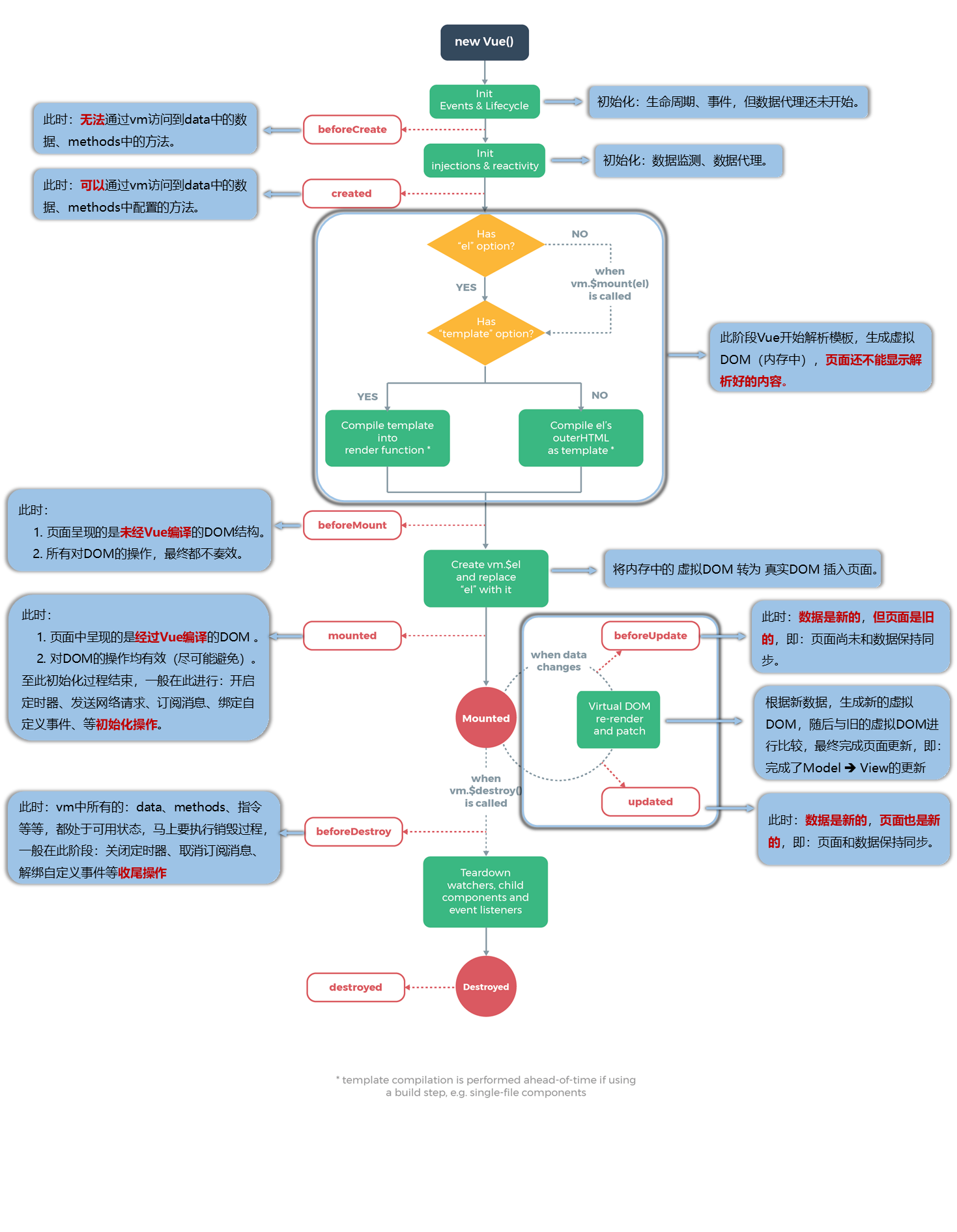
vue生命周期 - (老师天禹)
1.beforeCreate:初始化:
生命周期、事件、但数据代理、数据检测还没有开始
此时不能通过vm访问到data中数据、methods中方法
2.created:
数据代理和数据检测以初始化完,可以通过vm访问到data中数据、methods中方法
3.beforeMount:
已经生产完虚拟DOM,页面上是未经Vue编译的DOM,对DOM操作不奏效
4.mounted:
虚拟DOM转为真实DOM插入到页面中,对DOM操作均有效(尽量避免)。
至初始化过程结束,一般在此进行:发送ajax请求、开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作
5.beforeUpdate:
此时data中数据是新的,但是页面数据不是新的
6.update:
data、页面中数据是同步都是新的数据
7.beforeDestroy:
此时vm中data、methods、指令等等都处于可用状态、马上就要执行销毁过程,一般在此阶段关闭定时器、取消订阅消息、解绑自定义事件等
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
销毁后自定义事件会失效,但原生DOM事件依然有效
8.destroyed:结束





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?