Selenium 8个定位元素
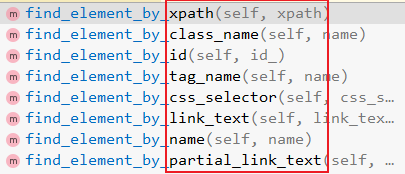
selenium 8个定位元素为:id、name、xpath、link_text、class_name、tag_name、css_selector、partial_link_text

1、id元素
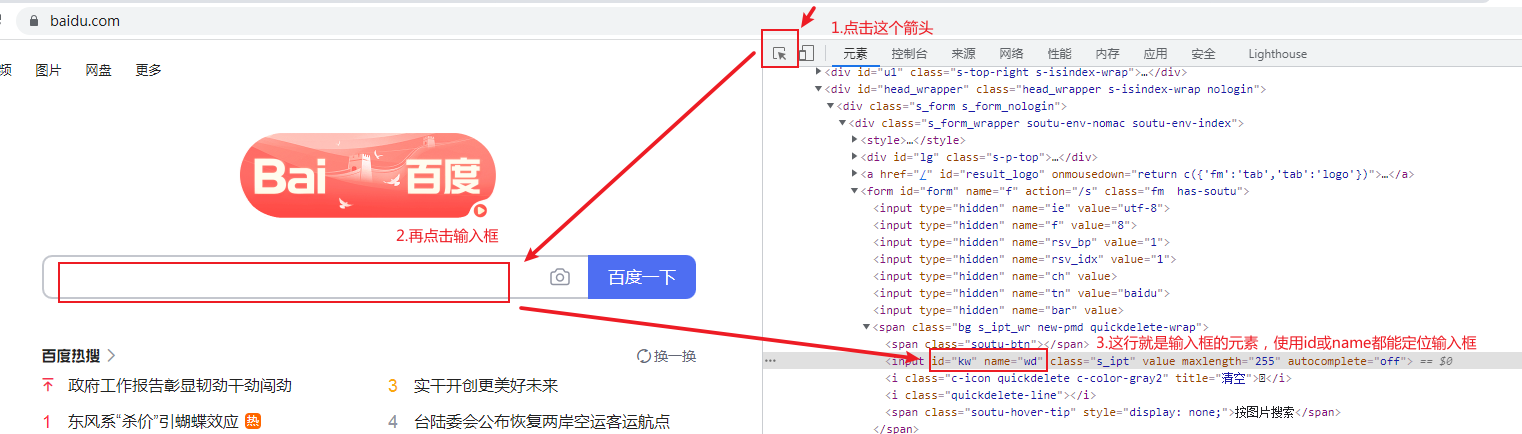
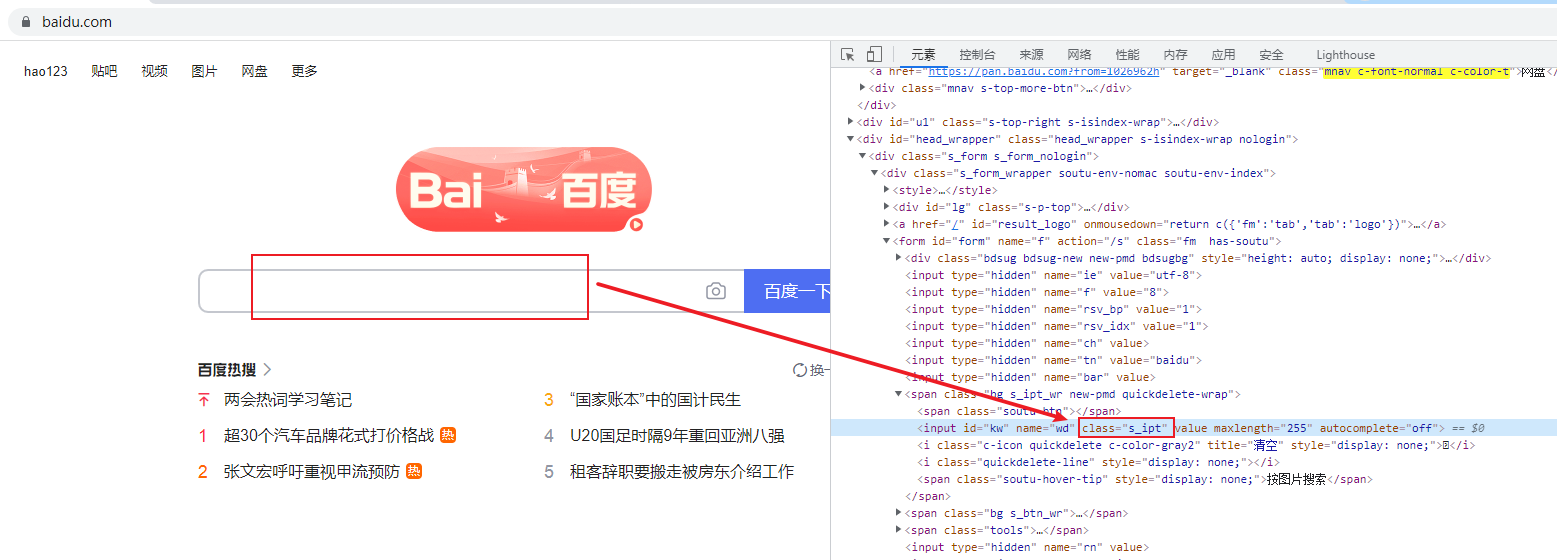
浏览器获取元素的方法,通常使用浏览器自带F12控制台来获取(打开谷歌或火狐浏览器后键盘按下F12就能出现这个控制台)
#输入框填入'天气' browser.find_element_by_id('kw').send_keys('天气')

2、name元素
#输入框填入'天气' browser.find_element_by_name('wd').send_keys('天气')
3、XPath元素
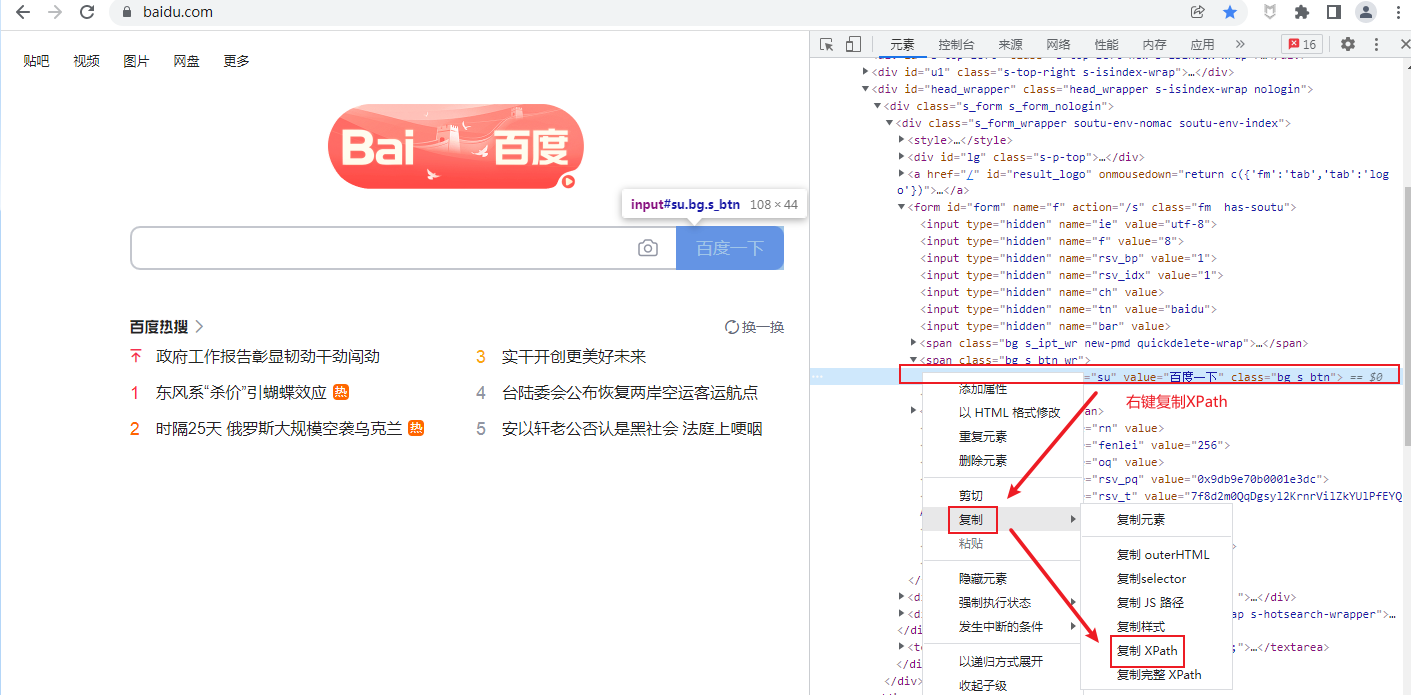
如果获取没有明显的id、name等元素,也可以右键复制XPath元素来定位。XPath是相对路径
#点击[百度一下] browser.find_element_by_xpath('//*[@id="su"]').click()

4、class_name元素
通过class_name定位
#输入框填入'天气' browser.find_element_by_class_name('s_ipt').send_keys('天气')

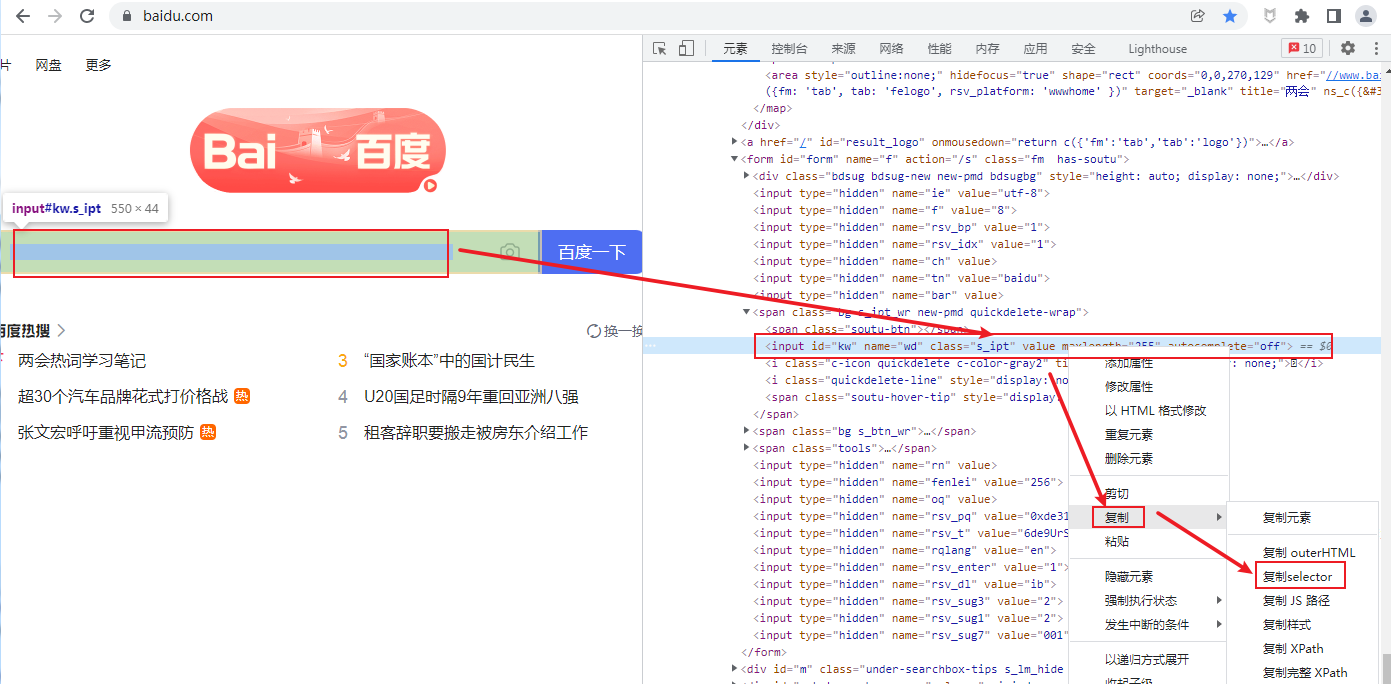
5、css_selector元素
#输入框填入'天气' browser.find_element_by_css_selector('#kw').send_keys('天气')

6、link_text元素
通过超链接文本来定位
#点击[地图] browser.find_element_by_link_text('地图').click()

7、partial_link_text元素
partial_link_text和link_text的区别是:link_text是对整个超链接文本完全匹配,partial_link_text是模糊匹配
#点击[地图] browser.find_element_by_partial_link_text('地').click()
8、tag_name元素
判断页面是否存在标签
#判断标签<img>是否存在 try: browser.find_element_by_tag_name('img') print("tag_name=img存在") except: print("tag_name=img不存在")