Umbraco XSLT
Supported by Nova Outsourcing
I will introduce XSLT around Umbraco to help you understand it quickly. I will appreciate if you have any feedbacks on the article.
The article includes following points.
- What are we building?
- What’s the XML that will be transformed by the XSLT files in Umbraco?
- Commonly used attributes in Umbaco xslt.
- Commonly used operators in xsl
- Commonly used xsl functions
- What are the common tasks in coding with XSLT in Umbraco?
What are we building
We are building templates to transform xml datasource to html. It is powered by XSL(Extensible Stylesheet Language).
XSLT is heavily used in Umbraco. You can see it in building menus, news list, image gallery or any forms of representation in html.
You can add XSLT in Developers->XSLT Files in Umbraco backoffice, and then use XSLT script by Umbraco macro.
Umbraco has shipped with XSLT files for most requirement that can be used with little modification. Those files are helpful to you to understand the XSLT in Umbraco as well.
What’s the XML that will be transformed by the XSLT files in Umbraco
- umbraco.config in App_Data.
- collection returned by xslt extension functions. It is recommended to define the returned datatype as System.Xml.XPath.XPathNodeIterator.
Common used attributes in Umbraco xslt
@id: used for computing the url for the content. Commonly used as following.
<a href=’umbraco.library:NiceUrl(@id)’ />
@isDoc: used for indicating is the current node is just content or associated with template. If false, indicating it is content associated with template. Commonly used in generating menus.
<xsl:for-each select=”$currentPage/*[not(@isDoc)]”>
@level: used for indicating the level number of current node in the tree nodes, starting with 1. Commonly used in generating menus.
<xsl:for-each select=”$currentPage/*[not(@isDoc) and @level = 2]”>
@nodeName: used for indicating the name of the node. Commonly used in generating menus.
<xsl:for-each select=”$currentPage/*[not(@isDoc) and @level = 2]”>
<li><xsl:value-of select=”@nodeName”/></li>
</xsl:for-each>
Commonly used operators in xsl
| plus | + |
| minus | - |
| multiply | * |
| division | div |
| mod | mod |
| and | and |
| or | or |
| not | not() |
Commonly used functions in xsl
position(): return the index of the current node in for-each
current(): return the current node
name(): return the name of the current node or the first node in the specified node set. It is heavily used in the xslt for related links.
<xsl:for-each select=”$currentPage/*[name()=@propertyAlias]/links/link”>
…
</xsl:for-each>
count(“expression”): return the number of the elements in the expression
Please refer to XPath functions and XSL functions for more functions.
What’s the common task in coding with XSLT in Umbraco
- Iterating the nodes in umbraco.config file
- Filtering the nodes in umbraco.config file
- Working with umbraco xslt extension functions
Iterating the nodes in umbraco.config file
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" > <xsl:output method="xml" omit-xml-declaration="yes" /> <xsl:param name="currentPage"/> <!-- define your varible here --> <xsl:template match="/"> <!--add your xsl code here--> </xsl:template> </xsl:stylesheet> Note: xmlns declarations for umbraco extension library are removed for saving space.
"currentPage” is the parameter in the template. The value is supplied by umbraco system when the template is invoked by umbraco system. It represents the current node where the xslt macro exists.
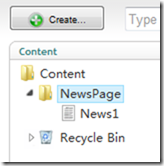
Let’s say, we have the content structure in the screenshot above. If we put the xslt in the template of NewsPage, $currentPage represents the “NewsPage” node. So to iterate the child nodes in NewsPage, we will write the following code.
<xsl:for-each select="$currentPage/NewsItem"> </xsl:for-each>
Note: “NewsItem” is the node name of the news.
Or
<xsl:for-each select="$currentPage/child::*"> </xsl:for-each>
Please refer to “Selecting Nodes” section in w3school for more details for selecting nodes.
Filtering the nodes in umbraco.config file
You can use xpath predicates to filter the nodes.
<xsl:for-each select="$currentPage/child::*[@level=2]"> </xsl:for-each>
Or
<xsl:for-each select="$currentPage/child::*"> <xsl:if test="@level=2"> </xsl:if> </xsl:for-each>
Please refer to “Predicates” section in w3school for more details for filtering nodes.
Working with umbraco xslt extension functions
Umbraco has shipped with rich set of xslt extension functions.
To apply the xslt extension functions, we must declare the xmlns for the xslt library.
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxml="urn:schemas-microsoft-com:xslt" xmlns:umbraco.library="urn:umbraco.library" xmlns:Exslt.ExsltCommon="urn:Exslt.ExsltCommon" xmlns:Exslt.ExsltDatesAndTimes="urn:Exslt.ExsltDatesAndTimes" xmlns:Exslt.ExsltMath="urn:Exslt.ExsltMath" xmlns:Exslt.ExsltRegularExpressions="urn:Exslt.ExsltRegularExpressions" xmlns:Exslt.ExsltStrings="urn:Exslt.ExsltStrings" xmlns:Exslt.ExsltSets="urn:Exslt.ExsltSets" exclude-result-prefixes="msxml umbraco.library Exslt.ExsltCommon Exslt.ExsltDatesAndTimes Exslt.ExsltMath Exslt.ExsltRegularExpressions Exslt.ExsltStrings Exslt.ExsltSets "> <!--Other code--> </xsl:stylesheet>
Then invoke the functions as following.
<a href="{umbraco.library:NiceUrl(@id)}">
<xsl:variable name="media" select="umbraco.library:GetMedia($mediaId, 0)" />
We can create our own xslt extension functions to embrace specific business as well.
The skeleton of the article is completed. I will improve the content in the common tasks section in the coming up days.
Reference
http://www.w3schools.com/xsl/xsl_examples.asp
http://www.w3schools.com/xsl/default.asp
http://www.w3schools.com/xpath/xpath_axes.asp
http://www.w3schools.com/xpath/xpath_functions.asp
Supported by Nova Outsourcing