关于router-link的传参以及参数的传递
1.路径:http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">跳转</router-link>(id是参数)
使用:this.$route.query.id
2.路径:http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">跳转</router-link>(id是参数)
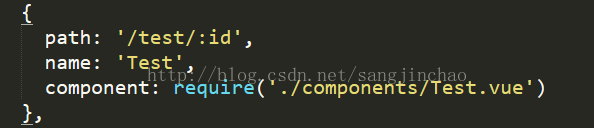
路由:
使用:this.$route.params.id(这个id给上图路由的配置有关)
this.$route是一个数组,里面包含路由的所有信息
注意:router-link中链接如果是‘/’开始就是从根路由开始,如果开始不带‘/’,则从当前路由开始
好歹是人家写的,那我就给她一个名分,这是原创 https://blog.csdn.net/sangjinchao/article/details/70888259 侵删




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步