易筋经- JavaWeb-1
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,
内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言
组成部分:
ECMAScript:js基础语法(规定 关键字 运算符 语句 函数等等...)
BOM:浏览器对象模型
DOM:文档对象模型
js的数据类型:
原始类型:(5种)
Null
String
Number
Boolean
Undefined
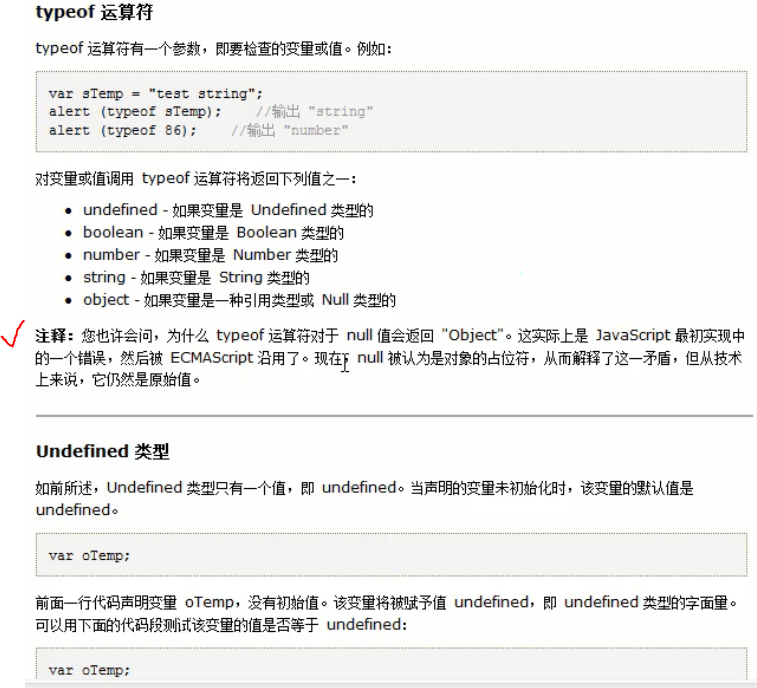
通过 typeof运算符可以判断一个值或者变量是否属于原始类型,若属于原始类型,他还可以判断出属于那种原始类型
typeof 变量 | 值;
若变量为null,使用typeof弹出的值 object
使用typeof的返回值
undefined - 如果变量是 Undefined 类型的 (备注:Undefined类型只有一种,那就是undefined)
boolean - 如果变量是 Boolean 类型的
number - 如果变量是 Number 类型的
string - 如果变量是 String 类型的
object - 如果变量是一种引用类型或 Null 类型的

引用类型:

函数定义格式(2种):

函数调用的时候:
函数名(参数)
js中的事件:
常见的事件:
单击: onclick
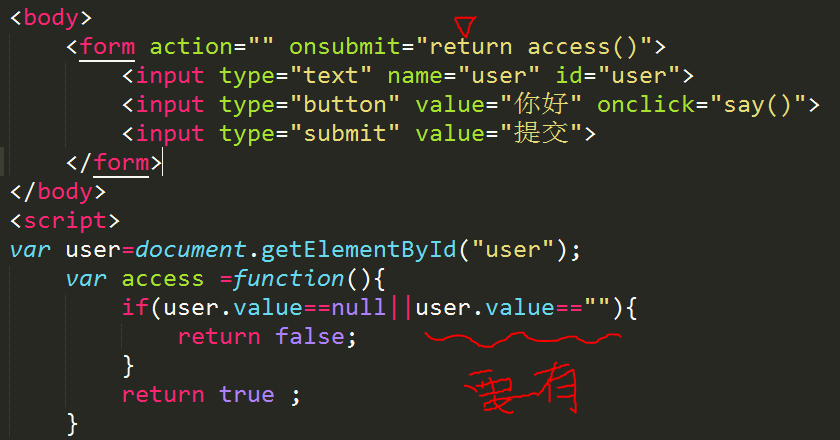
表单提交: onsubmit 加在form表单上的 onsubmit="return 函数名()" 注意函数返回值为boolean类型
页面加载: onload
js事件和函数的绑定:
方式1:
通过标签的事件属性 <xxx onclick="函数名(参数)"></xxx>
方式2:
给元素派发事件
document.getElementById("id值").onclick=function(参数){....} (备注:相当于匿名)
document.getElementById("id值").onclick=函数名
注意:
内存中应该存在该元素才可以派发事件
a.将方式2的js代码放在html页面的最下面
b.在页面加载成功之后在运行方式2的js代码 onload事件.
案例1-表单验证

案例2-轮播图片
需求:
每隔3秒图片更新一下
技术分析:
bom中window对象的定时器方法
定时器:
var id=setInterVal(code,毫秒数):每隔指定的毫秒数执行一次函数 周期
var id=setTimeout(code,毫秒数):延迟指定的毫秒数之后 只执行一次函数
清除定时器:
clearInterval(id);
claerTimeout(id);
类似轮播实现
运算符:
比较运算符: > >= < <=
若两边都是数字 和java一样
若一般为数字,另一边为字符串形式的数字,将字符串形式的数字转换成数字在进行比较 3>"2"
若一般为数字,另一边为字符串,返回一个false 3>"hello"
两边都是字符串的时候,比较ascii
等性运算符 == ===
== :只判断值是否相同
===:不仅判断是否相同,还要判断类型是否相同
语句:
if语句 和java一样
for while 语句和java一样
switch 和java一样(区别,switch 后面跟字符串. 还可以跟变量)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号