九阴真经 第十五层--node.js 第2天
原生node.js
node.js 官网 https://nodejs.org/zh-cn/
node.js 中文API http://nodejs.cn/api/



Node中,js文件和js文件,就是被一个个exports和require构建成为网状的。
不是靠html文件统一在一起的。


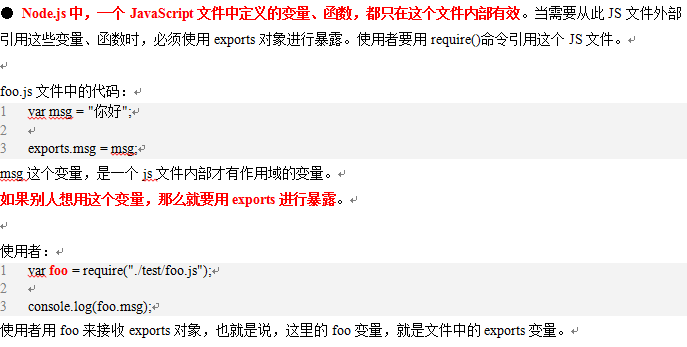
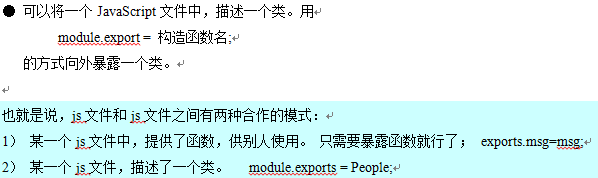
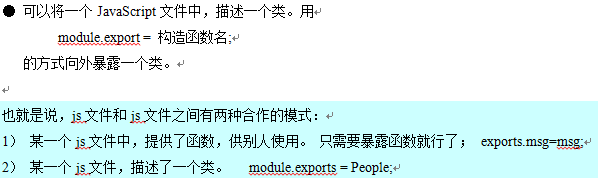
暴露函数
module.exports = function md5(mingma){
........
return password;
}
另一个JS: var md= require("./model/md5.js").md5;
====================
还可以匿名
module.exports = function (mingma){
........
return password;
}
另一个JS: var md5= require("./model/md5.js");
● 如果在require命令中,这么写:
1 var foo = require("foo.js"); //没有写./, 所以不是一个相对路径。是一个特殊的路径
那么Node.js将该文件视为node_modules目录下的一个文件
● node_modules文件夹并不一定在同级目录里面,在任何直接祖先级目录中,都可以。甚至可以放到NODE_PATH环境变量的文件夹中。这样做的好处稍后你将知道:分享项目的时候,不需要带着modules一起给别人。
● 我们可以使用文件夹来管理模块,比如
1 var bar = require("bar");
那么Node.js将会去寻找node_modules目录下的bar文件夹中的index.js去执行。
每一个模块文件夹中,推荐都写一个package.json文件,这个文件的名字不能改。node将自动读取里面的配置。有一个main项,就是入口文件:
1 {
2 "name": "kaoladebar",
3 "version": "1.0.1",
4 "main" : "app.js"
5 }
6
package.json文件,要放到模块文件夹的根目录去。
1.我们的依赖包,可能在随时更新,我们永远想保持更新,或者某持某一个版本;
2.项目越来越大的时候,给别人看的时候,没有必要再次共享我们引用的第三方模块。
我们可以用package.json来管理依赖。
在cmd中,使用npm init可以初始化一个package.json文件,用回答问题的方式生成一个新的package.json文件。
require()别的js文件的时候,将执行那个js文件。

注意:
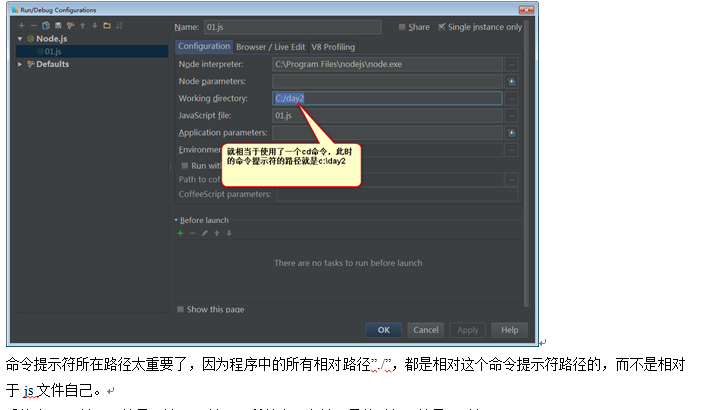
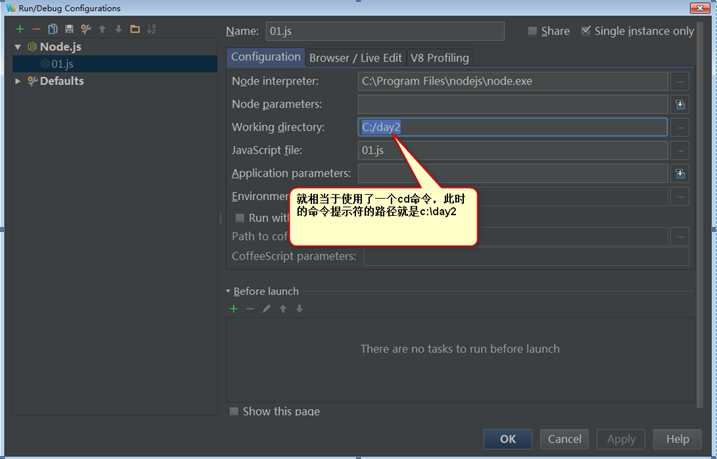
require()中的路径,是从当前这个js文件出发,找到别人。而fs是从命令提示符找到别人。
而fs是从命令提示符找到别人。
而fs是从命令提示符找到别人。
而fs是从命令提示符找到别人。
fs等其他的模块用到路径的时候,都是相对于cmd命令光标所在位置。
所以,桌面上有一个a.js, test文件夹中有b.js、c.js、1.txt
a要引用b:
1 var b = require(“./test/b.js”);
b要引用c:
1 var b = require(“./c.js”);
但是,fs等其他的模块用到路径的时候,都是相对于cmd命令光标所在位置。
所以,在b.js中想读1.txt文件,推荐用绝对路径:
1 fs.readFile(__dirname + "/1.txt",function(err,data){
2 if(err) { throw err; }
3 console.log(data.toString());
4 });
post请求
var alldata = "";
2 //下面是post请求接收的一个公式
3 //node为了追求极致,它是一个小段一个小段接收的。
4 //接受了一小段,可能就给别人去服务了。防止一个过大的表单阻塞了整个进程
5 req.addListener("data",function(chunk){
6 alldata += chunk;
7 });
8 //全部传输完毕
9 req.addListener("end",function(){
10 console.log(alldata.toString());
11 res.end("success");
12 });
====================================
原生写POST处理,比较复杂,要写两个监听。文件上传业务比较难写。
所以,用第三方模块。formidable。
只要涉及文件上传,那么form标签要加一个属性:
<form action="http://127.0.0.1/dopost" method="post" enctype="multipart/form-data">
<a href="<%= url %>"><img src="<%= imageURL %>" alt=""></a>
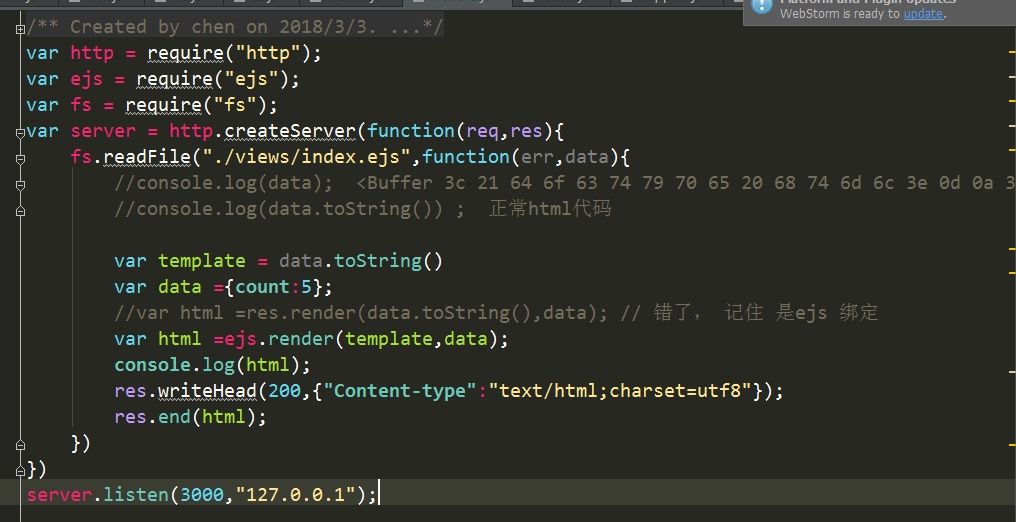
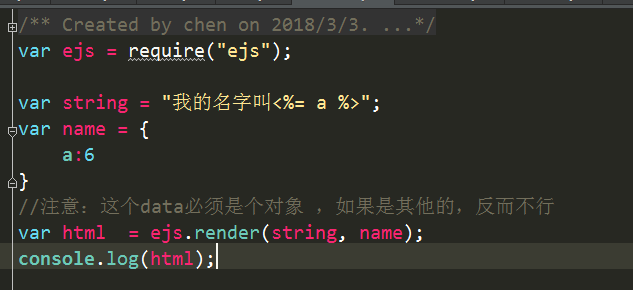
数据绑定,就成为一个完整的html字符串了。
前台的模板,我们现在要学习的是后台的模板。
后台模板,著名的有两个,第一个叫做ejs; 第二个叫做jade。
是npm第三方包。
=================================================
var http = require("http");
var fs = require("fs");
var url = require("url");
var path = require("path");
http.createServer(function(req, res){
//发送http头部ͷ
//http状态值:200
//内容类型:text/html
var href = url.parse(req.url);
var pathname = href.pathname;
if(pathname.indexOf('.')==-1){
pathname+="/index.html";
}
var extname = path.extname(pathname);
var fileURL = "./static" + pathname;
console.log(req.url);
//console.log(href); //是一个Url 对象
//发送响应数据
fs.readFile(fileURL,function(err,data){
if(err){
throw Error("f");
return;
}
getmimeName(extname,function(mime){
res.writeHead(200, {'Content-Type': mime+';charset=UTF8'});
res.end(data);
})
})
//后台终端打印信息
}).listen(3000,"127.0.0.1");
function getmimeName(extname,callback){
fs.readFile("./mime.json",function(err,jsondata) {
if (err) {
throw Error("找不到json");
return;
}
var mimejson = JSON.parse(jsondata);
callback(mimejson[extname]);
});
}

=================================