发布到NPMJS
最近在做微服务的前后端设计,打算将客户端中的一个模块独立出来发布到npmjs上,因此,有机会了解了一下npm的发布过程。
参考了很多网上的文章,长篇累牍(但在这里还是真心感谢他们的分享),最终总结成一个命令:
npm publish
当然,为了让这个命令成功执行,准备如下:
- 初始化项目
- 创建npm账号
初始化项目
命令:npm init
这是一个交互式命令,最终会生成package.json,要求你输入以下内容:
name
包的名称
version
包的版本,格式通常是major.minor.patch,即类似1.0.1
在运行npm version时,会同步修改这个值
main
包的加载入口。
我们这里讨论的前提是发布到NPMJS,也就是说,nodejs的模块加载器会根据这里的信息来加载模块。
路径是以当前package.json文件为基准的相对路径。例如,如果你直接以根目录的index.js为包的加载入口,可以写成./index.js或者index.js。
如果你用webpack来进行打包,那么打包后文件的输出地址必须与你在main属性上的地址保持一致。
但webpack打包并不是必须的,你只需要保证包的加载入口的路径正确即可。
同理,如果你打算发布的包使用typescript编写的,你也需要保证编译后的输出路径与包的加载入口的路径一致。
如果你的typescript包的目标项目仍然是typescript项目,你甚至不需要对其进行编译就可以直接发布。
description
包的描述
test command
包的测试入口。按回车键,跳过设置。
git repository
包的repository地址
如果当前目录已经在git的本地repository内,那么系统会自动为你填充git repository的地址,除此之外,系统还会自动为你填充以下值:
bugs
homepage
因此,建议先将项目文件夹从git上clone到本地,在运行npm init来初始化项目。
keywords
包的关键字,会显示在github的列表上。
author
作者名称,一般填写邮箱地址。
license
默认是ISC,按回车键跳过设置
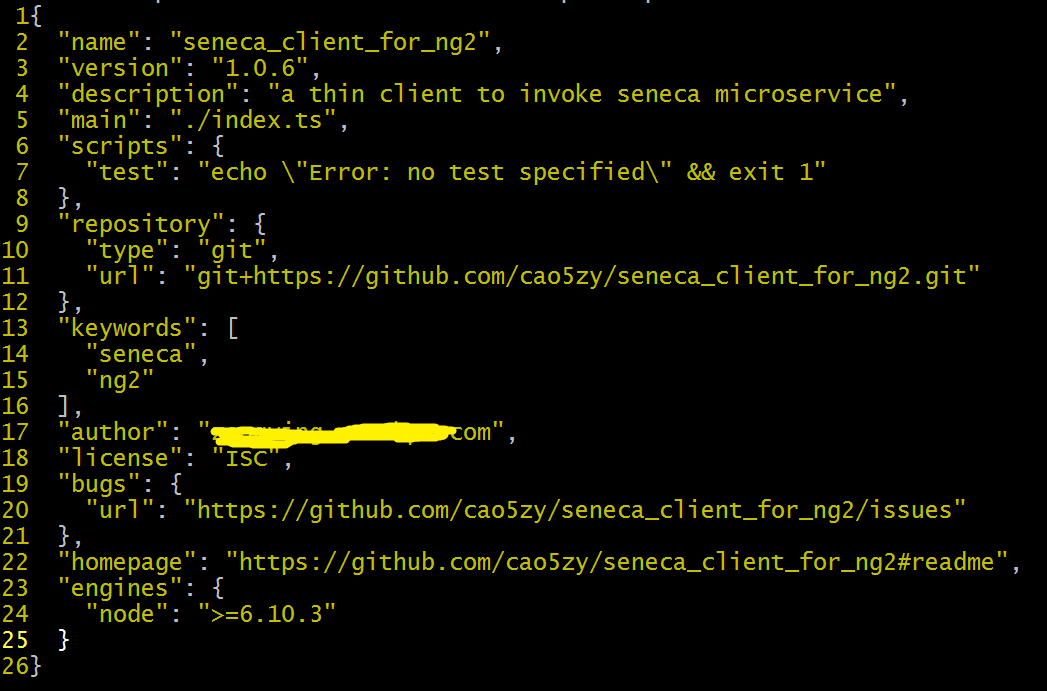
以上命令运行完成后,你会得到类似于下面的package.json文件。

创建npm账号
npm adduser
在当前工作目录下运行该命令,用于创建npm账号,如果你已经有一个npm账号,请忽略。
此外,如果你此前为了加速npm的下载速度而修改了npm的下载源,那么你得将npm的源改回去。
npm config set registry https://registry.npmjs.org/
用户创建成果后,要求你验证邮箱。
npm login
在当前工作目录下运行该命令,登录到npmjs,为发布作准备。
到此,准备工作完成。接下来就可以发布到npmjs了。
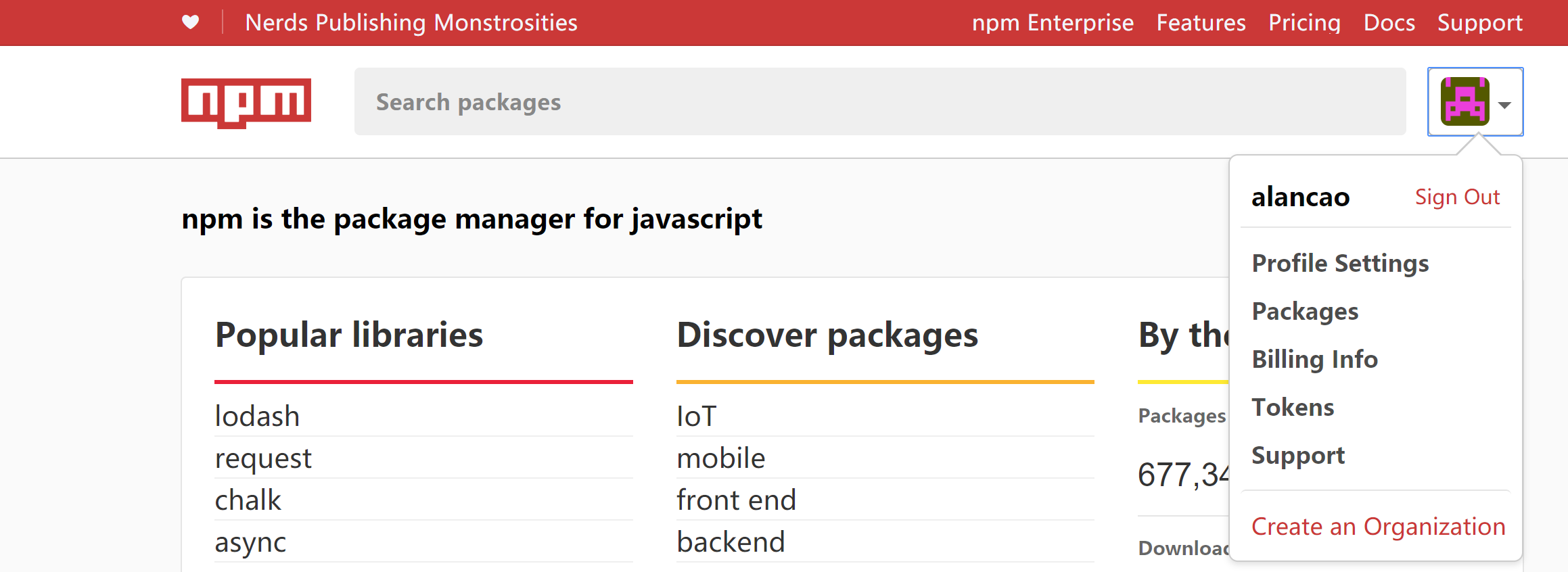
登录到npmjs后,你可以在packages中,浏览你即将发布的包。

接下来进入发布阶段,你会用到如下命令。
- npm version
- npm publish
npm version
用于设置包的版本。同时会修改package.json中的version,并且在git repository上打上对应的tag
具体命令为npm version 1.0.1该命令执行时,会自动修改package.json中的version属性,将值改为1.0.1。另外,它还会commit你本地的修改,并在本地的git repository上打上v1.0.1的tag。我本人是很认同这种做法的。每一个版本都应该在git repository上留下对应的标记,这样做也方便日后查看这个版本到底修改了什么。当然,如果你不想在设置版本时修改git repository,也可以将其关闭掉(在命令行上加上--no-git-tag-version)。在命令上加上-m 参数就可以为这次发布加上comments,同时将comments保存到git的tag上。例如:npm version 1.0.1 -m "fix a .... bug"你可能会发现,每次发布时,我都要先看之前的版本号是多少,然后在决定新的版本号,这是一件很麻烦的事情。因此npm version还为我们提供了更加方便的options:patch, minor, major, prepatch, preminor, premajor, prereleasepre是预发版本版本的格式为:major.minor.patch也就是说,假设当前版本是1.0.2运行npm version patch,版本号变成1.0.3运行npm version minor,版本号变成1.1.0运行npm version major,版本号编程2.0.0当加上pre前缀时,版本号的变化同上,但是后面会加上预发版本号,从0开始。假设当前版本号是1.0.2运行npm version prepatch,版本号变成1.0.3-0。要递增预发版本号,则使用prerelease。假设当前版本号是1.0.3-0。运行npm version prerelease,版本号编程1.0.3-1。因此,你基本上可以从版本号的命名管理中解脱出来了。
npm publish
在当前工作目录下运行该命令,你的包就发布到npmjs上了。
需要注意的是,发布时会将当前目录下的所有文件(包含.git)文件都发布上去。这肯定不是我们想要的结果。因此,你可以将不用发布到npmjs上的文件添加到根目录下的.npmignore文件中。另外,你在README.md文件中添加的内容,除了会显示在你的github的项目首页,同时也会显示在npmjs package的首页。因此,你除了精心准备你的代码外,还有必要准备一下README.md中的内容。
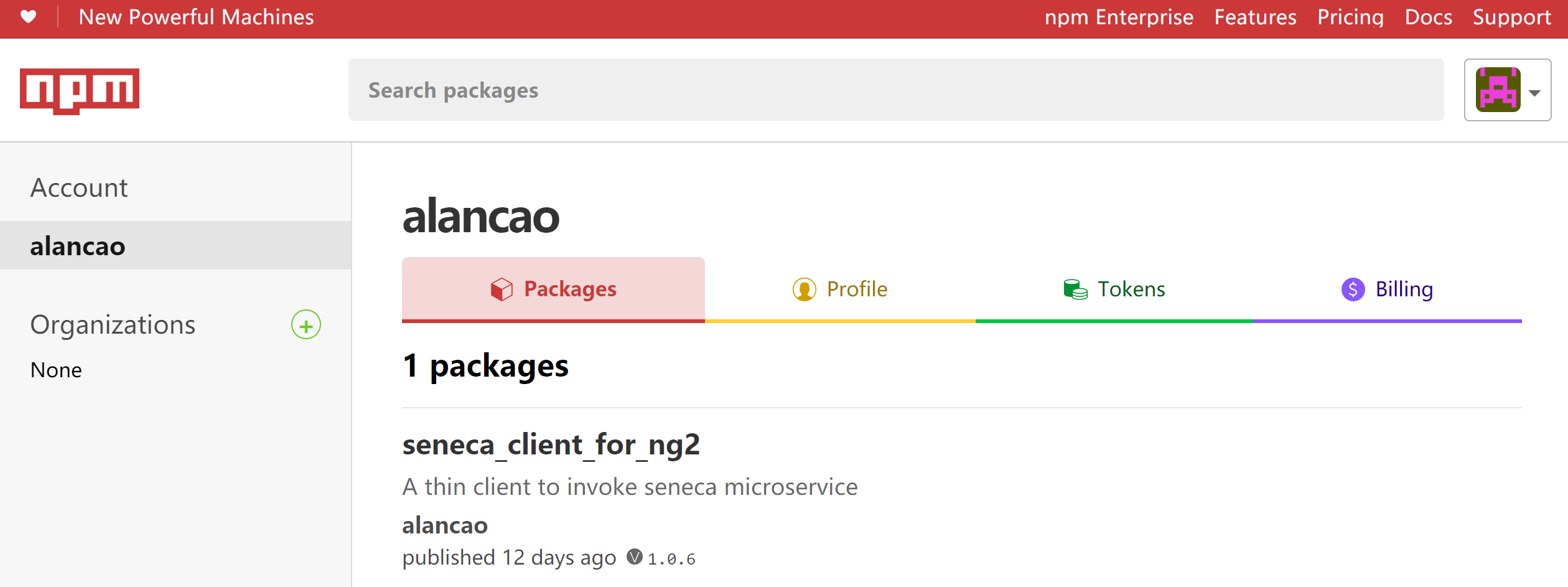
发布完成后,你就可以在npmjs上看见你的作品了。以下截图是我发布的一个关于microservice的库seneca_client_for_ng2。

为了学习和掌握这个小技术,衷心感谢以下站点及文章的帮助:
https://docs.npmjs.com/cli/init
https://my.oschina.net/fenying/blog/1607571
http://www.cnblogs.com/tzyy/p/5193811.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号