Android LinearLayout布局 实现十二生肖的跳转
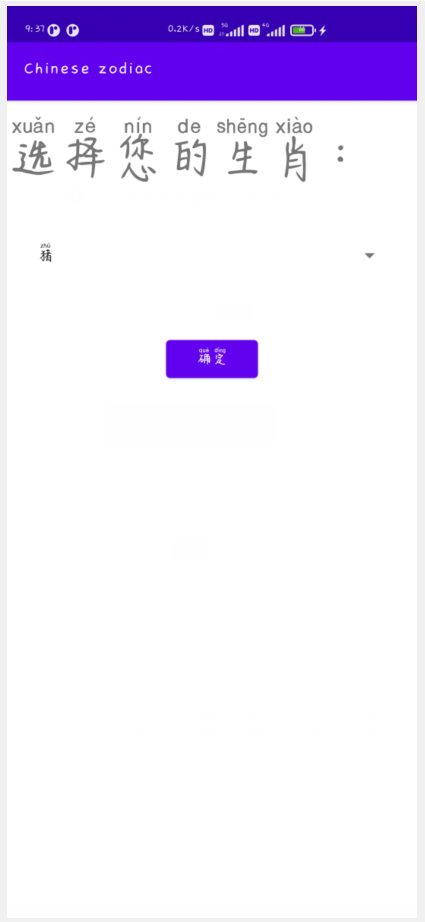
1,编写activity_main.xml 代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择您的生肖:"
android:layout_marginTop="15dp"
android:textSize="50sp"
/>
<Spinner
android:id="@+id/sp"
android:layout_width="350dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
/>
<Button
android:id="@+id/enter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:text="确定"
/>
</LinearLayout>
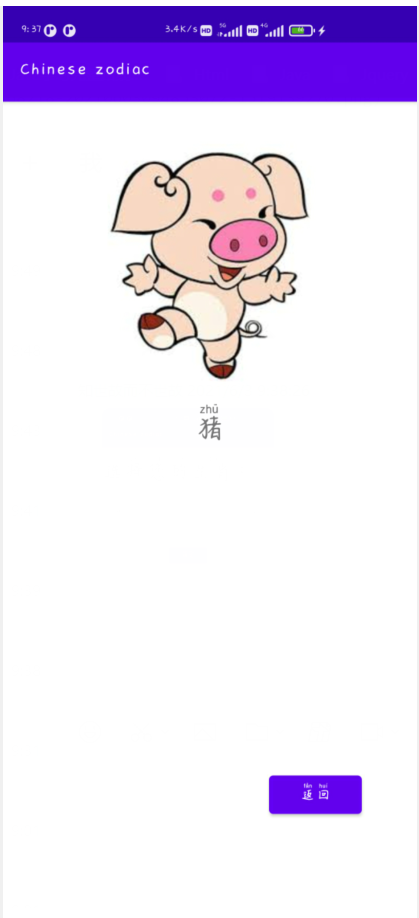
2,编写 activity_second.xml 代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".SecondActivity">
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="40dp"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="30sp"
android:layout_marginTop="20dp"
/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="300dp"
android:layout_marginLeft="100dp"
android:text="返回"/>
</LinearLayout>
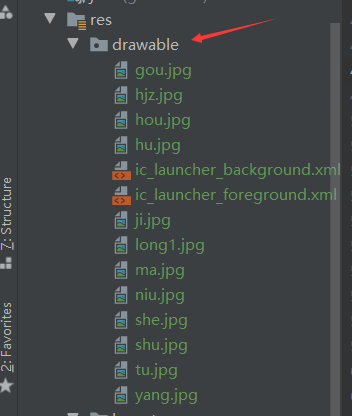
3,导入图片

4,编写 MainActivity 类
package com.example.chinesezodiac;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
private Spinner sp;
private String[] data ={"鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪"};
private ArrayAdapter<String> adapter;
private Button enterBth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp = (Spinner)findViewById(R.id.sp);
enterBth = (Button)findViewById(R.id.enter) ;
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item,data);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
sp.setAdapter(adapter);
enterBth.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int index = sp.getSelectedItemPosition();
Log.d("Chinesezodiac","选中的生肖是"+index+data[index]);
// 跳转
Intent intent = new Intent(MainActivity.this,SecondActivity.class);
// int
intent.putExtra("Chines",index);
// 完成数据 传递
startActivity(intent);
// 结束
// MainActivity.this.finish();
}
});
}
}
5,编写 SecondActivity 类
package com.example.chinesezodiac;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class SecondActivity extends AppCompatActivity implements View.OnClickListener {
private int index;
private ImageView imageView;
private TextView textView;
private String[] data = {"鼠", "牛", "虎", "兔", "龙", "蛇", "马", "羊", "猴", "鸡", "狗", "猪"};
private int[] imgData = {R.drawable.shu, R.drawable.niu, R.drawable.hu, R.drawable.tu, R.drawable.long1, R.drawable.she, R.drawable.ma, R.drawable.yang, R.drawable.hou, R.drawable.ji, R.drawable.gou, R.drawable.hjz,};
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
// 实例化
imageView = (ImageView) findViewById(R.id.img);
textView = (TextView) findViewById(R.id.text);
button = (Button) findViewById(R.id.btn);
// 得到 intent
Intent intent = getIntent();
// 传值;默认为0
index = intent.getIntExtra("Chines", 0);
// 获取 文本
textView.setText(data[index]);
// 获取 图片
imageView.setImageResource(imgData[index]);
// 点击返回事件
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// 根据id 判断 用户当前点的是那个按钮;
switch (v.getId()) {
case R.id.btn:
// 跳转
Intent intent = new Intent(SecondActivity.this, MainActivity.class);
// intent.putExtra()
startActivity(intent);
break;
}
}
}
6,项目路径

7,运行结果截图