Vue 中使用 vuex(十三)
1、基本使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态。
通常在多个组件之间需要共享数据或状态时就会用到。
(1)核心对象:
State:存储状态数据
Getter:从状态数据派生数据,相当于state的计算属性。
Mutation:存储用于同步更改状态数据的方法,默认传入的参数为state。
Action:存储用于异步更改状态数据,但不是直接更改,而是通过触发Mutation方法实现,默认参数为context。
Module:Vuex 模块化。
(2)访问 vuex 实例相关方法:
this.$store.state.count; this.$store.getters.getCount; this.$store.commit('mutationSetCount', 1); this.$store.dispatch('actionSetCount', 1);
(3)安装 vuex:
cnpm install vuex --save
(4)如果在一个模块化工程中使用它,必须要通过 Vue.use() 初始化状态管理插件:
import Vue from 'vue' import Vuex from 'vuex'; Vue.use(Vuex);
(5)创建 Store :
const Store = new Vuex.Store({ state: { count: 0 }, getters: { getCount(state) { return state.count; } }, mutations: { mutaionSetCount(state, count) { state.count = count; } }, actions: { actionSetCount(context, count) { context.commit("mutaionSetCount", count); } } })
(6)完整示例:
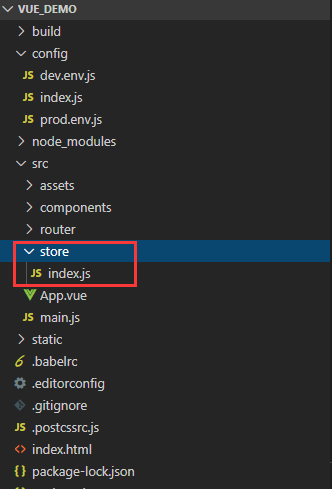
首先在 src 目录下创建一个 store 文件夹,同时在该文件夹下创建一个 index.js 文件,目录结构如下:

store/index.js 文件内容:
import Vue from 'vue'; import Vuex from 'vuex'; // 初始化 Vuex 插件 Vue.use(Vuex); export default new Vuex.Store({ state: { count: 0 }, getters: { getCount(state) { return state.count; } }, mutations: { mutaionSetCount(state, count) { state.count = count; } }, actions: { actionSetCount(context, count) { context.commit("mutaionSetCount", count); } } })
main.js 文件内容:
import Vue from 'vue' import App from './App' import router from './router' // 引入 Store import store from './store' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', render: h => h(App), router, // 注入路由对象 store // 注入 store 实例 })
HelloWorld.vue 文件内容:
<template>
<div class="container">
<button type="button" @click="increase">增加</button>
<p>{{ this.$store.state.count }}</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
},
methods: {
increase() {
let count = this.$store.getters.getCount;
count++;
// this.$store.commit('mutaionSetCount', count)
this.$store.dispatch('actionSetCount', count)
}
}
}
</script>
页面效果:

如上,点击增加按钮时,数字会不断递增。
2、模块化
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。为了解决以上问题,Vuex允许我们将store分割成模块。每个模块拥有自己的state、getter、mutation、action、甚至是嵌套子模块-从上到下进行同样的分割。
下面新建 moduleA 和 moduleB 两个js文件,分别添加如下代码:
const moduleA = { namespaced: true, state: { name: '' }, getters: {}, mutations: {}, actions: {} } export default moduleA;
const moduleB = { namespaced: true, state: { name: '' }, getters: {}, mutations: {}, actions: {} } export default moduleB;
然后在 store/index.js 文件引入上述两个模块文件,代码如下:
import moduleA from './moduleA.js'; import moduleB from './moduleB.js'; const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } }) export default store;
其中a、b为自定义的模块别名,接下来按前文同样的方式将store对象注入vue。
访问方式如下:
this.$store.state.a.name // -> moduleA 的状态name this.$store.state.b.name // -> moduleB 的状态name
注意:
1、是否使用Vuex要根据项目的实际规模,在简单的应用中使用 Vuex 可能会显得繁琐冗余;对于中大型的单页应用,Vuex在状态管理方面才是最好的选择。
2、Vuex和单纯的全局对象不同。Vuex 的状态存储是响应式的,当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
3、不能直接改变 store 中的状态,改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation,这样有利于跟踪每一个状态的变化。
参考:
《Vue.js 实战》
https://www.cnblogs.com/fengyuexuan/p/10946073.html
https://cn.vuejs.org/v2/guide/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号