防盗链、缓存、压缩、限速、黑白名单、跨域处理、负载均衡
防盗链
域名为test.com的server_name都是有效的refer,valid_referers的值为0(允许访问),除此之外为1(返回404)
location ~ \.(GIF|jpg|png|jpeg) { # 对源站点验证 valid_referers *.test.com; if ($invalid_referer) { return 404; } root /com/jit/static/image; }
缓存
nginx将静态图片等文件缓存起来,减少了Nginx与后端服务之间的网络交互,减轻了网络的压力,而且在减少数据传输的延迟时同时可以提升用户访问速度。当启用缓存时,Nginx会将相应数据保存在磁盘缓存中,只要缓存数据尚未过期,就会使用缓存数据来响应客户端的请求。
为什么使用缓存
1. 服务器处理能力以及负载能力出现瓶颈,响应效率大大降低
2. 为了减少网络传输延迟,提升响应效率
1. 添加缓存配置
proxy_cache_path /usr/local/nginx/cache levels=1:2 keys_zone=mycache:10m max_size=1g inactive=60m use_temp_path=off;
|
命令
|
解释 |
|
proxy_cache_path/usr/local/nginx/cache
|
定义 proxy_cache 缓存数据存放的位置
|
|
levels=1:2
|
默认所有缓存文件都放在上面指定的根路径中,从而可能影响缓存的性能。推荐指定为 2 级目录来存储缓存文件
|
|
keys_zone=mycache:10m
|
缓存自定义名称。1m 可以存储 8000 个key,10m可以存在80000个key
|
|
max_size=1g
|
最大 cache 空间。如果不指定,会使用掉所有 disk space。当达到 disk 上限后,会删除最少使用的 cache
|
|
inactive=60m
|
内存中缓存的过期检查周期。示例配置中如果 1h 内都没有被访问,则不论状态是否为 expired,都会清除缓存。需要注意的是,inactive 和 expired 配置项的含义是不同的
|
|
expired
|
只是判断过期时间,不会删除缓存;而 inactive 是直接删除过期缓存
|
|
use_temp_path
|
如果为 off,则 nginx 会将缓存文件直接写入指定的 cache 文件中,而不使用 temp_path 指定的临时存储路径
|
2. 引用缓存配置
可以在http,server,location中引入缓存配置
proxy_cache_path /usr/local/nginx/cache levels=1:2 keys_zone=mycache:10m max_size=1g inactive=60m use_temp_path=off; server { listen 81; # 服务端口 server_name localhost; # 服务地址,多个用逗号分隔 location / { expires 2m; root /com/jit/static; index jit.html; # 默认访问首页文件 } location /image { proxy_cache mycache; root /com/jit/static/; } }
压缩
对输出到客户端的内容进行压缩,以减小传输文件体积,减少对网络带宽的占用。服务器端要压缩,客户端必须解压缩,这都将占用cpu时间。不过,由于传输内容减小了,传输过程中,各网卡、路由器、交换机对数据包的处理时间也会缩短。
1. 客户端请求
客户端发送的HTTP报头必须含有 “Accept-Encoding” 字段,且其值包含 “gzip” 这个压缩类型。 一般浏览器都会发 “Accept-Encoding:gzip, deflate, sdch” 这样的报头
2. nginx响应
服务器启用了gzip压缩,那么响应头会包含 Content-Encoding:gzip, 客户端根据这个来判断服 务器返回的内容是否真正为gzip压缩过的内容
3. 压缩配置
location ~ /(.*)\.(html|js|css|jpg|jpeg|png|gif)$ {#覆盖/re/a.htm路径
gzip on; # 启用gzip压缩,默认是off,不启用 设置是否开启gzip模块,减少带宽的开 销,提高传输效率、渲染效率
# 对js、css、jpg、png、gif格式的文件启用gzip压缩功能
gzip_types application/javascript text/css image/jpeg image/png image/gif image/jpg;
gzip_min_length 40; # 所压缩文件的最小值,小于这个的不会压缩
# gzip_buffers 4 1k; # 设置压缩响应的缓冲块的大小和个数,默认是内存一个页的大 小
gzip_comp_level 1; # 压缩水平,默认1。取值范围1-9,取值越大压缩比率越大,但越 耗cpu时间
root /usr/local/nginx/html/valid_referers;
}
#gzip on; # 设置是否开启gzip模块,减少带宽的开销,提高传输效率、渲染效率
#gzip_min_length 1k; #最小压缩文件大小
#gzip_comp_level 2; #gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml; #压缩类型,默认就已经包含textml,所以下面就不用再写了,写上去也不会有问题,但是会有一个warn。
#gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding,建议开启
|
命令
|
配置值
|
解释 |
|
gzip
|
on|off | 是否开启压缩 |
|
gzip_min_length
|
1 |
当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩
|
|
gzip_buffers
|
4 16k |
设置用于处理请求压缩的缓冲区数量和大小。比如32 4K表示按照内存页(one memory page)大小以4K为单位(即一个系统中内存页为4K),申请32倍的内存空间。建议此项不设置,使用默认值
|
|
gzip_comp_level
|
3 |
设置gzip压缩级别,级别越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大,但级别越高越占用CPU资源
|
|
gzip_disable
|
通过表达式,表明哪些UA头不使用gzip压缩 | |
|
gzip_types
|
text/pliain |
设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
|
|
gzip_vary
|
on|off | 增加响应头”Vary: Accept-Encoding” |
限速
location /download {
limit_rate 1m; // 限制每S下载速度为1M
limit_rate_after 30m; // 超过30M 之 后再限速
}
黑白名单
# 封禁规则从上至下依次执行
location / {
#封禁指定IP
deny 192.168.110.1;
#开放指定IP
allow 192.168.110.1;
#开放指定IP段
#斜杠后面的24代表 :匹配最后一位最大值 即 匹配 192.168.0.1 -> 192.168.0.254
# 16:匹配后两位最大值 192.168.0.1 -> 192.168.255.254
# 8:匹配后三位最大值的 192.0.0.1 -> 192.255.255.254
allow 192.168.0.0/24;
#封禁所有 deny all;
#开放所有
allow all;
}
跨域处理
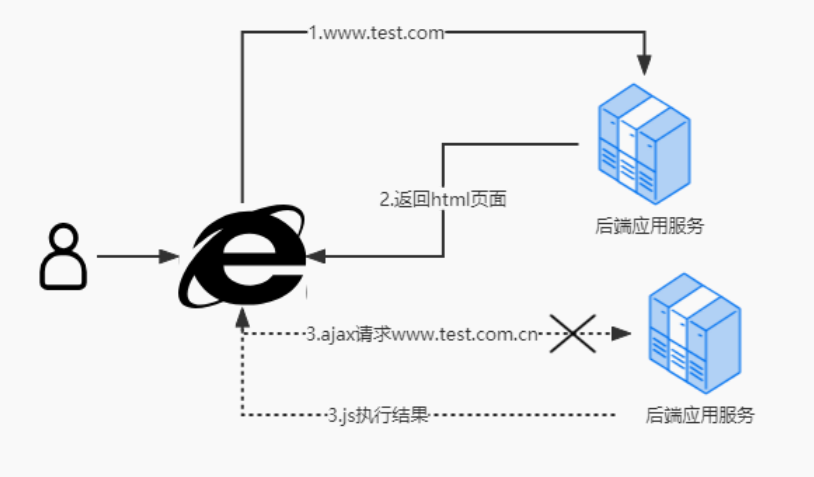
网络访问过程

浏览器首次使用域名www.test.com加载html页面,然后在页面内由ajax方式向域名www.test.com.cn发起请求。此时问题出现:chrome拒绝执行ajax请求得到的返回值。
跨域的解决方案(跨域资源共享(CORS))
jsonp方案,需要前后端配合解决
postMessage跨域
nginx代理跨域
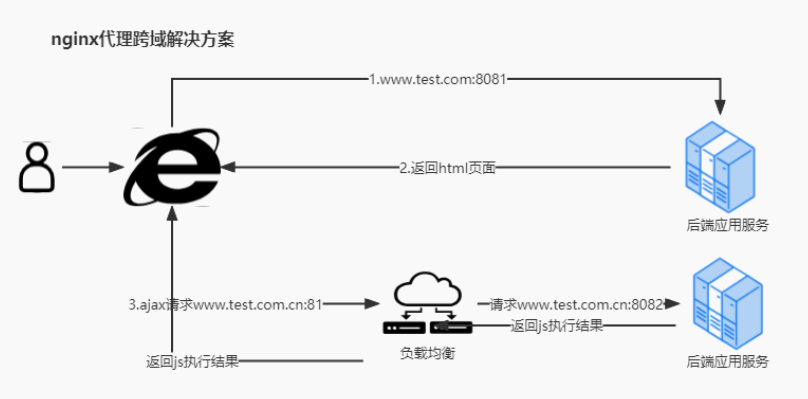
nginx代理跨域解决方案

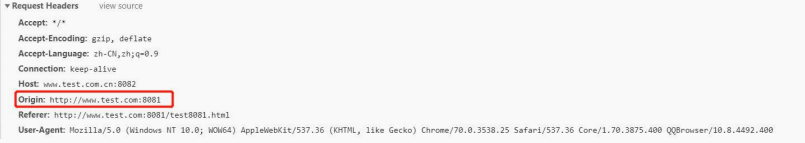
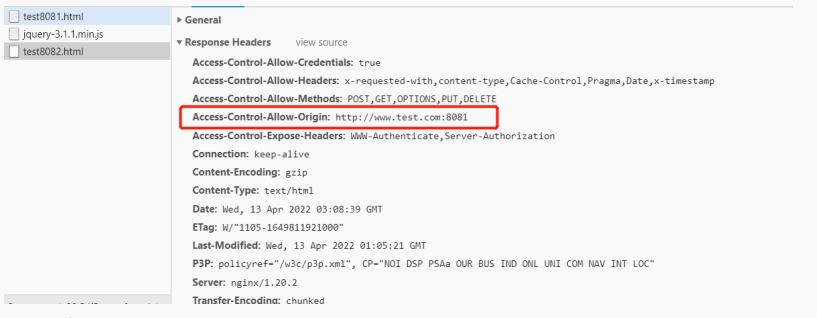
1. 当浏览器发现ajax请求的网址,与当前主域名不一致(跨域)时,会在请求header中追加值页面主域名值,即:Origin: http://www.test.com:8081

2. nginx在接收到ajax请求时,会查看origin值,即请求我的网址是谁?此处使用正则来校验,即:只要是www.test.com下的网址,都允许访问我返回信息时,nginx追加header值:Access-Control-Allow-Origin = www.test.com

3. chrome收到ajax返回值后,查看返回的header中access-control-allow-origin的值,发现其中的值是www.test.com,正是当前的页面主域名。这是允许访问,于是执行ajax返回值内容。

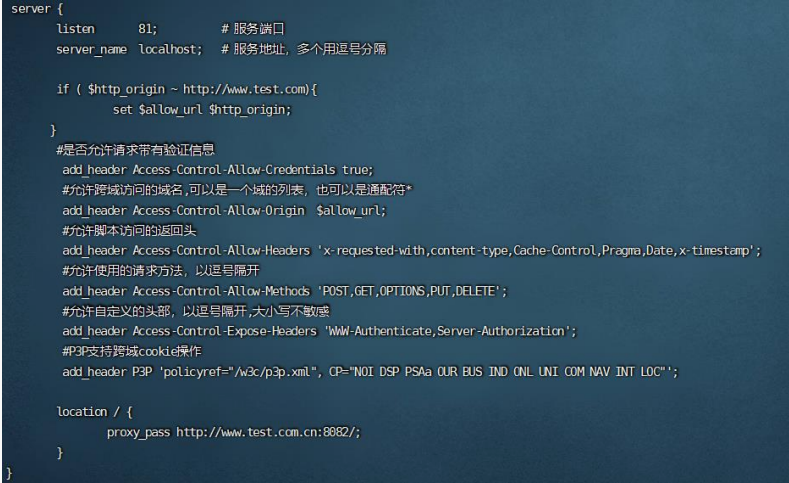
4. 配置文件配置
server { listen 81; # 服务端口 server_name localhost; # 服务地址,多个用逗号分隔 if ( $http_origin ~ http://www.test.com){ set $allow_url $http_origin; } #是否允许请求带有验证信息 add_header Access-Control-Allow-Credentials true; #允许跨域访问的域名,可以是一个域的列表,也可以是通配符* 或$http_origin add_header Access-Control-Allow-Origin $allow_url; #允许脚本访问的返回头 add_header Access-Control-Allow-Headers 'x-requested-with,content-type,Cache- Control,Pragma,Date,x-timestamp'; #允许使用的请求方法,以逗号隔开 add_header Access-Control-Allow-Methods 'POST,GET,OPTIONS,PUT,DELETE'; #允许自定义的头部,以逗号隔开,大小写不敏感 add_header Access-Control-Expose-Headers 'WWW-Authenticate,Server- Authorization'; #P3P支持跨域cookie操作 add_header P3P 'policyref="/w3c/p3p.xml", CP="NOI DSP PSAa OUR BUS IND ONL UNI COM NAV INT LOC"'; if ($request_method = 'OPTIONS') { return 204; } location / { proxy_pass http://www.test.com.cn:8082/; } }
负载均衡

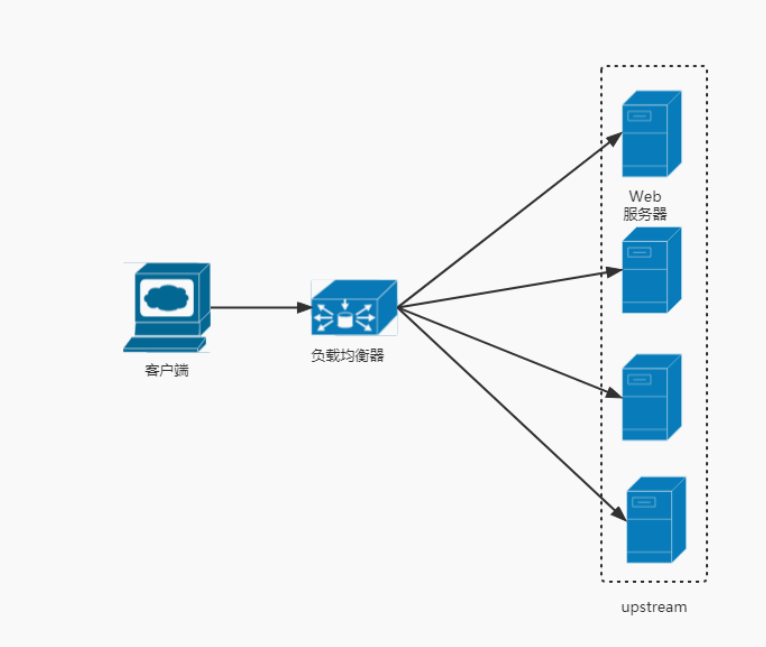
nginx负载均衡器

Nginx通过反向代理可以实现服务的负载均衡,避免了服务器单节点故障,把请求按照一定的策略转发到不同的服务器上,达到负载的效果
upstream配置
upstream upstream{
server 192.168.110.102:8081;
server 192.168.110.102:8082;
}
server {
listen 28010;
server_name 127.0.0.1;
location / {
proxy_pass http://upstream;
}
}
代理后台服务
#user nobody;
worker_processes 8;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 10240;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '[$upstream_addr] - $remote_addr - $remote_user [$time_local] - [$request_time] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"';
#(close log)
#access_log logs/access.log /dev/null;
access_log logs/access.log main;
#access_log off;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 90;
keepalive_requests 600;
proxy_http_version 1.1;
gzip on; # 设置是否开启gzip模块,减少带宽的开销,提高传输效率、渲 染效率
gzip_min_length 1k; #最小压缩文件大小
gzip_comp_level 2; #gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml; #压缩类型,默认就已经包含textml,所以下面就不用再写了,写上去也不会
有问题,但是会有一个warn。
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding,建议开启
#-------------------------------------------------------------
upstream myipconfig1{
server localhost:8081;
server localhost:8082;
#ip_hash;
}
#
server {
listen 28010;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://myipconfig1;
proxy_redirect off;
proxy_set_header Host $host;
#使用CDN自定义IP头来获取
proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#允许客户端请求的最大单文件字节数
client_max_body_size 10m;
#缓冲区代理缓冲用户端请求的最大字节数,
#如果把它设置为比较大的数值,例如256k,那么,无论使用firefox还是IE浏览器,来提交任意小于256k的图片,都很正常。如果注释该指令,使用默认的client_body_buffer_size设置,也就是操作系统页面大小的两倍,8k或者16k,问题就出现了。
#无论使用firefox4.0还是IE8.0,提交一个比较大,200k左右的图片,都返回500
Internal Server Error错误
client_body_buffer_size 128k;
#后端服务器连接的超时时间_发起握手等候响应超时时间
#nginx跟后端服务器连接超时时间(代理连接超时)
proxy_connect_timeout 300;
#后端服务器数据回传时间(代理发送超时)
#后端服务器数据回传时间_就是在规定时间之内后端服务器必须传完所有的数据
proxy_send_timeout 300;
#连接成功后,后端服务器响应时间(代理接收超时)
#连接成功后_等候后端服务器响应时间_其实已经进入后端的排队之中等候处理(也可以说是后端服务器处理请求的时间)
proxy_read_timeout 300;
#设置代理服务器(nginx)保存用户头信息的缓冲区大小
#设置从被代理服务器读取的第一部分应答的缓冲区大小,通常情况下这部分应答中包含一小的应答头,默认情况下这个值的大小为指令proxy_buffers中指定的一个缓冲区的大小,不过可以将其设置为更小
proxy_buffer_size 4k;
#proxy_buffers缓冲区,网页平均在32k以下的设置
#设置用于读取应答(来自被代理服务器)的缓冲区数目和大小,默认情况也为分页大小,根据操作系统的不同可能是4k或者8k
proxy_buffers 4 32k;
#高负荷下缓冲大小(proxy_buffers*2)
proxy_busy_buffers_size 64k;
#设置在写入proxy_temp_path时数据的大小,预防一个工作进程在传递文件时阻塞太长
#设定缓存文件夹大小,大于这个值,将从upstream服务器传
proxy_temp_file_write_size 64k;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
nginx负载均衡的5种策略
1. 轮训(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
upstream upstream { server 192.168.110.102:8081; server 192.168.110.102:8082; }
2. weight 指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的 情况。
upstream upstream {
server 192.168.0.14 weight=3;
server 192.168.0.15 weight=7;
}
权重越高,在被访问的概率越大,如上例,分别是30%,70%。
3. ip_hash
上述方式存在一个问题就是说,在负载均衡系统中,假如用户在某台服务器上登录了,那么该用户第二次请求的时候,因为我们是负载均衡系统,每次请求都会重新定位到服务器集群中的某一个,那么已经登录某一个服务器的用户再重新定位到另一个服务器,其登录信息将会丢失,这样显然是不妥的。 我们可以采用ip_hash指令解决这个问题,如果客户已经访问了某个服务器,当用户再次访问时,会将该请求通过哈希算法,自动定位到该服务器。 每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
upstream upstream { ip_hash; server 192.168.0.14:88; server 192.168.0.15:80; }
4. fair(第三方) 按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream upstream { server 192.168.0.14:88; server 192.168.0.15:80;
fair; }
5. url_hash(第三方) 按访问url的hash结果来分配请求,使每个url定向到同一个(对应的)后端服务器,后端服务器为缓存时比较有效。
upstream backserver { server 192.168.0.14:88; server 192.168.0.15:80; hash $request_uri; hash_method crc32; }
在需要使用负载均衡的server中增加
proxy_pass http://backserver/;
upstream upstream {
ip_hash;
server 127.0.0.1:9090 down; (down 表示当前的server暂时不参与负载,该状态一般会对需要 停机维护的服务器进行设置)
server 127.0.0.1:8080 weight=2; (weight 默认为1.weight越大,负载的权重就越大)
server 127.0.0.1:6060;
server 127.0.0.1:7070 backup; (其它所有的非backup机器down或者忙的时候,请求backup机 器)
}
max_fails :允许请求失败的次数默认为1.当超过最大次数时,返回proxy_next_upstream 模块定义的错误
fail_timeout:max_fails次失败后,暂停的时间
#user nobody;
worker_processes 4;
events {
# 最大并发数
worker_connections 1024;
}
http{
# 待选服务器列表
upstream myproject{
# ip_hash指令,将同一用户引入同一服务器。
ip_hash;
server 125.219.42.4 max_fails=10 fail_timeout=60s;
server 172.31.2.183;
}
server{
# 监听端口
listen 80;
# 根目录下
location / {
# 选择哪个服务器列表
proxy_pass http://myproject;
}
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?