1 <table>
2 <tr>
3 <!-- name 一定要带上以后交互 -->
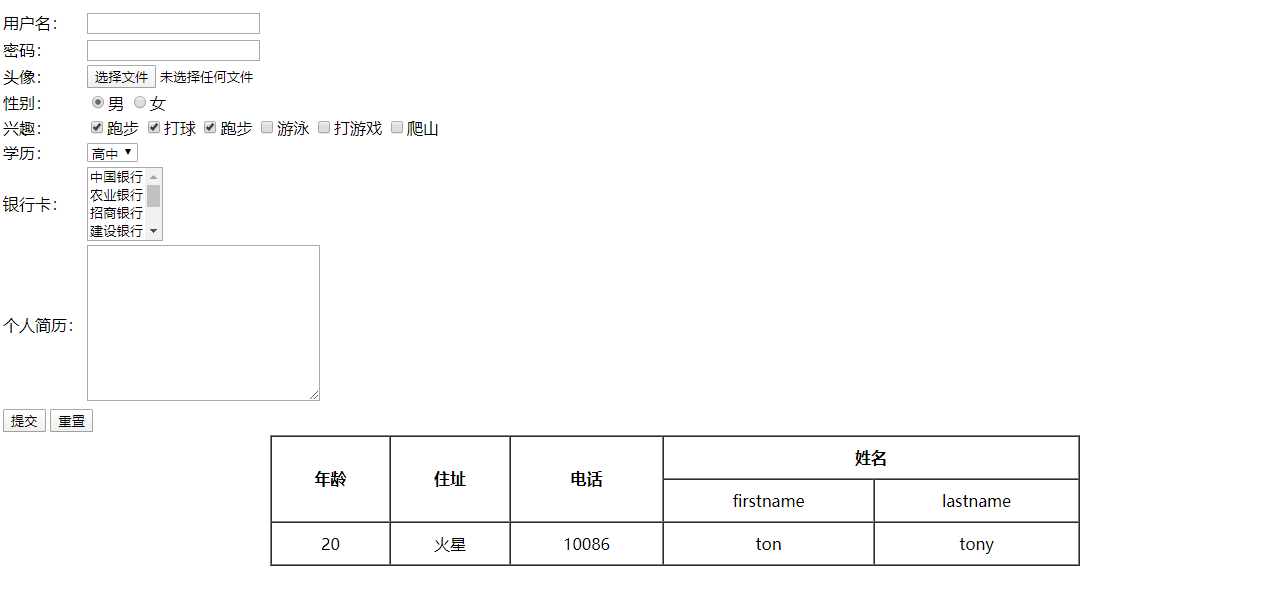
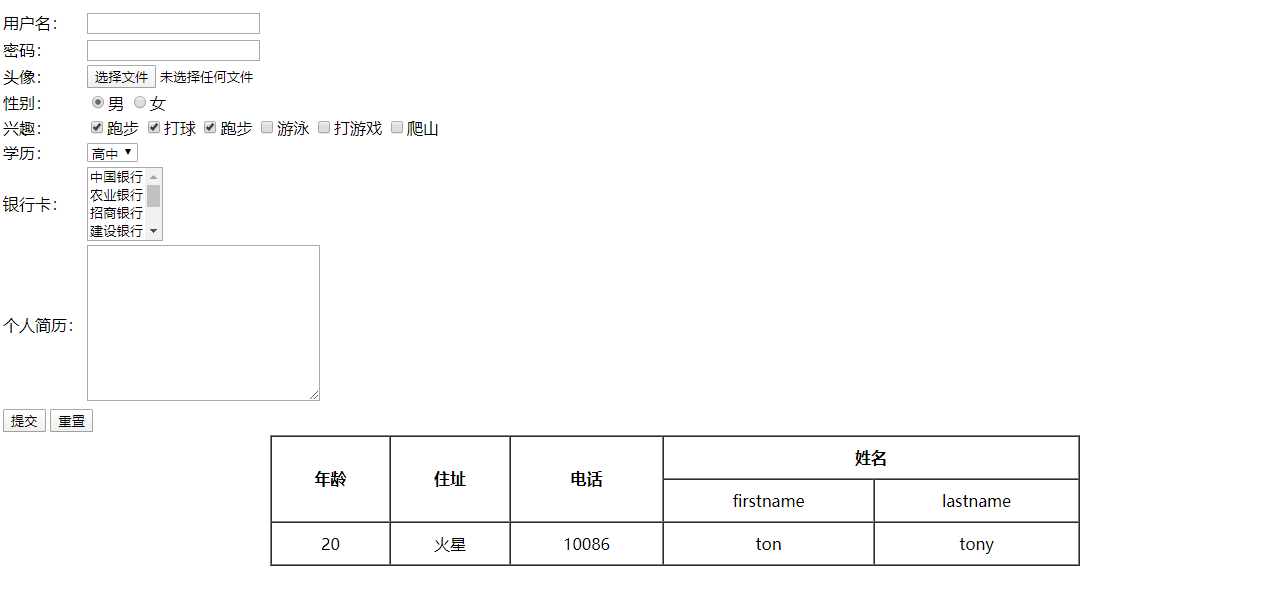
4 <td>用户名:</td>
5 <td><input type="text" name="username"></td>
6 </tr>
7 <tr>
8 <td>密码:</td>
9 <td><input type="password" name="password"></td>
10 </tr>
11 <tr>
12 <td>头像:</td>
13 <td><input type="file" name="photo"></td>
14 </tr>
15 <tr>
16 <td>性别:</td>
17 <td>
18 <!-- 单选按钮 -->
19 <!-- checked="checked"默认选中 -->
20 <input type="radio" checked="checked" name="gender" />男
21 <input type="radio" name="gender"/>女
22 </td>
23 </tr>
24 <tr>
25 <td>兴趣:</td>
26 <td>
27 <!-- 多选按钮 -->
28 <input type="checkbox" checked ="interests" />跑步
29 <input type="checkbox" checked name="interests"/>打球
30 <input type="checkbox" checked name="interests" />跑步
31 <input type="checkbox" name="interests"/>游泳
32 <input type="checkbox" name="interests" />打游戏
33 <input type="checkbox" name="interests"/>爬山
34 </td>
35 </tr>
36 <tr>
37 <td>学历:</td>
38 <td>
39 <!-- 下拉框 -->
40 <select name="graduation">
41 <option>高中</option>
42 <option>大专</option>
43 <option>本科</option>
44 <option>硕士</option>
45 </select>
46 </td>
47 </tr>
48 <tr>
49 <td>银行卡:</td>
50 <td>
51 <!-- 多选multiple CDMA-->
52 <select multiple name="bank">
53 <option>中国银行</option>
54 <option>农业银行</option>
55 <option>招商银行</option>
56 <option>建设银行</option>
57 <option>江苏银行</option>
58 <option>徽商银行</option>
59 <option>交通银行</option>
60 </select>
61 </td>
62 </tr>
63 <tr>
64 <td>个人简历:</td>
65 <!-- rows 表示行 值为整数
66 cols表示列
67 -->
68 <td><textarea rows="10" cols="30" name="profile"></textarea></td>
69 </tr>
70 <tr>
71 <td colspan="2">
72 <input type="submit" value="提交" />
73 <input type="reset" value="重置" />
74 </td>
75 </tr>
76 <table width="60%"
77 border="1"
78 align="center"
79 style="text-align: center;"
80 cellpadding="10"
81 cellspacing="0">
82
83 <!-- colspan横向合并
84 rowspan 纵向合并
85 -->
86 <tr>
87 <th colspan="2" rowspan="2">年龄</th>
88 <th colspan="2" rowspan="2">住址</th>
89 <th colspan="2" rowspan="2">电话</th>
90 <th colspan="2">姓名</th>
91 </tr>
92 <tr>
93 <td>firstname</td>
94 <td>lastname</td>
95 </tr>
96 <tr>
97 <td colspan="2">20</td>
98 <td colspan="2" >火星</td>
99 <td colspan="2">10086</td>
100 <td>ton</td>
101 <td>tony</td>
102 </tr>
103 </table>
104 </table>