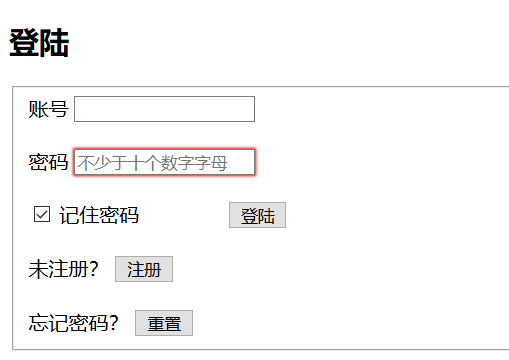
简单的登陆界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Login</title>
</head>
<body>
<h2>Login</h2>
<form action="" method="get" class="form-example">
<fieldset>
<div>
<label for="username">Enter your username</label>
<input type="text" name="username">
</div><br>
<div>
<label for="password">Enter your password</label>
<input type="password" id="password" name="password"
minlength="10" required
placeholder="10 characters minimum"/>
</div><br>
<label for="password">Enter your password</label>
<input type="password" id="password" name="password"
minlength="10" required
placeholder="10 characters minimum"/>
</div><br>
<input type="checkbox" id="remember the password"
value="remember the password"checked/>
<label for="remember the password">remember the password
</label>
<input type="submit" value="Sign in"/><br><br>
value="remember the password"checked/>
<label for="remember the password">remember the password
</label>
<input type="submit" value="Sign in"/><br><br>
<div>
<label for="register">If you haven't joined us yet,please click here</label>
<input type="submit" value="Register">
</div><br>
<label for="register">If you haven't joined us yet,please click here</label>
<input type="submit" value="Register">
</div><br>
<div>
<label for="register">If you forget your password,please click here</label>
<input type="submit" value="Retrieve">
</div>
</fieldset>
</form>
</body>
</html>
<label for="register">If you forget your password,please click here</label>
<input type="submit" value="Retrieve">
</div>
</fieldset>
</form>
</body>
</html>
界面效果: