服务器建立Tcp 连接
3. 浏览器发送http 请求
4. 服务器响应http 请求 返回HTML 内容
5. 浏览器渲染在页面上,并请求html 代码中的资源 css js img 等
DNS 解析 也就 根据域名去查找对应的ip 地址。
DNS 服务器怎么查找对应的ip ?
采用的分级查找
```
www.baidu.com
.com => 顶级域名 如 .net .com
.baidu => 次级域名
www => 主机名 三级域名
```
过程大概是先从本地host文件去找访问的域名映射关系,没有的话,就会去访问本地DNS 解析器缓存,有映射关系就返回,没有就去本地DNS 服务器去查找映射关系,本地DNS 服务器解析失败的话,首先
请求根服务器ip 地址, 通过DNS 服务器向ip 地址 请求管理 .com 顶级域服务器,最先响应的根服务器被缓存,以后只会向这一台根服务器发送请求,DNS 服务器向所有响应的顶级域服务器请求 .baidu.com 次级域名服务器,DNS 服务器在向响应的次级域名服务器请求主机名 www.baidu.com 拿到域名的ip 地址,返回给DNS 服务器,本地DNS服务器把映射关系缓存起来,在返还给客户端
浏览器跟服务器建立tcp 连接
**什么是tcp**
tcp 协议保证数据通信的完整性和可靠性、丢包续传、 防止丢包。
分包传输
tcp 数据包大概1400字节, 所以 发送一个大文件10MB 就需要分包发送,tcp 协议会为每个包添加编号,以便接收方排序还原,发生丢包,也可以知道是那个包丢失
慢启动
带宽小、服务器发热、缓存溢出都可能会丢包 所有 请求开始的时候,发送得较慢,然后根据丢包的情况,调整速率:如果不丢包,就加快发送速度;如果丢包,就降低发送速度。
**tcp创建过程**
SYN(synchronous建立联机)
ACK(acknowledgement 确认)
PSH(push传送)
FIN(finish结束)
RST(reset重置)
URG(urgent紧急)
Sequence number(顺序号码)
Acknowledge number(确认号码)
第一次握手 c -> s c 发送数据 syn = 1
第二次握手 s -> c s 返回数据 ack =1 并发送 syn=1
第三次握手 c -> s c 发送 ack = 1
序列号:在建立连接时就由计算机随机生成,每发送一次数据,该序列号+1,用来解决网络中包乱序的问题
确认应答号:表示下一次期望收到的报文序列号,表示以前的数据报都已经收到了,用来解决网络中丢包的问题
```
tcp 三次握手
1.client -> server 发送连接请求
2.server -> client 响应连接请求和发起连接请求
3.client -> server 响应连接请求
三次握手可以携带数据吗
在第三次握手时候可以携带,因为客户端已经确定了服务端可以接受和发送消息
为什么不是二次 四次握手
避免旧的重复连接初始化造成混乱
比如序列号为90 连接请求收网络原因阻塞了,浏览器重复发送连接请求,在重复发送连接请求同时,序列号90的报文收到了,服务端建立旧序列号的连接,并可能已经传输了数据,客户端收到响应发现序列号不对,终止连接,浪费服务端性能
无法防止历史连接的建立,会造成资源浪费,不能同步双方序列号
```
**tcp 断开连接**
第一次挥手 c -> s c 发送数据 fin
第二次挥手 s -> c s 发送数据 ack
第三次挥手 s -> c s 发送数据 fin
第四次挥手 c -> s c 发送数据 ack
为什么23次挥手不可能合并起来
tcp 全双工协议,两头都可以同时发送数据,在一面关闭tcp连接后,不会影响到另一面传输数据
c主动断开连接,s 返回ack 后 需要等待确认服务端数据发送完成了吗、资源释放了吗。确认完成才发送FIN
什么是 UDP
UDP 不需要所谓的握手操作 所以比tcp 快
UDP 允许丢包
UDP 可以发送大量数据包
UDP 是无连接协议
### http 和 https 区别
http 是 明文传输

```
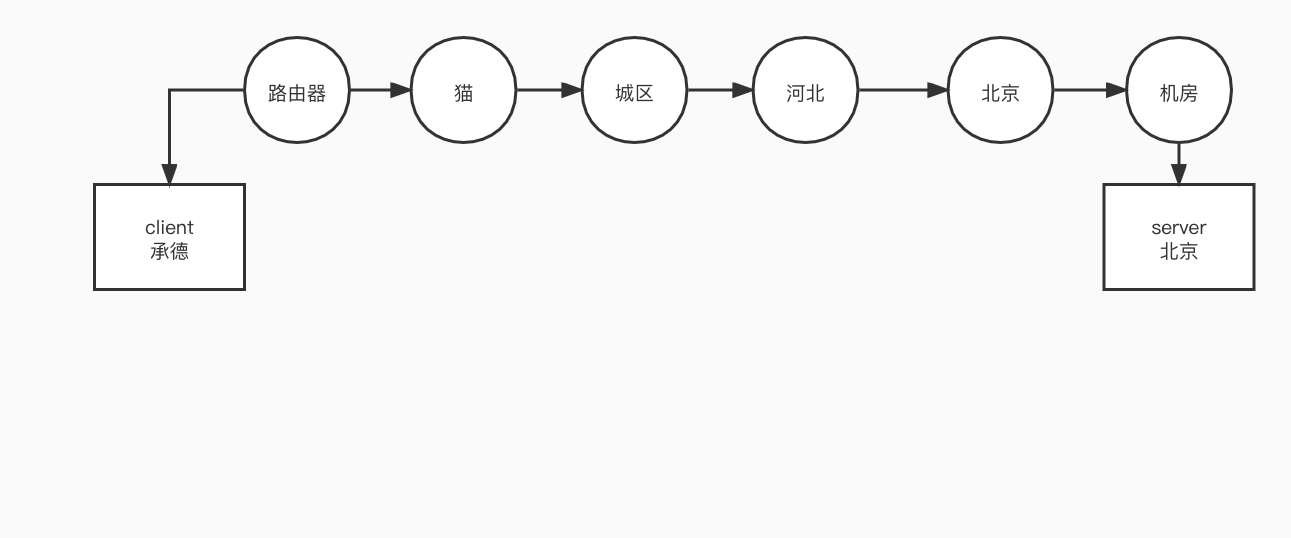
client => server 过程需要经历许多中间网络节点 这些中间节点可能被劫持导致泄露信信息 这里就需要采用加密的方法 保证数据的安全
https 多了一层 ssl /tls 安全层 在 应用层和传输层之间
```
**SSL 加密**

```
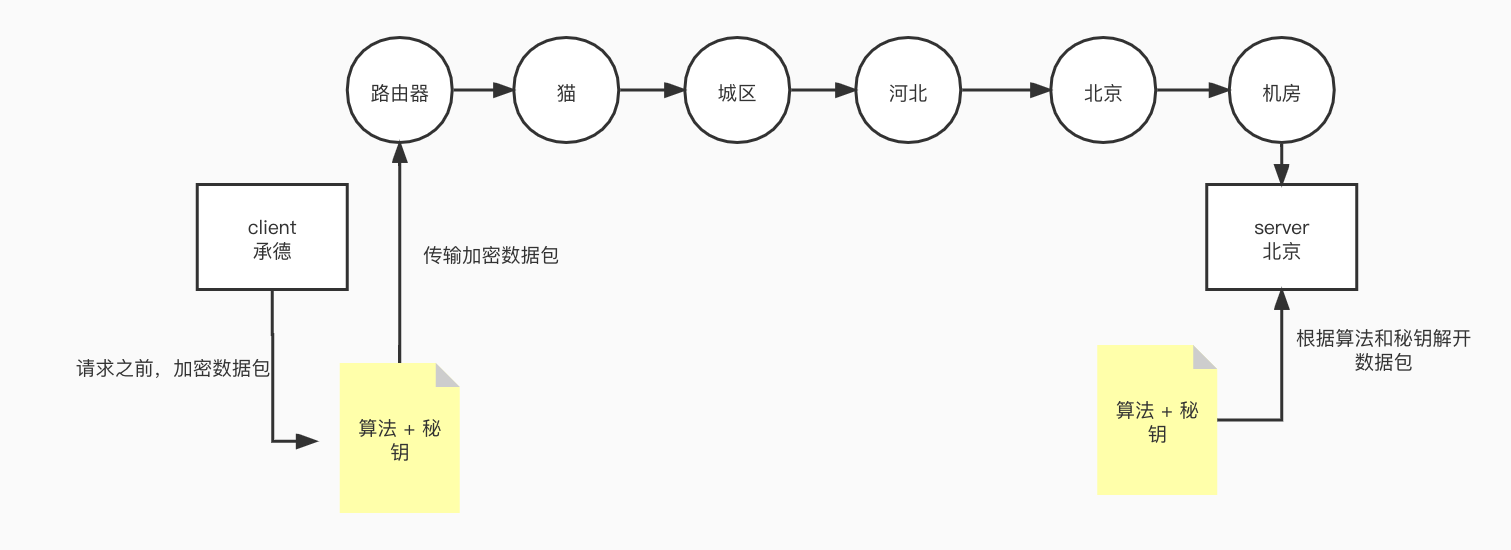
对称加密
client 在发送数据之前,使用算法和秘钥进行数据加,这样就算中间节点拿到数据包也没有用,没有秘钥解密保证了数据包的安全 但是有一个问题。秘钥怎么传输,是client 传给 server 还是 server 生成秘钥传给 client 不管那种传输,都需要经过网络 很可能会被截获 除非采用离线方式 server 生成秘钥传给 client 类似于银行的U盾
```
```
**非对称加密**
想要使用对称机密传输数据,关键点就是如何安全可靠传输秘钥 非对称加密网站拥有者通过OpenSSL(可以理解成一种工具)一对秘钥,分别称为公钥和私钥。公钥和私钥最明显的特点就是 用私钥加密的数据,公钥可以解开,用公钥加密的数据,私钥可以解开,但是,用公钥加密的数据,公钥是无法解开的! 。也就是说只要秘钥不泄露 按理可以保证数据安全。
非对称加密是比较耗时的,不可能每次同步都使用非对称加密, 我们需要对称加密和非对称加密配合使用
```
,

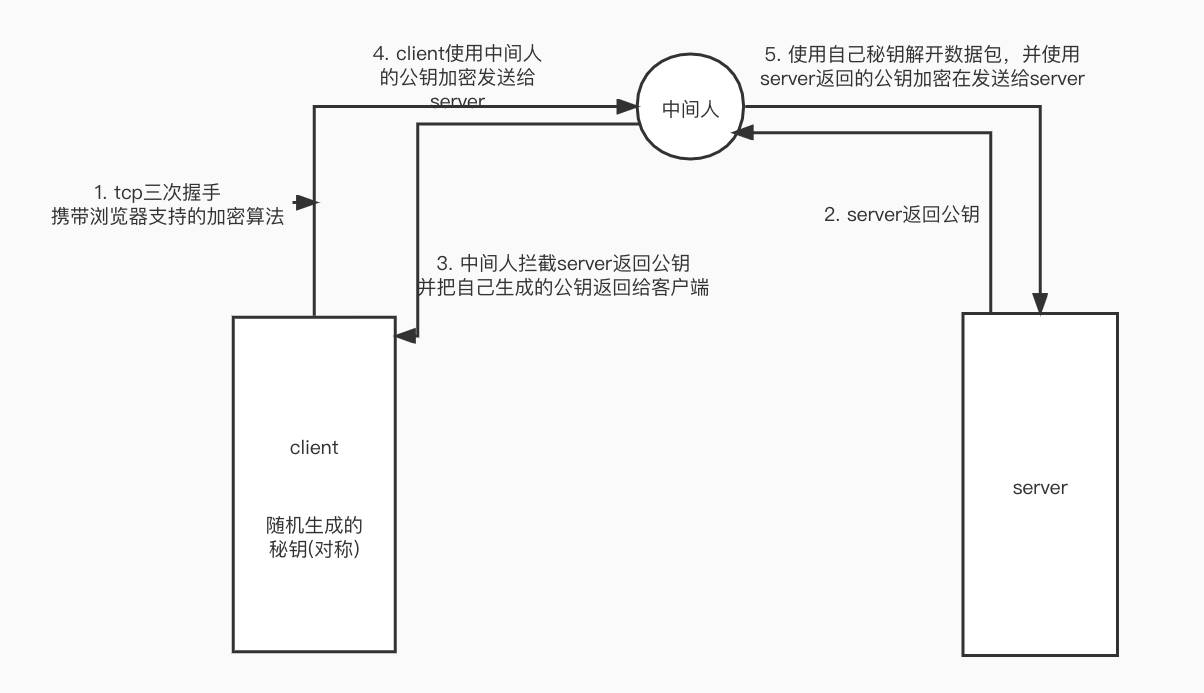
> 非对称加密配合对称加密也是存在漏洞的。

**难道真没办法保证数据的安全了吗**
网站在使用https 之前,先坐点准备工作 去CA 机构申请数字证书,证书里面包含拥有者信息,公钥信息等, CA 机构通过自己的秘钥加密后返回给 server server 在返回client client 怎么解证书, CA在操作系统内置了公钥,client 解开后,得到了server 正确的公钥,然后就可以安全的通信了
```
CA 证书 包含哪些信息
颁发机构信息
公钥
公司信息
域名
有效期
serive 提交资料预先申请CA 证书,CA 机构将明文的资料进行摘要加密 然后使用CA 的秘钥对摘要信息加密 这步称为数字签名。 并放在CA 数字证书(server 信息)里一起用发给服务端,在操作系统中内嵌了自己的公钥
客户端和服务端建立https连接过程
1.客户端发送https请求,将浏览器支持的加密算法等带给服务端
2.server 接到报文对齐进行筛选,有符合的加密算法连带数字证书返回,没有匹配符合的加密算法 将中断连接
3.client 去效验数字证书合法性,是否被篡改,证书过期等,
合法性效验
浏览器对数字证书进行摘要加密。用CA 公钥对数字签名进行解密。解密出来的也是摘要信息,两个对比 一直就是合法,不一致就被篡改过
合法就生成 随机key 并用证书里server 公钥对它加密 并传给后端
4. 服务端和客户端可以进行对称加密传输了
```
```
https 性能
中间多了SSl 安全层 请求耗时增加了
中间过程的加密解密增加了cpu 消耗
```
```
```
**web socket**
全双工通讯协议
依赖于tcp 创建连接时。3次握手
高效,没有header
连接是一直保持连接的,但是实际情况中,如果中间节点出现什么故障是难以知道的。更要命的是,有的节点(防火墙)会自动把一定时间之内没有数据交互的连接给断掉
需要断线重连+心跳检测


