学习利用vertical-align:middle实现在整个页面居中
今天看了学明的“利用vertical-align:middle实现在整个页面居中”就很认真的从头看到尾,并实际操作了一下。
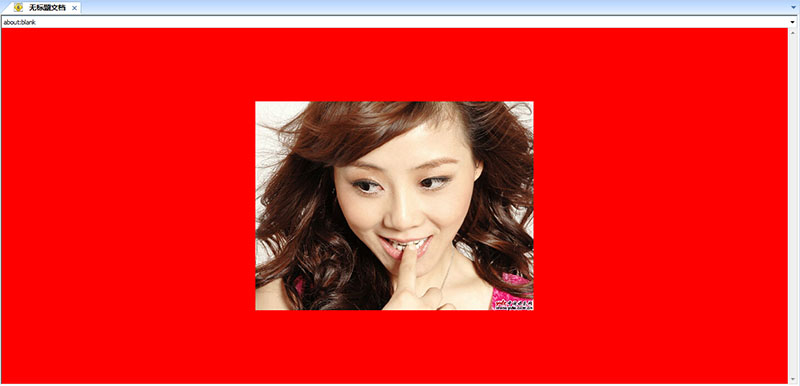
最后我也达到了这样的效果,首先十分感谢学明童鞋的分享!

下面是我自己的整理:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> body{ margin:0; padding:0; background-color:#C36; _height:100%;} .example{ width:100%; height:100%;background-color:#F00; position:absolute; top:0; left:0; text-align:center; } .example span{ width:1px; display:inline-block; margin-left:-1px; vertical-align:middle; height:100%} .example a img{ width:500px; border:0; vertical-align:middle;} </style> </head> <body> <div class="example"> <span></span> <a href="http://www.baidu.com"><img class="img" src="http://img.yule.com.cn/upload/cng/wangzheng/yule0033.jpg"></a> </div> </body> </html>
这是全部的代码。
解释有一下几点:
1、CSS里面值得一说的是为什么要用绝对定位(position:absolute)?
试了很多方法,结果我只能用绝对定位才能让.example的height:100%生效,当然固定定位(position:fixed)也是可以的,可是IE6不支持;这里我真的是尝试了很多次
2、_height:100%?
是为了兼容IE6,让class="example"的div在IE6里也能高度为100%。这个_height:100%加在了body标签里一定要记住,我曾经试着加在class="example",失效了。
3、对vertical-align的定义?
vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
必须承认这句话我看了很久才看懂说的是神马意思,我的理解是它有两种用法:
第一种用法,先看后面一句“在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。”这很容易理解,如果给一个表格的td加一个 vertical-align:middle的样式,表格里面的内容会垂直居中,同样的如果给一个vertical-align:bottom就会底部对 齐,如果给一个vertical-align:top就会顶部对齐。
第二种用法,看前页一句“该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。”专业的语言我不会说的,可以打个比喻:假设有两个行内元 素a和b,a和b都是img,当a加了一个vertical-align:middle样式之后,b的底部(基线)就会对齐a的中间位置,如下图:

如果a和b都加了一个vertical-align:middle样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:

接下来回到这篇文章的主题,现在我要让img在class="example"的div里面垂直居中,我可以在div里面 加一个span空标签,把它的高度设为100%,再给它一个vertical-align:middle样式,同样地给img一个vertical- align:middle样式,那么img就可以在div里面垂直居中了。如图:





