jquery ajax contentType为application/json及设置请求头header
1.找了好久发现contentType一般为默认的application/x-www-form-urlencoded,这次post请求后台限定了为application/json
2.当设置contentType为application/json还是出错时,把data也要转换一下
1 2 3 4 5 6 7 8 9 10 11 | $.ajax({ method: "POST", url: "", contentType: 'application/json', data:JSON.stringify({ "id": id }), success: function( data ) { }}); |
jquery ajax 设置请求头header 参数
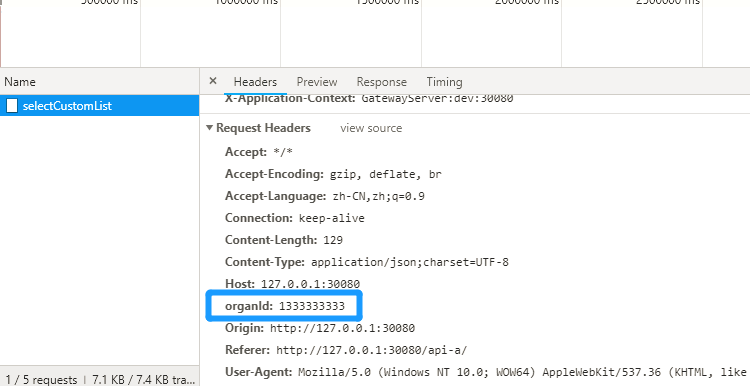
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $.ajax( { url:'http://127.0.0.1:30080/api-a/quasiCustom/selectCustomList', type:'post', dateType:'json', beforeSend: function(xhr) { xhr.setRequestHeader("organId:'1333333333'"); }, headers:{'Content-Type':'application/json;charset=utf8','organId':'1333333333'}, data:JSON.stringify(org), success:function(data){console.log("sucess");}, error:function(data){console.log("error");} } ); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端