Jquery 实现折叠菜单
编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入jquery文件-->
<script src="jquery\jquery.js"></script>
<style>
*{
padding: 0px;
margin: 0px;
}
#bg{
width: 200px;
background-color: darkgrey;
border-top: 10px solid darkgrey;
border-left: 3px solid darkgreen;
border-right:3px solid darkgray ;
border-bottom: 10px solid darkgrey;
margin: 50px auto;
}
#content{
list-style: none;
}
.title{
padding: 0px;
margin: 0px;
font-size: 15px;
height: 40px;
width: 200px;
background: blue;
color: cornsilk;
line-height: 40px;
text-align: center;
cursor: pointer;/*鼠标放上去变成小手的效果*/
border-bottom: 1px solid darkcyan;
}
.child{
margin: 0 auto;
width: 170px;
height: 0px;
list-style: none;
overflow: hidden;
}
.child li{
height: 30px;
padding: 5px;
line-height: 30px;
background: #eeeeee;
border-bottom: 1px solid #ccc;
}
.current{
background-color: #6af;
}
</style>
</head>
<body>
<script>
$(function(){
// $(".child").slideUp();//隐藏所有的子菜单
$(".title:first").addClass("current");//显示第一个子菜单和第一个标题高亮
$(".child").eq(0).animate({"height":"160px"},300);
// $(".child").eq(0).slideDown(100);
$(".title").click(function(){
$(".title").removeClass("current");
$(this).addClass("current");
$(".child").animate({"height":"0px"},300);
$(this).next().animate({"height":"160px"},300);
});
});
</script>
<div id="bg">
<ul id="content">
<li>
<h3 class="title">项目一</h3>
<ul class="child">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
<li>
<h3 class="title">项目二</h3>
<ul class="child">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
<li>
<h3 class="title">项目三</h3>
<ul class="child">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
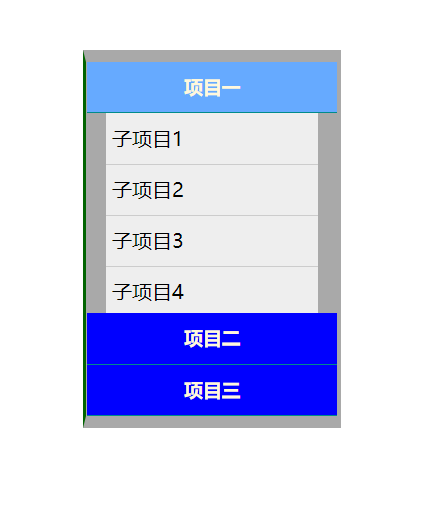
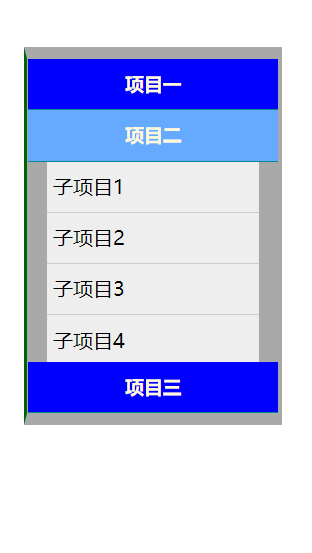
运行结果