selenium 基础
1. 基础方法
1.1
from time import sleep
from selenium import webdriver
chrome_drive = webdriver.Chrome()
# 通过get方法访问网站
chrome_drive.get('https://www.baidu.com')
sleep(1)
# 在访问必应
chrome_drive.get('https://cn.bing.com/')
sleep(1)
# 后退至百度
chrome_drive.back()
sleep(1)
# 在前进至必应
chrome_drive.forward()
sleep(1)
chrome_drive.refresh() # 刷新页面
sleep(1)
chrome_drive.quit()
总结:
driver.get(url): 打开浏览器并访问url
driver.back(): 回退
drriver.forward(): 前进
driver.refresh(): 刷新当前页面
1.2 浏览器窗口最大化、最小化、全屏
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
sleep(2)
driver.maximize_window() # 最大化
sleep(2)
driver.minimize_window() # 最小化
sleep(2)
driver.fullscreen_window() # 全屏
sleep(2)
driver.quit()
1.3 获取、设置浏览器窗口的大小
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
winsize = driver.get_window_size()
print(f"winsize :{winsize}, winsize type: {type(winsize)}")
driver.set_window_size(500, 800) # 基于像素(pixels)进行设置
sleep(2)
driver.quit()
#out:winsize :{'width': 1051, 'height': 806}, winsize type: <class 'dict'>
1.4 获取、设置浏览器窗口的位置
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
pos = driver.get_window_position()
print(pos)
driver.set_window_position(500, 300)
print(driver.get_window_position())
sleep(2)
driver.quit()
#out:
"""
{'x': 9, 'y': 9}
{'x': 500, 'y': 300}
"""
1.5 获得页面的title、url、源代码
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
print(driver.title) # 获取页面的title
print(driver.current_url) # 获得页面的url
print(driver.page_source) # 获得页面的源代码
driver.quit()
1.6 多窗口操作
1.6.1 查看窗口句柄
"""
目标:查看页面句柄
"""
from time import sleep
from selenium import webdriver
# 获得driver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 打开百度
driver.get("https://www.baidu.com/")
# 打印当前页面的句柄
print(driver.current_window_handle)
sleep(1)
# 点击网盘打开一个新的页面
driver.find_element(By.LINK_TEXT, "网盘").click()
sleep(1)
# 所有窗口句柄
print(driver.window_handles)
# 关闭了百度首页页面
driver.close()
# 再次查看所有窗口句柄
print(driver.window_handles)
sleep(2)
# 退出浏览器
driver.quit()
1.6.2 切换窗口操作
"""
目标:切换窗口输入天气
总结: driver.current_window_handle() - 获得当前窗口的句柄
driver.window_handles() - 获得所有窗口的句柄,返回的是一个列表
driver.swich_to.window() - 切换窗口
"""
from time import sleep
from selenium import webdriver
# 获得driver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 打开百度
driver.get("https://www.baidu.com/")
# 打印当前页面的句柄
print(driver.current_window_handle)
# 点击网盘打开一个新的页面
driver.find_element(By.LINK_TEXT, "网盘").click()
sleep(1)
driver.find_element(By.LINK_TEXT, "贴吧").click()
sleep(1)
print(driver.window_handles)
handles = driver.window_handles
# 切换到第一个窗口
driver.switch_to.window(handles[0])
# 搜索天气
driver.find_element(By.CSS_SELECTOR, ".s_ipt").send_keys("天气")
print(driver.current_window_handle)
sleep(2)
# 退出浏览器
driver.quit()
1.7 find_element('locator','value')
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
# 方式一
# el = driver.find_element('id', 'kw')
# 方式二: 需要引入By的包
el = driver.find_element(By.NAME, 'wd')
# 方式三: selenium4 已经弃用, 不推荐使用
# el = driver.find_element_by_id('kw')
el.send_keys('你好啊')
sleep(2)
driver.quit()
1.8 获取元素的基本信息
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
ele = driver.find_element(By.LINK_TEXT, '新闻')
print(ele.tag_name)
print(ele.text) # 获得标签中的值, e.g <a>text</a>, button 中不能通过该方式
print(ele.size)
driver.quit()
# out:
"""
a
新闻
{'height': 23, 'width': 26}
"""
1.8 获得元素的属性, 及CSS 的属性值
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
ele = driver.find_element(By.ID, 'kw')
# 获取是元素的属性
print(ele.get_attribute('name'))
print(ele.get_attribute('class'))
# 获取元素的CSS属性
print('css property'.center(40, '='))
print(ele.value_of_css_property('height'))
print(ele.value_of_css_property('width'))
print(ele.value_of_css_property('font-family'))
# out:
"""
wd
s_ipt
==============css property==============
16px
443px
Arial, sans-serif
"""
1.9 判断元素是否可见、可用、复选框是否被选中?
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
ele = driver.find_element(By.ID, 'kw')
# 判断页面元素是否可见
# 当 style='display: none'; style='visibility: hidden' 时返回False
print(ele.is_displayed())
# 判断页面元素是否可用
print(ele.is_enabled())
# 判断复选框是否被选中
print(ele.is_selected())
driver.quit()
2 鼠标操作
2.1 鼠标双击,右击
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://sahitest.com/demo/clicks.htm')
# 鼠标双击
# ele = driver.find_element(By.XPATH, '//form/input[2]')
ele = driver.find_element(By.CSS_SELECTOR, 'input:nth-child(8)')
ActionChains(driver).double_click(ele).perform()
# 取值
# t_area = driver.find_element(By.TAG_NAME, 'textarea')
t_area = driver.find_element(By.CSS_SELECTOR, 'textarea:nth-child(1)')
print(t_area.get_attribute('value'))
# 清空值
but_clear = driver.find_element(By.XPATH, '//form/input[1]')
but_clear.click()
# 鼠标右击
rigtht_ele = driver.find_element(By.XPATH, '//form/input[4]')
ActionChains(driver).context_click(rigtht_ele).perform()
print(t_area.get_attribute('value'))
driver.quit()
3.键盘方法
"""
键盘组合键
向百度搜索框的输入张飞,
Ctrl+A 全选
Ctrl+C 复制
clear 清空
Ctrl+v 粘贴
"""
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
search_el = driver.find_element(By.CSS_SELECTOR, "#kw")
search_el.send_keys("张飞")
sleep(2)
# 模拟 ctrl + a, 第二个参数忽略大小写
search_el.send_keys(Keys.CONTROL, 'A')
sleep(2)
# 模拟 ctrl + c
search_el.send_keys(Keys.CONTROL, 'C')
# 清空搜索框
search_el.clear()
sleep(2)
# 模拟粘贴
search_el.send_keys(Keys.CONTROL, 'v')
sleep(2)
driver.quit()
4.实战
下拉列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可以多选的Select下拉框</title>
</head>
<body>
<select id="s1Id" multiple="multiple">
<option>请选择</option>
<option value="o1" id="id1">o1</option>
<option value="o2" id="id2">o2</option>
<option value="o3" id="id3">o3</option>
</select>
</body>
</html>
表格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习操作表格-1</title>
</head>
<body>
<table border="1">
<tr>
<td>0-0</td>
<td>0-1</td>
<td id="CellWithId">Cell with id</td>
<td>0-3</td>
</tr>
<tr>
<td>1-0</td>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-0</td>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
<br>
</body>
</html>
4.1 复选框操作
"""
复选框操作
1.鼠标点击选中
2.空格取消选中
"""
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://sahitest.com/demo/clicks.htm")
checkbox_el = driver.find_element(By.XPATH, "//label/input")
# 选中复选框
checkbox_el.click()
sleep(2)
if checkbox_el.is_selected():
print('pass')
# 模拟键盘空格按钮,取消选中复选框
checkbox_el.send_keys(Keys.SPACE)
sleep(2)
driver.quit()
4.2 下拉列表操作
"""
下拉列表操作
"""
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get("https://sahitest.com/demo/selectTest.htm")
# 1. 实例化Select
select = Select(driver.find_element(By.CSS_SELECTOR, '#s1'))
# 1.1通过索引选择
select.select_by_index(1)
sleep(2)
# 1.2 通过vale的值选择
select.select_by_value('47')
sleep(2)
# 1.3 通过text的值选择
select.select_by_visible_text('Mail')
sleep(2)
driver.quit()
4.2.1 下拉列表-取消操作
"""
学习取消操作:
取消操作只能对可以多选的下拉列表操作
"""
import os
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
html_file = "file:///" + os.getcwd() + os.sep + "myhtml6-3.html"
print(html_file)
driver = webdriver.Chrome()
driver.get(html_file)
# 实例化select
s = Select(driver.find_element(By.CSS_SELECTOR, '#s1Id'))
# 1.通过索引选择第二项
s.select_by_index(1)
sleep(1)
# 2.取消选择第二项
s.deselect_by_index(1)
sleep(1)
# 3.通过value选择 value='o2'
s.select_by_value('o2')
sleep(1)
# 4.通过value取消选择 value='o2'
s.deselect_by_value('o2')
sleep(1)
# 5.通过text选择o3
s.select_by_visible_text('o3')
sleep(1)
# 6.通过text取消选择o3
s.deselect_by_visible_text('o3')
sleep(1)
driver.quit()
4.2.2 获得所有下拉列表的text
"""
获得下拉列表的所有选项
"""
from selenium import webdriver
from time import sleep
import os
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
html_file = "file:///" + os.getcwd() + os.sep + "myhtml6-3.html"
driver = webdriver.Chrome()
driver.get(html_file)
# 实例化select
s = Select(driver.find_element(By.CSS_SELECTOR, '#s1Id'))
# options
all_options = s.options
list_text = []
#循环遍历,存储text
for el in all_options:
list_text.append(el.text)
print(list_text)
driver.quit()
4.2.3 全选操作
from selenium import webdriver
from time import sleep
import os
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
html_file = "file:///" + os.getcwd() + os.sep + "myhtml6-3.html"
driver = webdriver.Chrome()
driver.get(html_file)
# 实例化select
s = Select(driver.find_element(By.CSS_SELECTOR, '#s1Id'))
# options
all_options = s.options
# 不选择 "请选择"
for i in range(1, len(all_options)):
s.select_by_index(i)
sleep(2)
driver.quit()
4.2.4
"""
下拉列表:
1.第一个选项
2.获得所有选项
3. 判断是否可以多选
"""
from selenium import webdriver
from time import sleep
import os
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
html_file = "file:///" + os.getcwd() + os.sep + "myhtml6-3.html"
driver = webdriver.Chrome()
driver.get(html_file)
# 实例化select
s = Select(driver.find_element(By.CSS_SELECTOR, '#s1Id'))
s.select_by_index(1)
s.select_by_index(2)
# 第一个被选中的选项
print(s.first_selected_option.text) # out: o1
# 所有已被选择的选项
list_optioned_text = [el.text for el in s.all_selected_options]
print(list_optioned_text) # out: ['o1', 'o2']
# 判断下列列表是否可以多选
print(s.is_multiple) # out: True
driver.quit()
4.2.5 表格操作
"""
表格操作:
获得表格所有的值
"""
from selenium import webdriver
from time import sleep
import os
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
html_file = "file:///" + os.getcwd() + os.sep + "myhtml6-6.html"
driver = webdriver.Chrome()
driver.get(html_file)
table = driver.find_element(By.XPATH, "//body/table")
tds = table.find_elements(By.TAG_NAME, 'td')
for el in tds:
print(el.text)
driver.quit()
5. 处理验证码
自行化测试时处理验证码的解决方案:
- 去掉验证码功能(测试环境)
- 设置万能码(生产和测试环境),需要注意保密
- 验证码识别技术:Python-tess 来识别图片类型验证码,识别率很难达到 100%
- cookie 绕过登录,测试登录时不能使用该方式
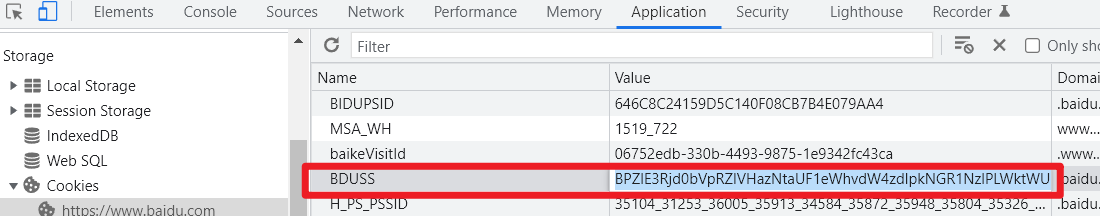
cookie 方式

"""
selenium 处理cookie
"""
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
sleep(1)
login_cookie = {"name": "BDUSS",
"value": "BPZlE3Rjd0bVpRZlVHazNtaUF1eWhvdW4zdlpkNGR1NzlPLWktWURLbGQ5Q2xpRVFBQUFBJCQAAAAAAAAAAAEAAACfiqYpv6jArcW346EAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAF1nAmJdZwJiZX"}
# 添加cookie,需要注意的是字典需要以{"name":"key", "value":"value"}的形式
driver.add_cookie(login_cookie)
driver.refresh()
sleep(2)
driver.quit()
总结:
1. 本地浏览器中登录的账号,不能退出,否则cookie 信息过期,需要重新获取
2.不同项目绕过登录的cookie的信息不同,需要咨询开发
3.有的项目可能需要多个cookie字段
selenium 处理cookie的其他方法:
1.get_cookies(): 获得所有的cookie信息
2.get_cookie("key"): 获得执行的cookie值
设置代理
https://www.abuyun.com/http-proxy/dyn-manual-selenium.html
ChromeOptions
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36')
本文来自博客园,作者:chuangzhou,转载请注明原文链接:https://www.cnblogs.com/czzz/p/15887342.html


