编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1 {
width: 800px;
margin: 0 auto;
}
table {
width: 100%;
border: 1px solid pink;
border-collapse: collapse;
}
table tr th {
border: 1px solid pink;
font-weight: bolder;
text-align: center;
height: 35px;
line-height: 35px;
font-size: 15px;
}
table tr td {
border: 1px solid pink;
font-weight: bolder;
text-align: center;
height: 20px;
line-height: 25px;
font-size: 13px;
}
</style>
<script>
(function init() {
let data = [{
id: 100,
name: '小向',
mobile: '56467684',
email: '456781321'
}, {
id: 100,
name: '小向',
mobile: '56467684',
email: '456781321'
}, {
id: 100,
name: '小向',
mobile: '56467684',
email: '456781321'
}, {
id: 100,
name: '小向',
mobile: '56467684',
email: '456781321'
}];
// 序列化
// JSON对象,属性名,属性值包起来
// 转化,JSON.parse
let str = JSON.stringify(data);
localStorage.setItem('data', str);
})();
function btnclick() {
let div = document.querySelector('#div1');
div.innerHTML = '';
let h1 = document.createElement('h1');
h1.innerText = 'xxx表格';
div.appendChild(h1);
let table = document.createElement('table');
let tr = document.createElement('tr');
let th = document.createElement('th');
th.innerText = '编号';
tr.appendChild(th);
th = document.createElement('th');
th.innerText = '姓名';
tr.appendChild(th);
th = document.createElement('th');
th.innerText = '电话';
tr.appendChild(th);
th = document.createElement('th');
th.innerText = '邮箱';
tr.appendChild(th);
table.appendChild(tr);
div.appendChild(table);
let str = localStorage.getItem('data');
let data = JSON.parse(str);
console.log(data);
console.log(str);
for (let row of data) {
tr = document.createElement('tr');
let td = document.createElement('td');
td.innerText = row.id;
tr.appendChild(td);
td = document.createElement('td');
td.innerText = row.name;
tr.appendChild(td);
td = document.createElement('td');
td.innerText = row.mobile;
tr.appendChild(td);
td = document.createElement('td');
td.innerText = row.email;
tr.appendChild(td);
table.appendChild(tr);
}
}
</script>
</head>
<body>
<button onclick="btnclick();">读数据 </button>
<div id="div1"></div>
<button onclick="btnclick();">写数据 </button>
</body>
</html>
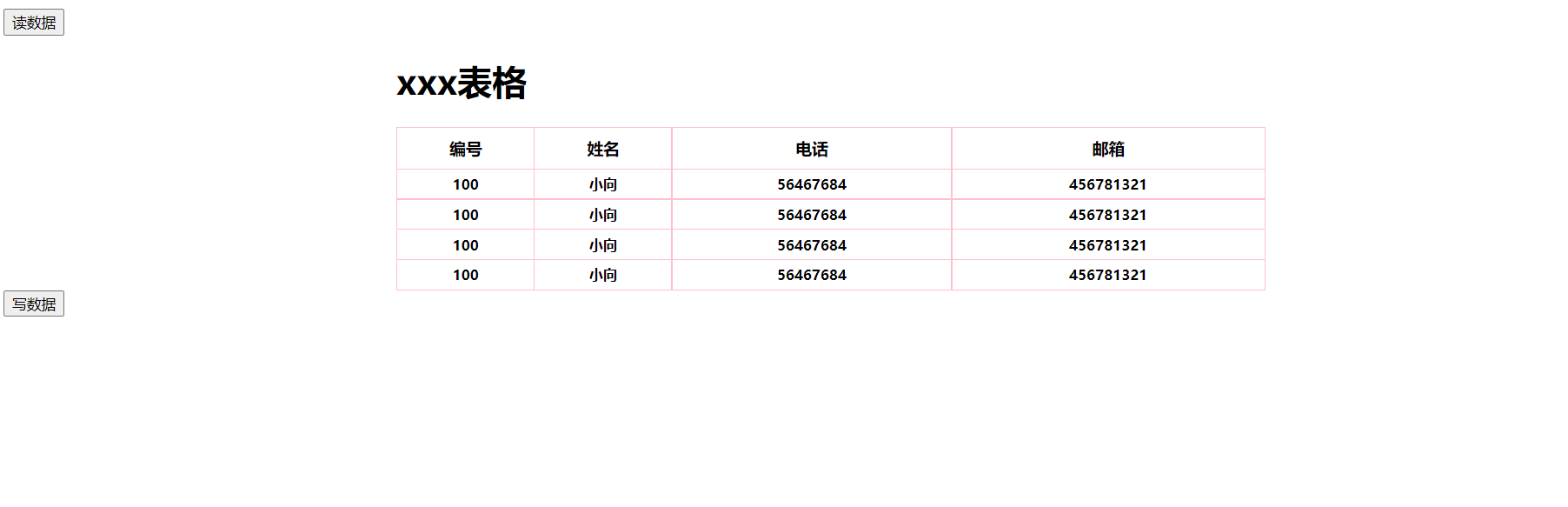
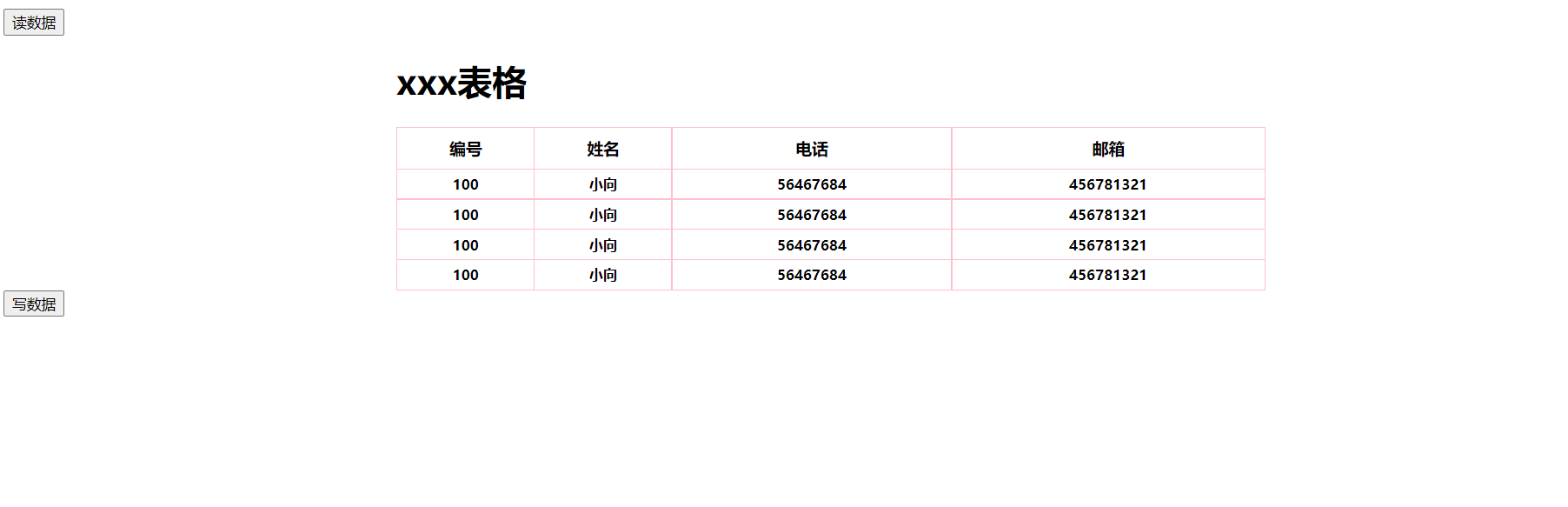
运行结果