在浏览器输入URL发生了什么
在我们输入google.com之后,浏览器上很快就会呈现出谷歌的页面,本文简单介绍一下从URL的输入到浏览器页面的展示,这中间发生了些什么。
URL是什么
URL全名叫统一资源定位符,uniform resource Locator,字面上来理解,它就是用来定位资源的。
相当于图书上面的标签,有了这些标签,管理员可以很快的找到相应的图书。
一个完整的URL包括以下信息:协议(最常见的有http协议,https协议,file协议、FTP协议等);IP地址(一串数字);路径;端口号(访问的端口等)。
URL输入到浏览器之后
当我们在浏览器的地址栏输入URL之后,浏览器就开始工作了,直到我们看到页面,这期间涉及到以下关键点:
IP地址:
IP地址是设备在互联网当中的唯一标识,计算机是不会将域名作为记录的地址(之所以将域名作为日常标记是因为语义化的原因),它真实访问的其实是一串数字(服务器IP地址)。那么计算机从google.com到对应的服务器IP,这中间的过程就是解析。
根服务器负责解析域名和对应的IP地址,浏览器访问解析完成的域名之后,就会寻找相应的缓存,进而将页面呈现在用户面前。
缓存:
1)浏览器每次访问网站,会在浏览器本地生成缓存,当用户第二次去访问时,会检测到相应缓存,直接进行访问。
2)如果浏览器没有检查到缓存,那么就会去访问系统缓存(也就是我们说的Hosts)。

3)如果本地也没有缓存,那么浏览器就会去检测路由器缓存,进而再检查ISP(运营商)缓存。
4)如果以上缓存都没有找到需求资源,浏览器则会在根域名服务器查找对应的IP地址,并进行访问。
DNS劫持
我们在浏览网页不畅时,有一种解决方法是将DNS修改114.114.114 或者8.8.8.8 。这么做的原因是,浏览器访问期间经过的程序非常多,需要一级一级得寻找缓存,其中有一级缓存出现问题,那么访问的页面就会有偏差。我们将DNS修改成114.114.114或者8.8.8.8,让浏览器直接访问dns服务器,减少中间环节。改成这样之后浏览器就不从ISP找,而是是从谷歌DNS(8.8.8.8)或者114 DNS(114.114.114)里面找。
服务器
服务器只是一台计算机,计算机本身是不能处理浏览器的请求,必须要有相应的软件。这种软件叫做Web server,常见的web server有Apache、Nginx,IIS、node.js等。将本地计算机作为web服务器来用,也需要安装web server。
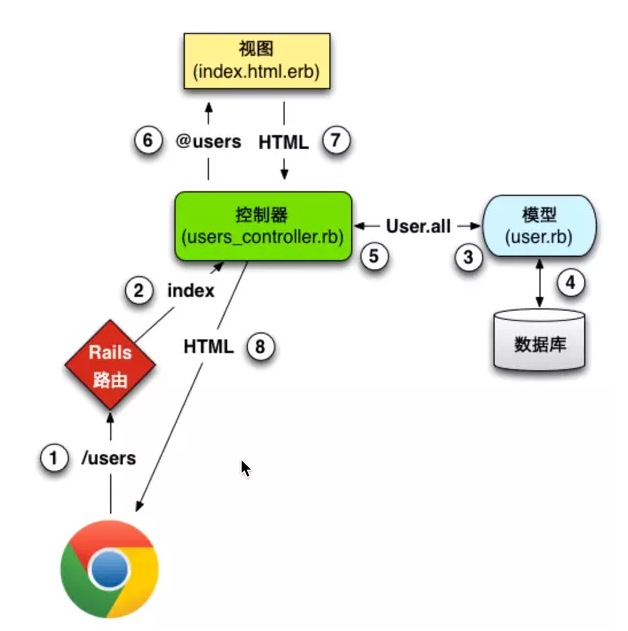
MVC
MVC(model view controller),是将业务逻辑、界面和数据显示分离的方法框架。控制器从模型中获取数据,将数据套入html模板反馈给浏览器,浏览器再显示出来。