vs code 背景图
vscode 的css文件
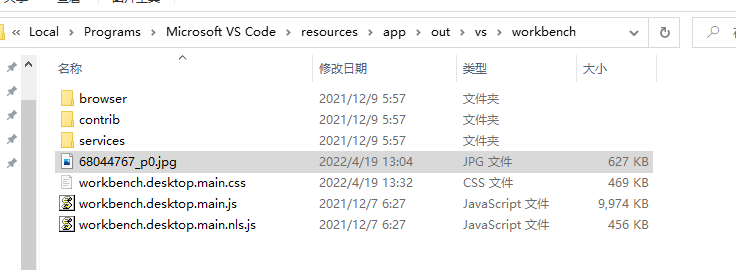
mac: Code.app/Contents/Resources/app/out/vs/workbench/workbench.desktop.main.css
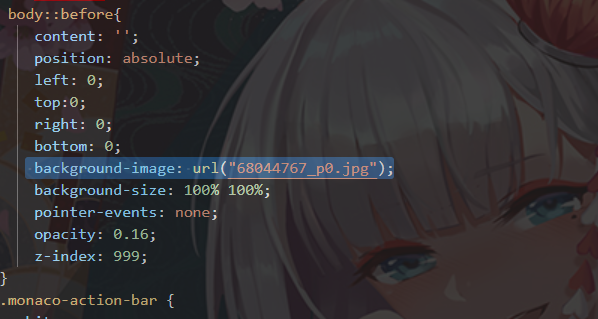
body::before{
content: '';
position: absolute;
left: 0;
top:0;
right: 0;
bottom: 0;
background-image: url("file:///Users/eleme/Desktop/assets/bg-img.jpg");
background-size: 100% 100%;
pointer-events: none;
opacity: 0.16;
z-index: 999;
}
.slider-mouseover::before{
content: '';
position: absolute;
left: 0;
top:0;
right: 0;
bottom: 0;
background-image: url("file:///Users/eleme/Desktop/assets/bad.gif");
background-repeat: no-repeat;
background-size: contain;
background-position: bottom;
pointer-events: none;
opacity: 0.66;
z-index: 999;
}
可通过help=>develop tool 进入页面调试

Windows:
无法通过 file 协议打开绝对地址的图片了
可以将图片移到 css 同目录<C:\Users\marvin\AppData\Local\Programs\Microsoft VS Code\resources\app\out\vs\workbench>,然后使用相对地址;