css sprite 雪碧图
一、什么是雪碧图?
1、我们先来看一下淘宝上面用到的雪碧图实例:
a、前端展示

b、css雪碧图为

2、概念
CSS sprite在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。
3、什么时候用到雪碧图?
a、静态图片,不随用户信息的辩护而变化
b、小图片,图片容量比较小
c、加载量比较大
4、工具介绍
刚刚下载了一个比较实用的雪碧图工具Css Sprite Tools(CST CSS图片拼合定位工具) 1.0(方便自己下载)
5、工具使用步骤
①、用ps把小图片切好

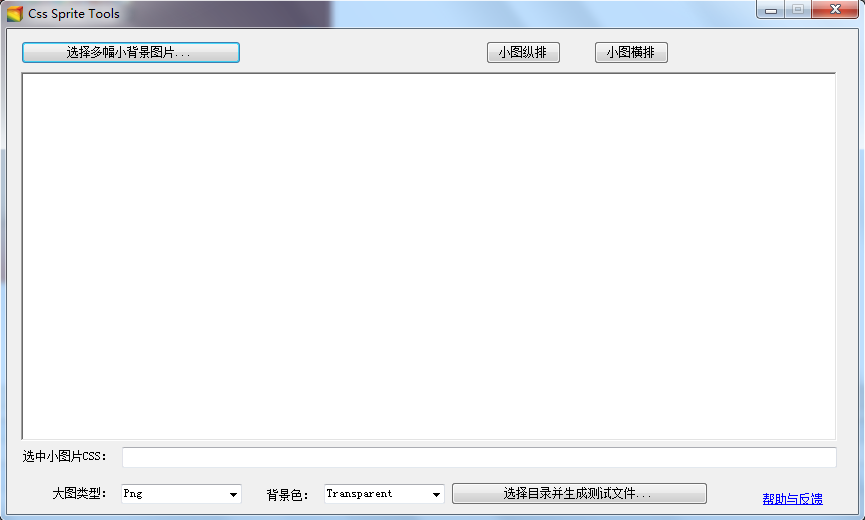
②、打开软件


③、打开图片
点击左上角的“选择多幅小背景图片”,选择多张图片,点击打开

④、排布图片
可以选择上面的最上面按钮今天横竖的默认排布,也可以鼠标选中图片拖动位置,拖动完成后程序会根据内部图片的位置生成面积最小的雪碧图,当然也会改变相应的图片位置

我是自己排的
⑤、代码生成
点击“选择目录并生成测试文件”按钮

点击确定
⑥、保存雪碧图

⑦、前端展示

⑧、材料

所需要的代码就在css/bgs.css文件里面
所需要的图片在imgs里
坚持把每一个小知识点弄明白、彻底!!!



