Jmeter查看结果树
查看结果树(View Results Tree),显示所有样本响应数据、花费时间、响应代码等信息。
注意:查看结果树不建议在负载测试期间使用,因为它会消耗大量资源(内存和CPU)

1、Renderer(渲染器),查看响应的方法有以下15种
- Text:显示响应中包含的所有文本
- Regexp Tester(正则表达式测试):可用于正则表达式测试
- Boundary Extractor Tester(边界提取器测试):可用于左右边界测试
- CSS/JQuery Tester(CSS选择器测试):可用于属性测试
- JSON Path Tester(JSON路径测试):可用于JSON路径测试
- XPath2 Tester(XPath2测试)
- JSON JMESPath Tester
- XPath Tester(XPath测试)
- HTML:将响应呈现为HTML
- HTML Source Formatted(HTML源格式):呈现HTML源代码
- HTML (download resources)(HTML下载资源):呈现HTML代码引用的图像、样式表等
- Document:文档视图将显示从各种类型的文档中提取文本、以及一些“多媒体”文件的数据
- JSON:以树样式展示json响应数据
- XML:以树样式显示响应
- Browser
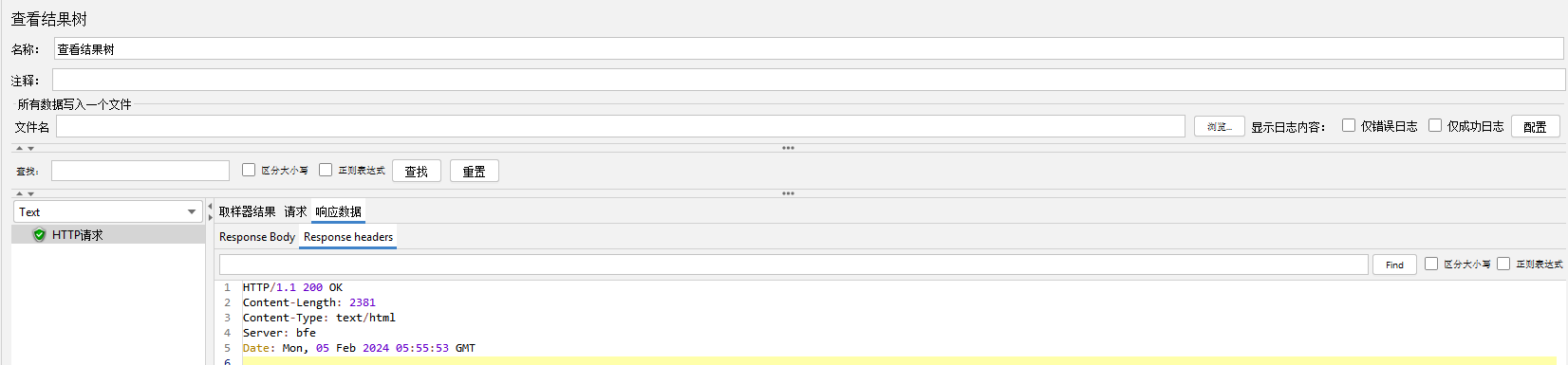
1.1 Text(默认),显示响应中包含的所有文本。
只有当响应内容类型被认为是文本时,这才会起作用。如果内容类型以“image/”、“audio/”、“video/”任何一种开头,则将其视为二进制,否则将其视为文本

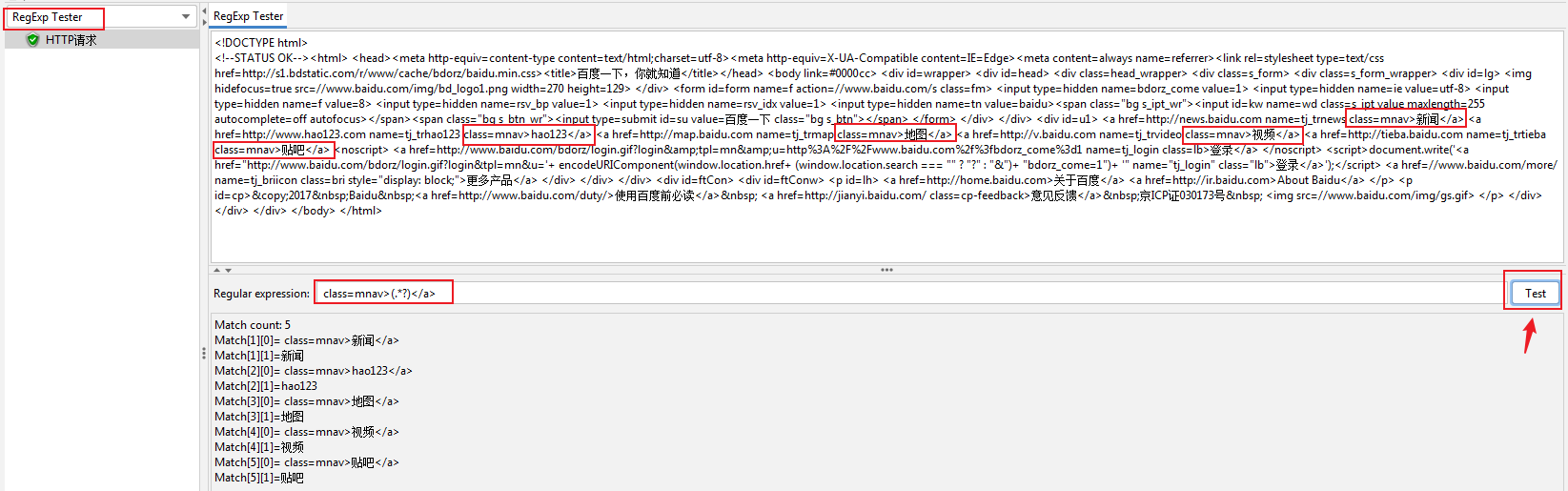
1.2 Regexp Tester(正则表达式测试),只适用于文本响应。
上面板显示纯文本,“测试”按钮允许用户将正则表达式应用于上面板,结果将显示在下面板中。 使用方法跟组件【正则表达式提取器】一样

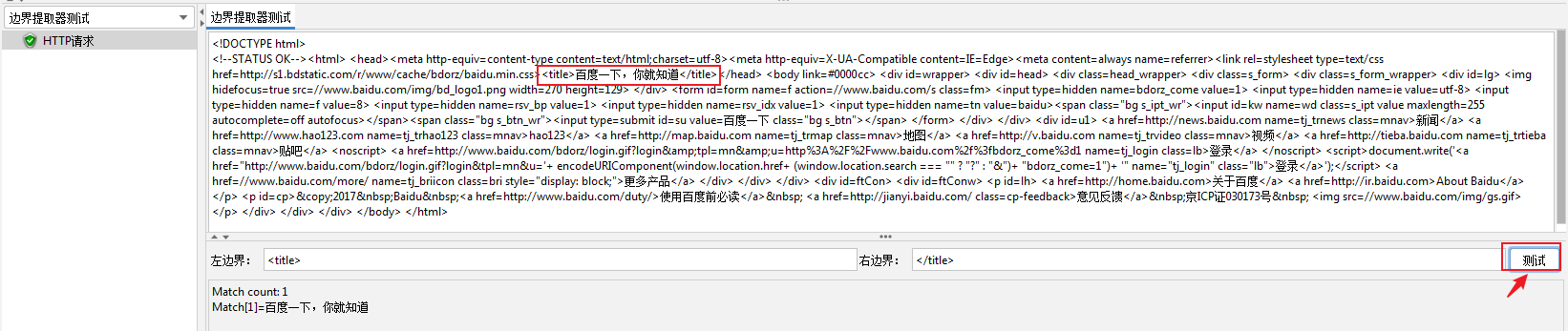
1.3 Boundary Extractor Tester(边界提取器测试)
用于测试获取左右边界中间的所有字符(不包含边界)。使用方法跟组件【边界提取器】一样

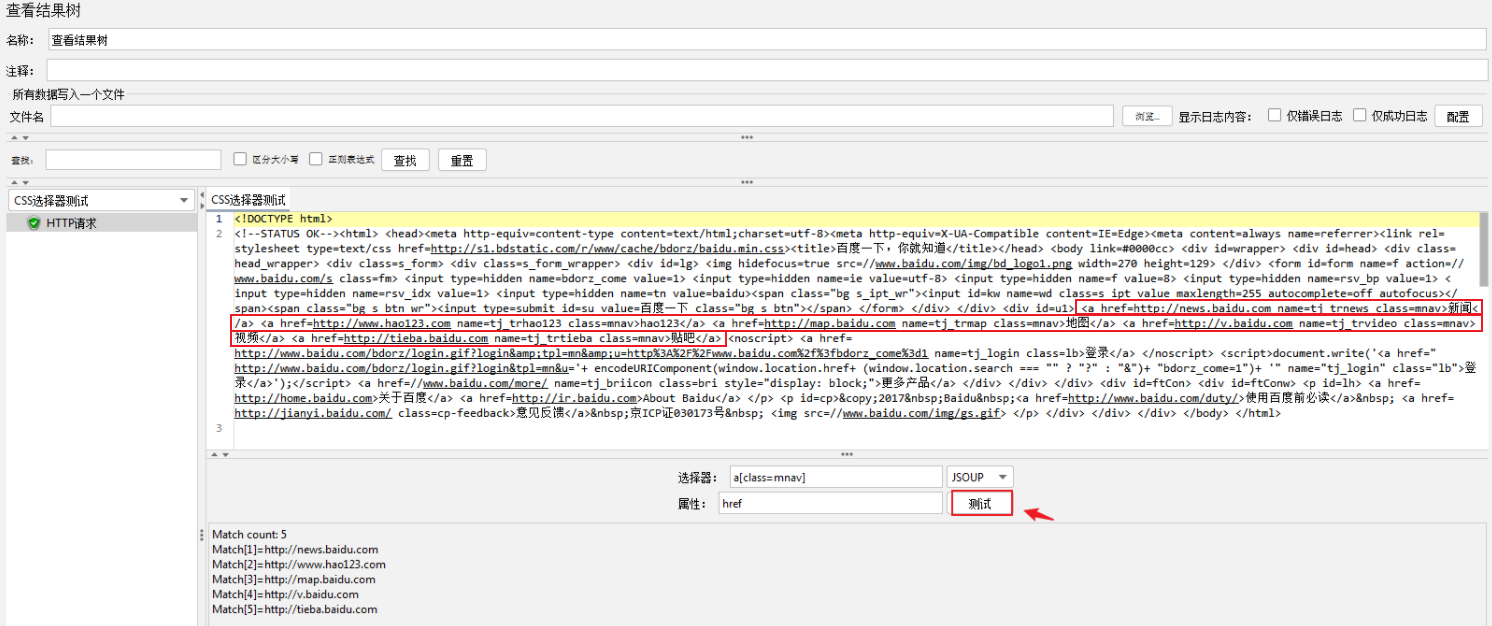
1.4 CSS/JQuery Tester(CSS选择器测试),只适用于文本响应。
上面板显示纯文本,“测试”按钮允许用户将CSS/JQuery应用于上面板,结果将显示在下面板中。

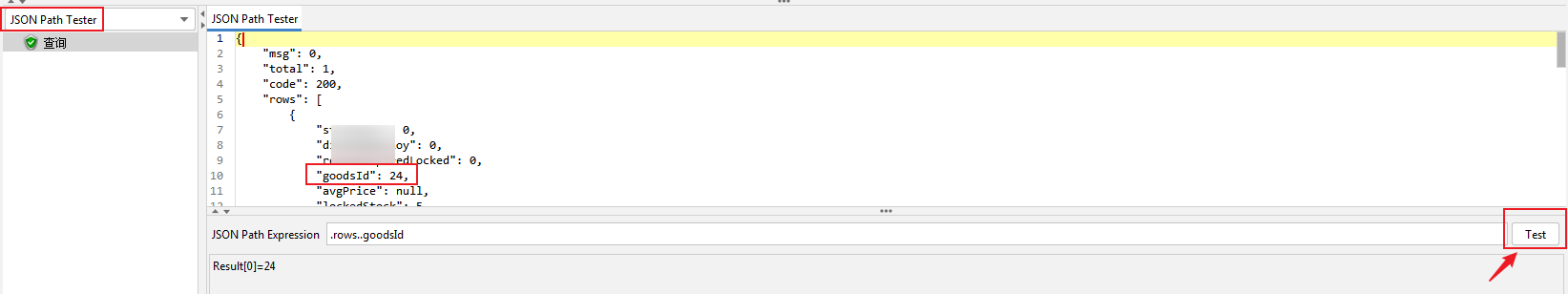
1.5 JSON Path Tester(JSON路径测试)
用于测试JSON-Path表达式,并查看从响应中提取的数据。使用方法跟组件【JSON提取器】一样

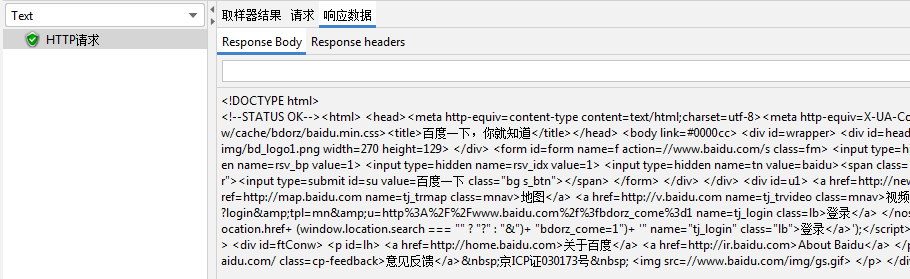
1.6 HTML,将响应呈现为HTML。
Jmeter呈现出来的HTML会比网页浏览器的视图差,它仅提供一个有助于初始结果评估的快速近似值,不下载图像、样式表等。
如Jmeter访问百度的HTML视图则如下

而浏览器访问百度页面展示如下

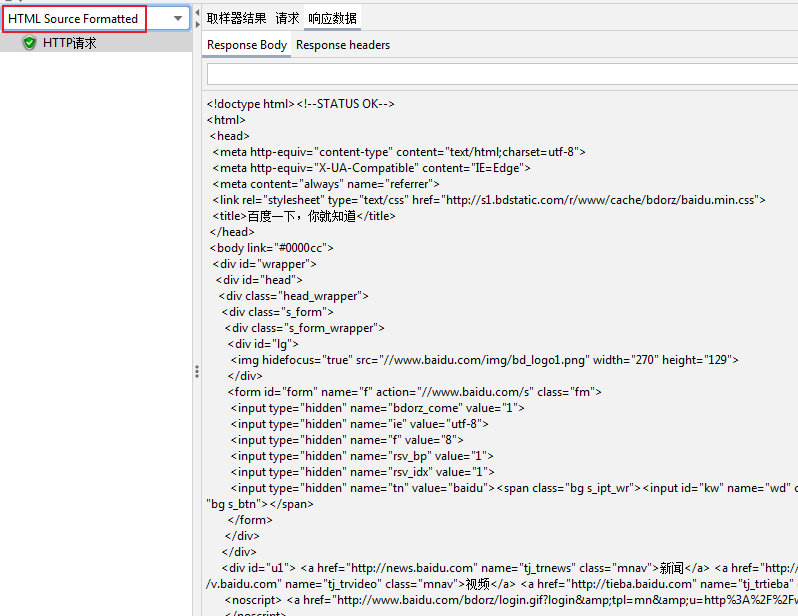
1.7 HTML Source Formatted(HTML源格式),呈现HTML源代码

1.8 HTML (download resources)(HTML下载资源),呈现HTML代码引用的图像、样式表等

1.9 Document,文档视图将显示从各种类型的文档中提取文本、以及一些“多媒体”文件的数据
如访问百度图片请求,可以看到图片预览

1.10 JSON,以树样式展示响应数据

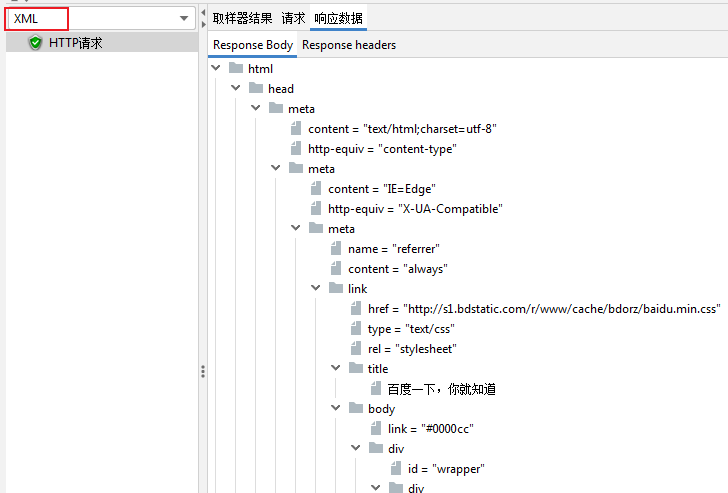
1.11 XML,以树样式显示响应