js 导航栏多项点击显示下拉菜单代码
js 导航栏多项点击显示下拉菜单代码
<!DOCTYPE html>
<html>
<head>
<title>Dropdown</title>
<!--<link rel="stylesheet" href="style.css">-->
<!--<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>-->
<!--<script src="js/jquery.min.js"></script>-->
<meta charset="utf-8" />
<style type="text/css">
body {
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: #1f75cf;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #fafafa;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
color: white;
background-color: #1f75cf;
}
.show {
display: block;
}
</style>
</head>
<body>
<ul>
<li class="dropdown">
<a id="a" href="javascript:void(0)" class="dropbtn" onclick="showList(this)">标题 A</a>
<div class="dropdown-content" id="dropdown-a">
<a href="#">下拉 1</a>
<a href="#">下拉 2</a>
<a href="#">下拉 3</a>
</div>
</li>
<li class="dropdown">
<a id="b" href="javascript:void(0)" class="dropbtn" onclick="showList(this)">标题 B</a>
<div class="dropdown-content" id="dropdown-b">
<a href="#">下拉 1</a>
<a href="#">下拉 2</a>
<a href="#">下拉 3</a>
</div>
</li>
</ul>
<script type="text/javascript">
function showList(o) {
//1.把其他的二级ul都隐藏,
// hideList("dropdown-content" + o.id);
//把其他的二级ul隐藏方式1
hideList("dropdown-" + o.id);
//把其他的二级ul隐藏方式2
// hideList('');
//2.再切换自己的show。
// document.getElementById("dropdown-" + o.id).classList.toggle("show");
var drop = document.getElementById("dropdown-" + o.id);
if (drop.classList.contains('show')) {
drop.classList.remove('show');
// alert("yichu");
}else{
drop.classList.add('show');
// alert("xianshi");
}
}
//隐藏不是自己对应的下拉div。
function hideList(option) {
var dropdowns = document.getElementsByClassName("dropdown-content");
for (var i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.id != option) {
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
window.onclick = function(e) {
if (!e.target.matches('.dropbtn')) {
hideList("");
}
}
</script>
</body>
</html>
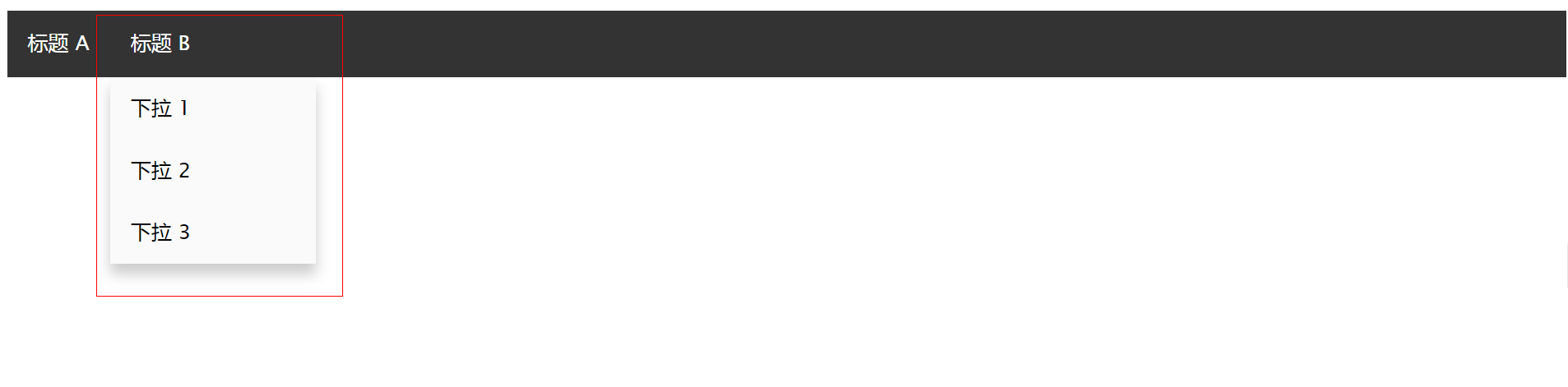
实现效果
这里要实现的效果是,点击id为a的元素弹出dropdown-a的div元素,点击id为b的元素弹出dropdown-b的div元素。

实现思路 (showList方法的实现过程)
注意事项:这里有个设计点,每一个弹出的下拉div(有dropdown-*类的div)同时有id和class。class是为了方便使用for循环对他们操作,比如这里将他们进行隐藏。第二个是为了写css,每个下拉列表的css都是一样的。
1.思路是使用js,获得所有的有dropdown-content类的元素。
2.第二步有2种做法,如果没有强迫症的话就随便选一种就可以了。个人比较喜欢第二种。强迫症对于这2种如果不是很明白的话,可以使用上面的注释调的alert函数调试一下。选择第一种hidelist(“”),你会发现在执行第3步之前,所对应的dropdown-content永远是隐藏的,由隐藏切换到显示。所以你点击的时候,永远都是alert显示。这就是这2种做法的区别。
2-1.先把所有的弹出层(dropdown-content)隐藏。函数hideList('');
2-2.第二种就是,判断是否是点击的a链接所对应的那个dropdown-content,其余的全部隐藏。函数hideList("dropdown-" + o.id);
3.最后一步就是使用toggle方法切换所对应dropdown-content元素的显示或隐藏状态。
4.还有一个就是当下拉菜单展开的时候,点击窗体其他地方会把它隐藏的效果。跟模态框是一样的。代码在最后那几行。
这里举个不生动的例子,假如是动物园的个体表演。有猴子,狮子,灰熊...,每次出来一个表演。便于理解showlist(“”)方法。这里举例的第二步是hidelist(“”)函数;
1.表演还没开始,就先全部关起来。(全部隐藏起来)
2.然后点名,让猴子表演。就把猴子的笼子打开。猴子就被大家看到了。(显示猴子)
3.然后点名让狮子表演。(又一次的点击事件)
4.全部隐藏
5.展示狮子
以此循环。。。
转载于:https://www.cnblogs.com/mzzone/p/10994867.html





