ASP.NET Core6 在 Linux/Docker 下生成简易验证码
引用包:

using SixLabors.ImageSharp; using SixLabors.ImageSharp.Drawing; using SixLabors.Fonts; using SixLabors.ImageSharp.PixelFormats; using SixLabors.ImageSharp.Processing; using SixLabors.ImageSharp.Drawing.Processing;
public class ValidateCode { private static readonly Color[] Colors = { Color.Black, Color.Red, Color.Blue, Color.Green, Color.Orange, Color.Brown, Color.Brown,Color.DarkBlue}; private static readonly char[] Chars = { '2','3','4','5','6','8','9', 'A','B','C','D','E','F','G','H','J','K', 'L','M','N','P','R','S','T','W','X','Y' }; //private static readonly int Width = 90; //private static readonly int Height = 35; private static string GenCode(int num) { var code = string.Empty; var r = new Random(); for (int i = 0; i < num; i++) { code += Chars[r.Next(Chars.Length)].ToString(); } return code; } public static (string code, byte[] bytes) CreateValidateGraphic(int CodeLength, int Width, int Height, int FontSize) { var code = GenCode(CodeLength); var r = new Random(); using var image = new Image<Rgba32>(Width, Height); // 字体 var font = SystemFonts.CreateFont(SystemFonts.Families.First().Name, FontSize, FontStyle.Bold); image.Mutate(ctx => { // 白底背景 ctx.Fill(Color.White); // 画验证码 for (int i = 0; i < code.Length; i++) { ctx.DrawText(code[i].ToString() , font , Colors[r.Next(Colors.Length)] , new PointF(20 * i + 10, r.Next(2, 12))); } // 画干扰线 for (int i = 0; i < 6; i++) { var pen = new Pen(Colors[r.Next(Colors.Length)], 1); var p1 = new PointF(r.Next(Width), r.Next(Height)); var p2 = new PointF(r.Next(Width), r.Next(Height)); ctx.DrawLines(pen, p1, p2); } // 画噪点 for (int i = 0; i < 60; i++) { var pen = new Pen(Colors[r.Next(Colors.Length)], 1); var p1 = new PointF(r.Next(Width), r.Next(Height)); var p2 = new PointF(p1.X + 1f, p1.Y + 1f); ctx.DrawLines(pen, p1, p2); } }); using var ms = new System.IO.MemoryStream(); // 格式 自定义 image.SaveAsPng(ms); return (code, ms.ToArray()); } }
使用:
public IActionResult GetImg() { int width = 90; int height = 35; int fontsize = 25; var (code, bytes) = ValidateCode.CreateValidateGraphic(4, width, height, fontsize); HttpContext.Session.SetString("ValidateCode", code); return File(bytes, "image/jpeg"); }
session启用
Program.cs -》app.UseSession();//引用session
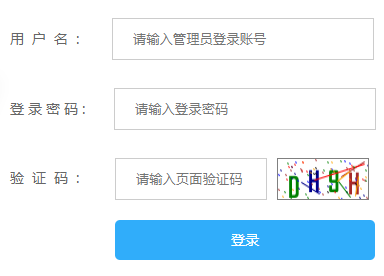
<div class="txt"> <span style=" float:left;letter-spacing:8px;">验证码:</span> <input name="num" id="num" type="text" class="txtyzm" placeholder="请输入页面验证码" style="margin-left:15px" required=required /> <img id="GL_StandardCode" name="GL_StandardCode" class="yzmimg" style="cursor: pointer; height:40px;width:90px" src="@Url.Action("GetImg", "Account")?t=@DateTime.Now.Ticks" title="看不清,点击换一张" /> </div>
$("#GL_StandardCode").click(function () {
var newSrc = "@Url.Action("GetImg", "Account")" + "?t=" + (new Date()).getTime();
this.src=newSrc;
return false;
});
效果:

分类:
.Net6 Core





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架