webgl学习(三)
1.基本图元
(1)线
const GLenum LINES // 使用顶点绘制线,两个顶点确定一条线 const GLenum LINE_LOOP // 将线首尾相连,三个点组成一个闭合三角形 const GLenum LINE_STRIP // 三个顶点绘制两条线
(2)三角形
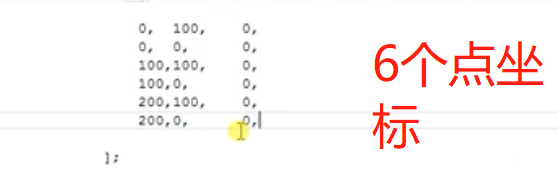
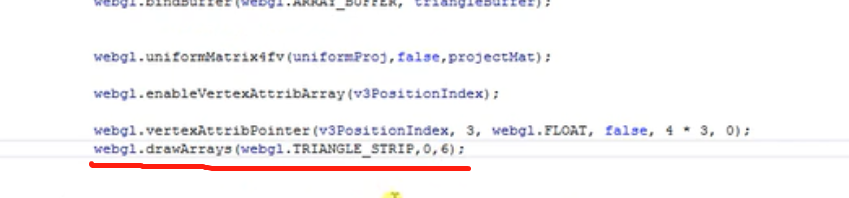
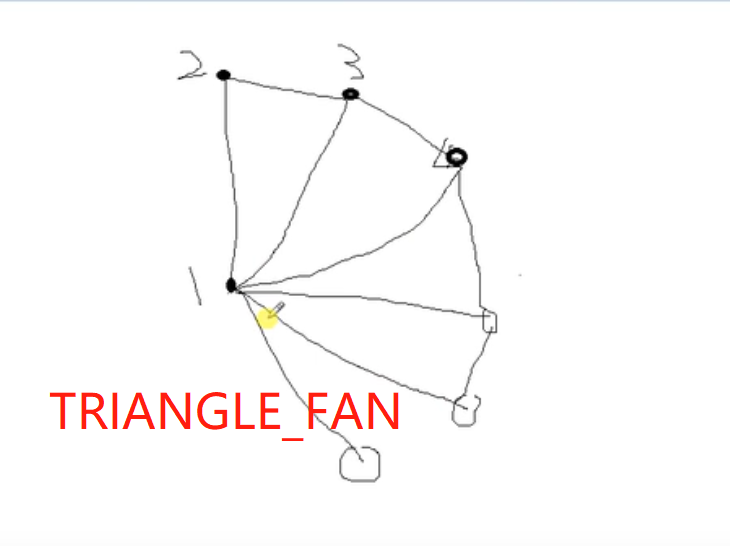
const GLenum TRIANGLES // 三个点绘制一个三角形 const GLenum TRIANGLE_STRIP // 三角形带,三个点确定一个三角形后第四个点使用临近(数组上的临近)的两个点构成一个三角形n个点绘制n-2个三角形 const GLenum TRIANGLE_FAN // 使用第一个点和临近的点绘制三角形,n个点绘制n-2个三角形




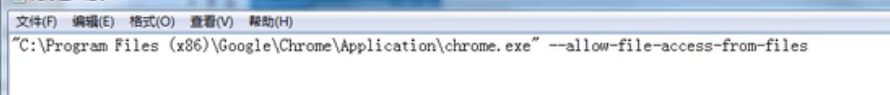
2.谷歌浏览器设置从本地读取文件

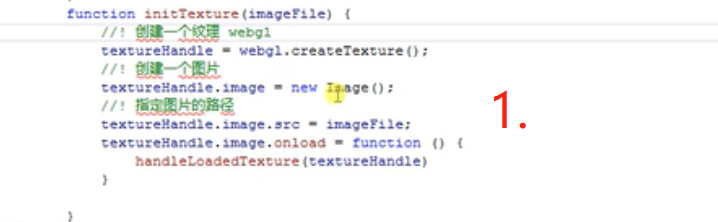
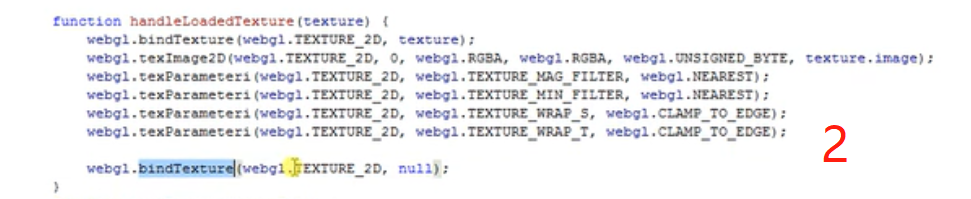
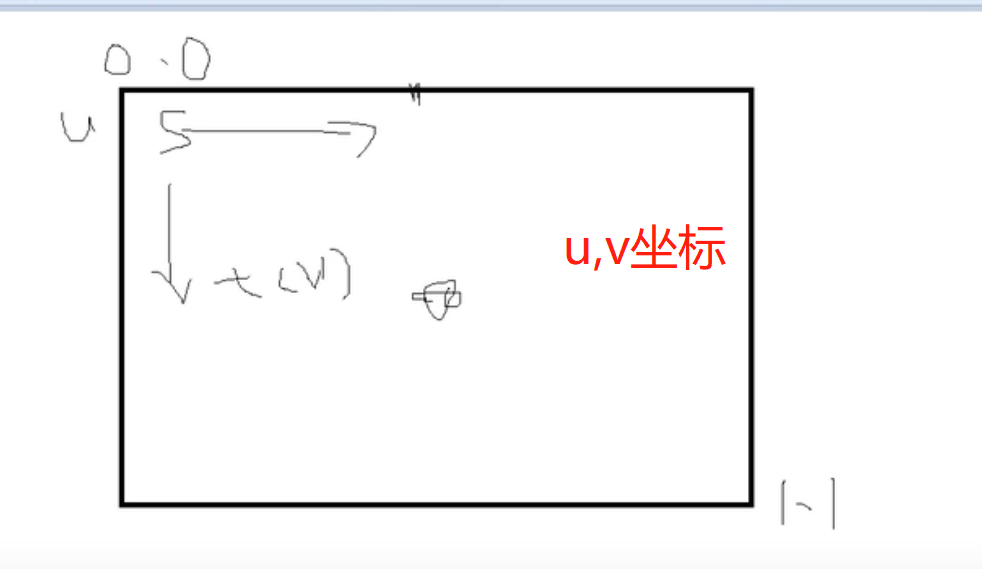
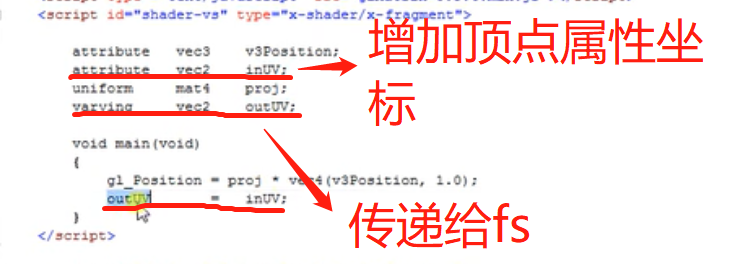
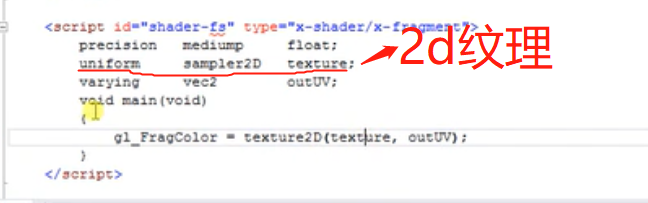
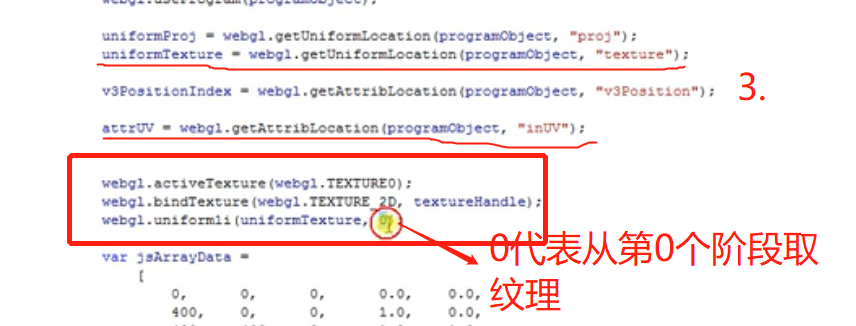
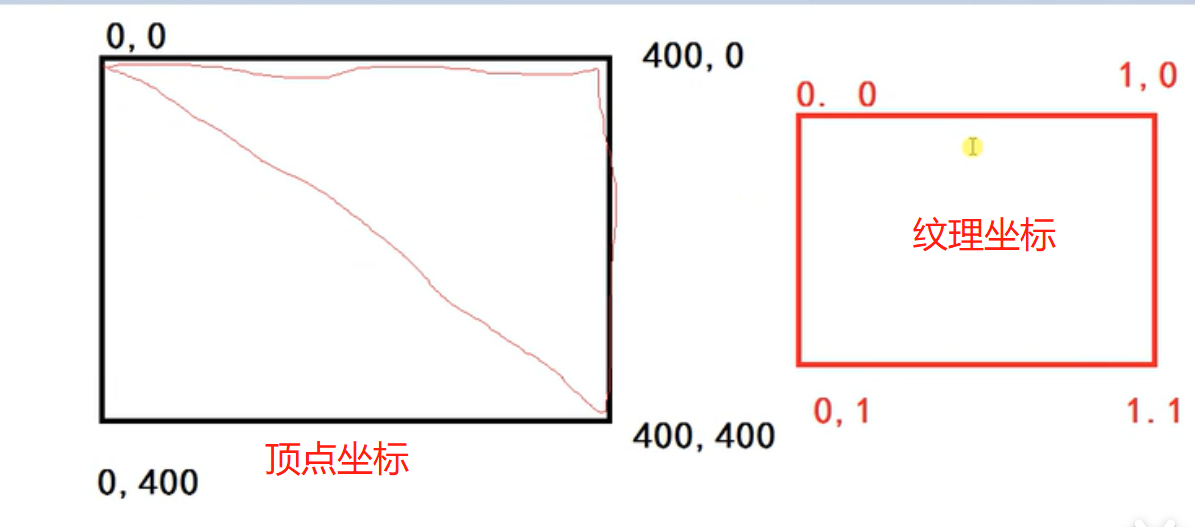
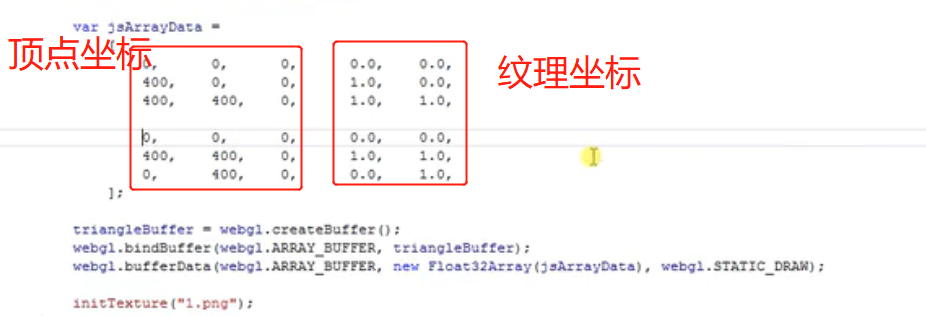
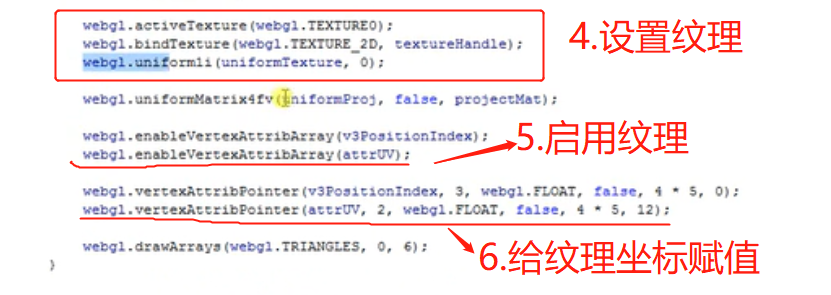
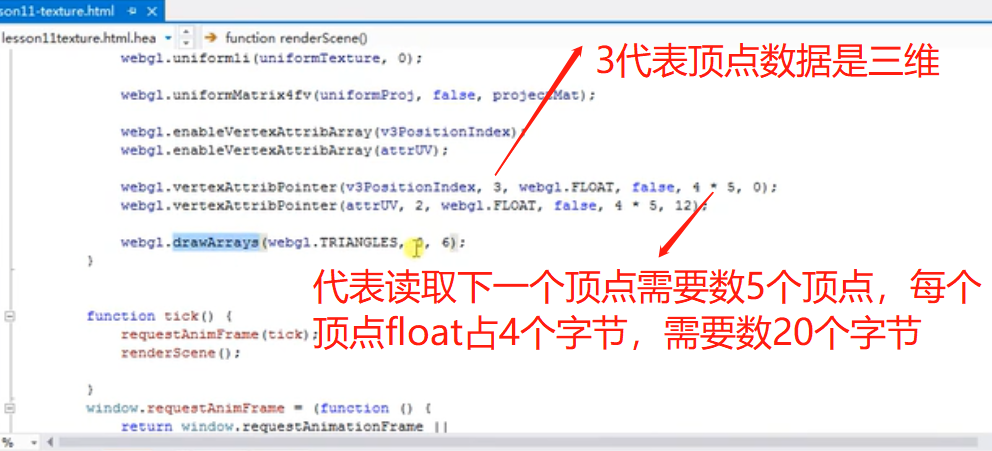
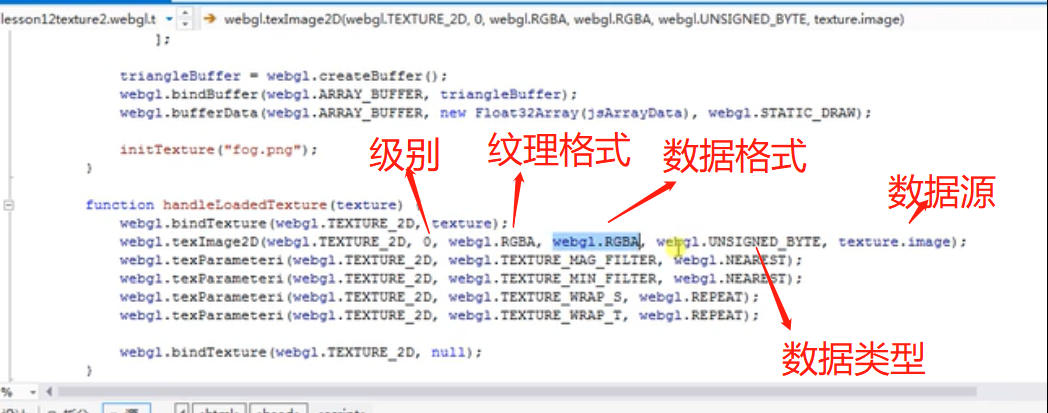
3.纹理贴图










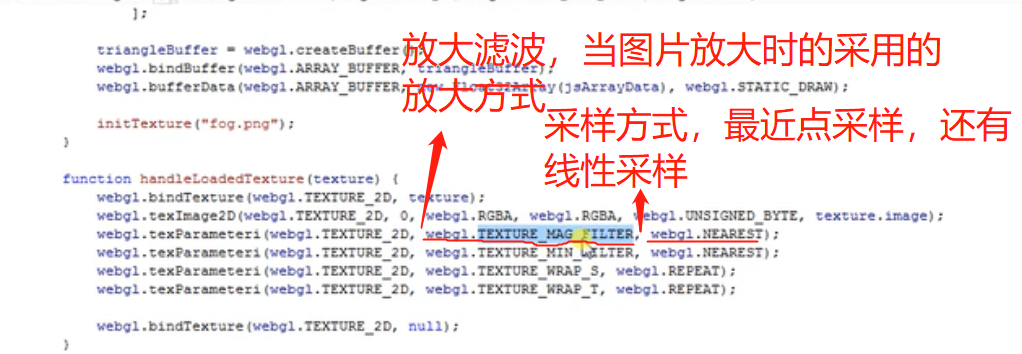
4.纹理参数



/* TEXTURE_MAG_FILTER */ /* TEXTURE_MIN_FILTER */ /* TEXTURE_WRAP_S */ /* TEXTURE_WRAP_T */
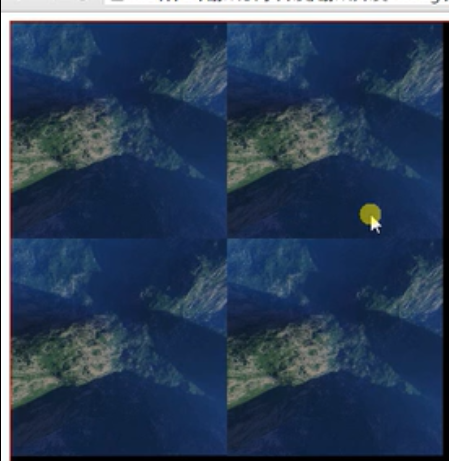
/* TextureWrapMode */当纹理坐标超过1时采用的贴图方式 const GLenum REPEAT = 0x2901; const GLenum CLAMP_TO_EDGE = 0x812F; // 用边缘像素填充 const GLenum MIRRORED_REPEAT = 0x8370;
1.CLAMP_TO_EDGE

2.REPEAT

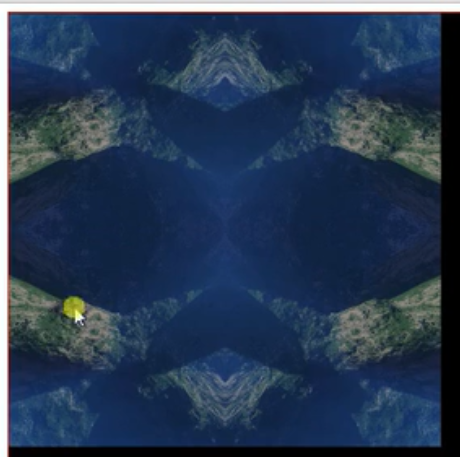
3.MIRRORED_REPEAT