Umbraco-Color Picker–Demo
Demo
Allow the end user has ability to change the background color with pre-defined color.
Steps
1. Create a datatype named BackGroundColor.
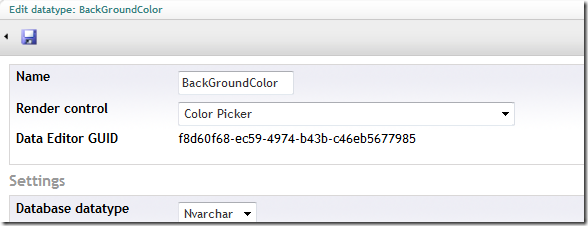
2. Select Color Picker as its render control and select Nvarchar as its Database datatype.
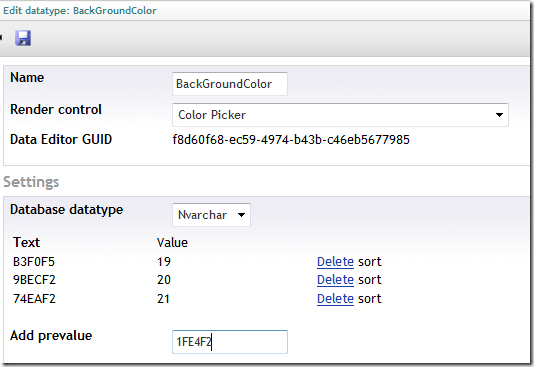
3. Add the pre-defined colors
You can add any number of colors as you wish.
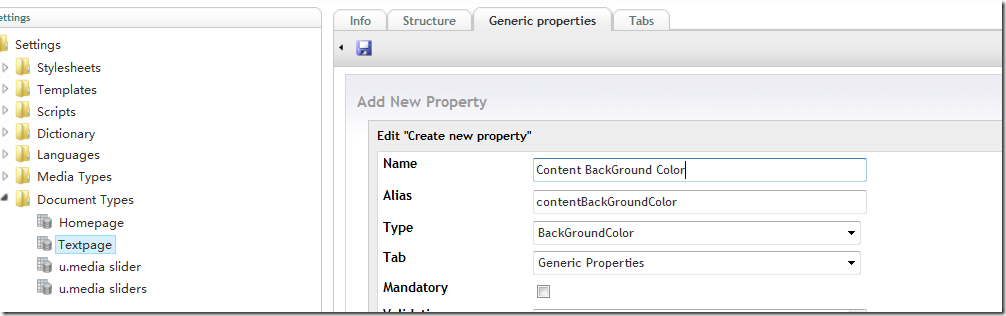
4. Add the color to Generic Properties in the TextPage document type.
It is reasonable to place Content BackGround Color in the Generic properties tab as it controls the content’s background color.
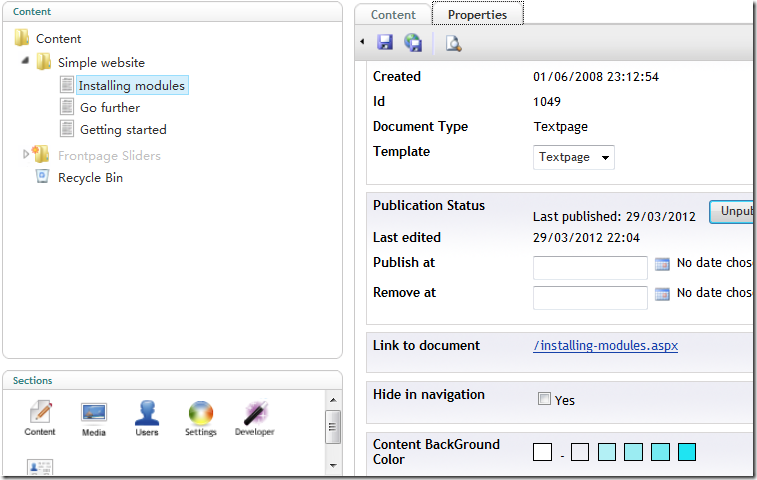
5. Set the color in the content properties tab
After 1 – 4 steps are carried out, the Content BackGround Color comes up to you when you select the properties tab in content page which take TextPage as its template. Select one of color as your background color here.
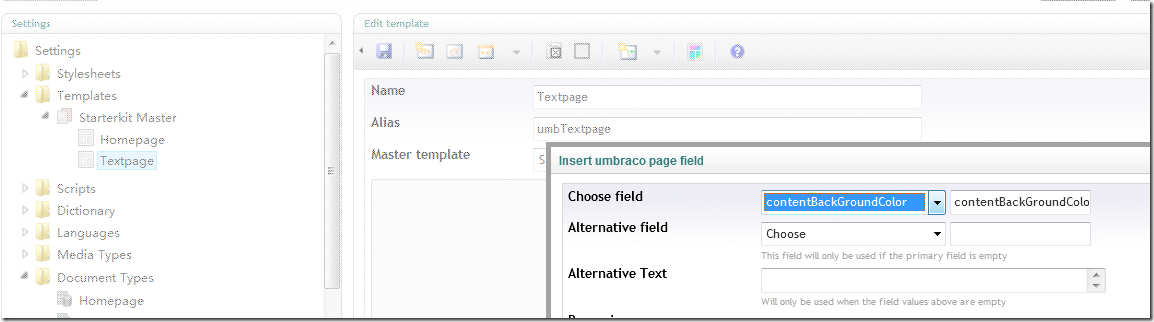
6. Apply the color in the template
The code finally looks like the following.
<div class="entry" style="background-color:#<umbraco:Item field="contentBackGroundColor" runat="server" />">
<umbraco:item runat="server" field="bodyText"></umbraco:item>
</div>
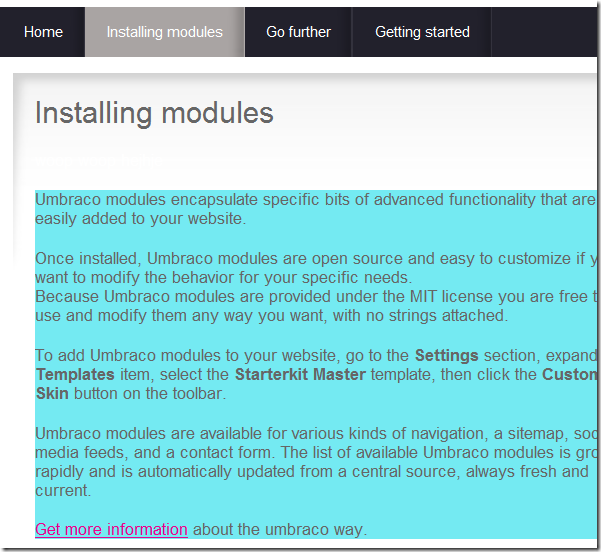
7. See the effect.
More knowledge
Umbraco datatypes are created based on the control either shipped with umbraco or self-developed implementing IDataType interface. You can create you specific datatype with specific pre-defined values in different context in your umbraco site. For example, you can create background color 1 and background color 2 based on color picker to control colors in different areas in the template. Have fun here.
The source code is available at NovaUmbracoDemo in CodePlex.
Supported by Nova Umbraco