Android 带图片的列表: 列表布局
1,编写xml代码
<?xml version="1.0" encoding="utf-8"?>
<!--
数据 头部
-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="智慧校园"
android:textSize="50dp"
></TextView>
<ListView
android:id="@+id/android:list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<!--
数据主体
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"/>
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"/>
</LinearLayout>
</LinearLayout>
2,编写类
package com.example.listviewtest;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity2 extends ListActivity {
private ListView list;
private String[] title = {"软件2019级一班","软件2019级二班","软件2019级三班","软件2019级四班","软件2019级五班","软件2019级六班",};
private String[] info = {"java","html","css","linux"};
private int[] imgId ={R.drawable.icon1,R.drawable.icon2,R.drawable.icon3,R.drawable.icon4};
private List<Map<String,Object>> data;
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
list = getListView();
adapter = new SimpleAdapter(this,getData(),R.layout.list_item,new String[]{"img","title","info"},new int[]{R.id.img,R.id.title,R.id.info});
list.setAdapter(adapter);
}
private List<Map<String,Object>> getData(){
// data 实例化
data = new ArrayList<Map<String,Object>>();
for (int i = 0;i < imgId.length;i++){
Map<String,Object> map = new HashMap<String, Object>();
map.put("img",imgId[i]);
map.put("title",title[i]);
map.put("info",info[i]);
// 三个数据放入map
data.add(map);
}
return data;
}
}
3,导入图片

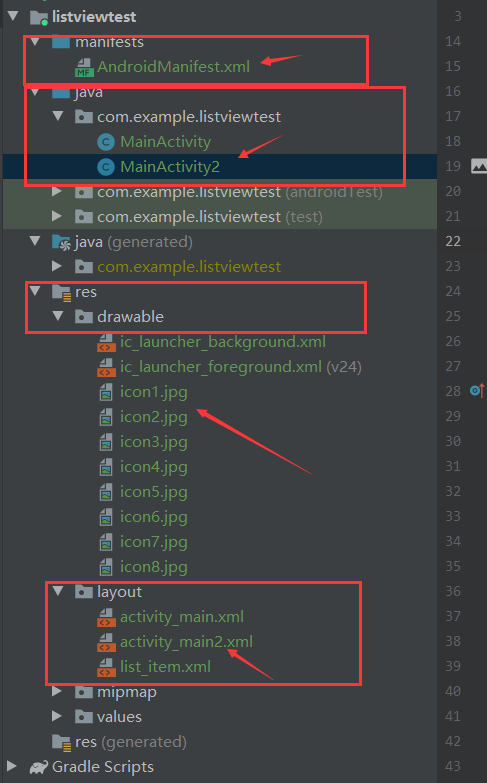
4,项目路径

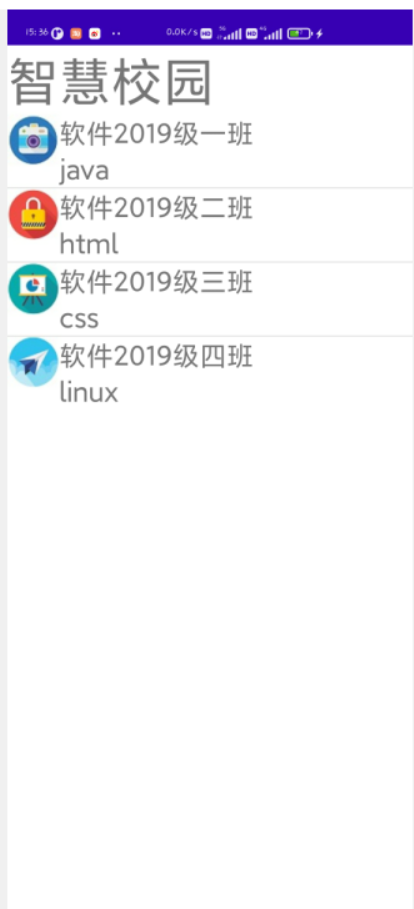
5,运行结果截图