html添加地图
方法/步骤
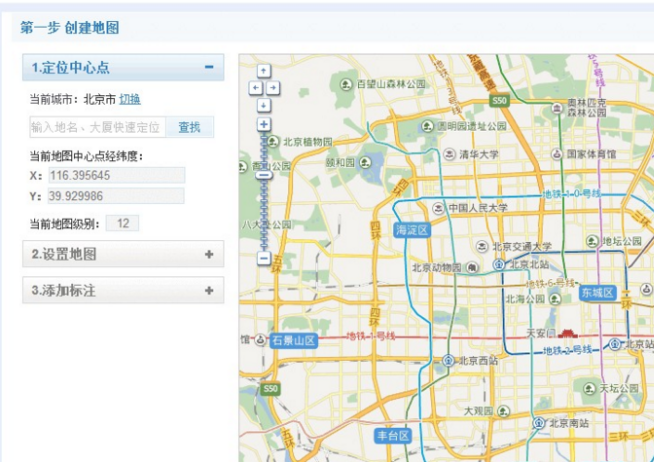
1、打开“百度地图生成器”的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html
如下图:

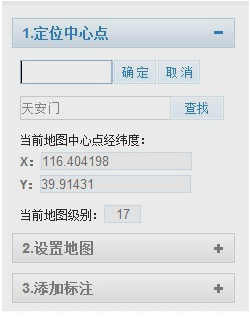
2、在“1.定位中心点”中,切换城市,并查找具体位置,如下图:

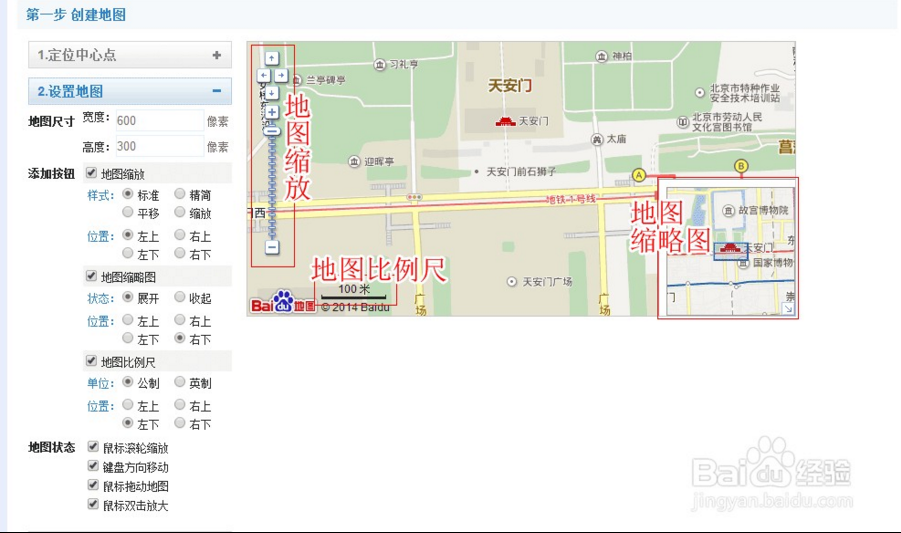
3、在“2.设置地图”中,可以按照自己的喜好修改地图的外观:
a、地图的宽和高
b、地图上显示的按钮(缩放、缩略图、比例尺)
c、鼠标和键盘对地图的操作
如下图:

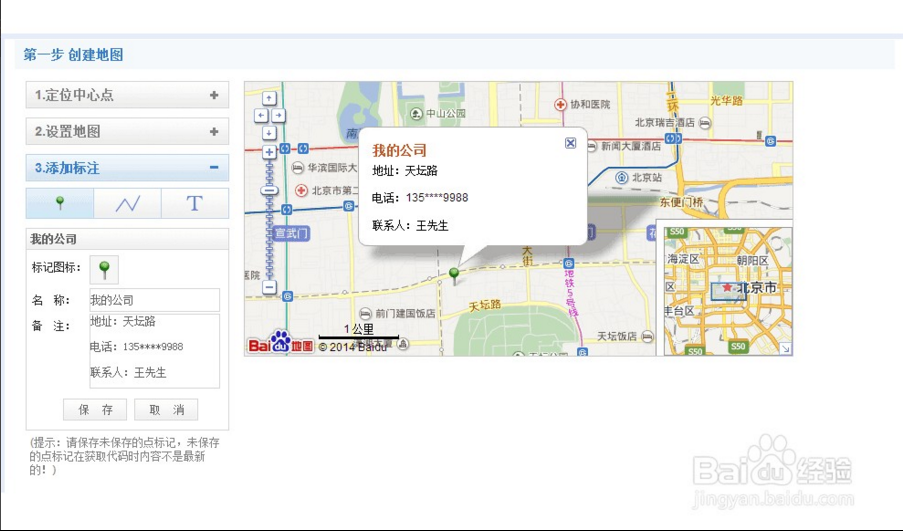
4、在“3.添加标注”中,可以添加自己想要标注的位置和信息,如下图:

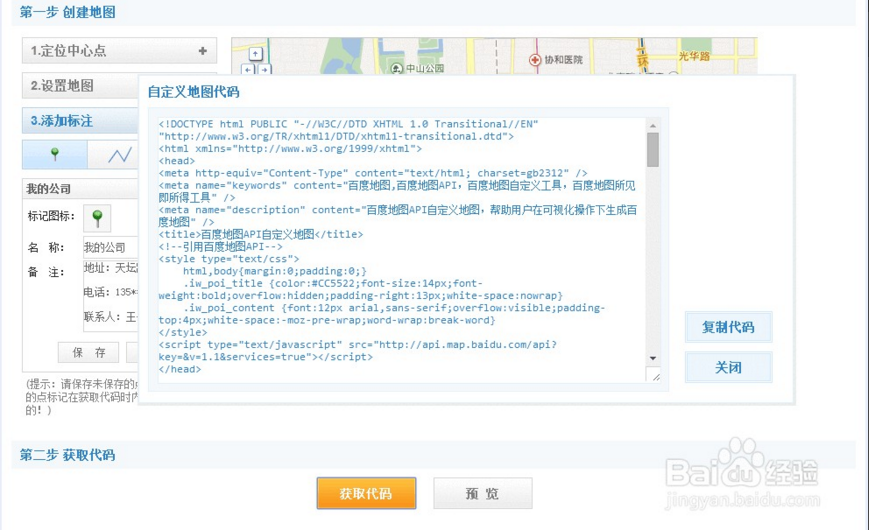
5、在“第二步 获取代码”中,点击“获取代码”按钮,就会弹出根据上面的设置生成代码,如下图:

6、把上一步生成的代码保存为html文件(我这里保存为map.html),在浏览器中打开就可以看到自己定义的百度地图了。
如果要把地图添加到现有的网页中,可以使用iframe标签,如:
<iframe src="map.html" width="600" height="300" frameborder="0" scrolling="no"></iframe>
--------------------------------------------------------------------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<!-- ajax地图搜索开始(如果只要简单的地图,这些可以去掉) -->
<!-- Note:
Make sure to replace the &key=internal with &key=~the value of your key~
in both the maps API script load and in the Ajax Search API script load statements
-->
<!-- maps api, ajax search api, map search control code -->
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAjcl2I3BtNtV-ju6Y6yA02xT4bHmHWp4dhAzpccxEqzxte7tzxhTZ2Uww0ZCaO2QqcKaV3amGYXXpfw"
type="text/javascript" charset='utf-8'></script>
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=ABQIAAAAjcl2I3BtNtV-ju6Y6yA02xT4bHmHWp4dhAzpccxEqzxte7tzxhTZ2Uww0ZCaO2QqcKaV3amGYXXpfw"
type="text/javascript" charset='utf-8'></script>
<script src="http://www.google.com/uds/solutions/mapsearch/gsmapsearch.js"
type="text/javascript" charset='utf-8'></script>
<!-- ajax search stylesheet, map search stylesheet -->
<link href="http://www.google.com/uds/css/gsearch.css" rel="stylesheet"
type="text/css"/>
<link href="http://www.google.com/uds/solutions/mapsearch/gsmapsearch.css"
rel="stylesheet" type="text/css"/>
<style type="text/css">
body, table, p{
font-family: Arial, sans-serif;
font-size: 13px;
}
#mapsearch {
width : 400px;
margin-left: 10px;
padding: 4px;
border : 1px solid #f9f9f9;
}
</style>
<!-- ajax地图搜索结束 -->
<!--以下代码是必须的。
这一段代码中可以修改key的参数,key的产生可以到以下地址:
http://code.google.com/apis/maps/signup.html
拖到页面底部,输入地址后点获取API就可以。
注:如果你输入的地址已经被注册过key,将无法得到key并且没有提示,只是跳到登录页。再试也没有用。
-->
<script
src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAjcl2I3BtNtV-ju6Y6yA02xT4bHmHWp4dhAzpccxEqzxte7tzxhTZ2Uww0ZCaO2QqcKaV3amGYXXpfw"
type="text/javascript" charset='utf-8'></script>
<script language="javascript" type="text/javascript" charset='utf-8'>
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
//以上GSmallMapControl添加左上角放大缩小的控件
//GMapTypeControl添加右上角[地图][卫星][混合地图控件]
//注:在以上两句代码前面或之间不可以写注释,否则看不到控件哦。嘿嘿,注释写这里喇。
//如果只要简单地图,以上两句可以不要
//参数(经伟度):23.17336637556459, 113.24979543685913
//获得方法:打开http://ditu.google.cn/,输入你要设成地图中心点的地址。
//在IE地址栏中输入以下代码按回车:javascript:void(prompt('',gApplication.getMap().getCenter()));
//此时将会弹出一个对话框,里面的内容就是你要的经伟度。
//参数(地图放大倍数):15
//设得太高可能看不到地图。
map.setCenter(new GLatLng(23.173987756729552, 113.24978470802307), 15);
}
//如果只是想要一张最简单的地图,以下代码可以不加
//随机产生10个地理标识。如不需要可以不加
var bounds = map.getBounds();
var southWest = bounds.getSouthWest();
var northEast = bounds.getNorthEast();
var lngSpan = northEast.lng() - southWest.lng();
var latSpan = northEast.lat() - southWest.lat();
for (var i = 0; i < 10; i++) {
var point = new GLatLng(southWest.lat() + latSpan * Math.random(),
southWest.lng() + lngSpan * Math.random());
map.addOverlay(createMarker(point, i + 1));
}
//使用自定义图标创建标注
var baseIcon = new GIcon();
baseIcon.shadow = "http://www.google.com/mapfiles/shadow50.png";
baseIcon.image="http://labs.google.com/ridefinder/images/mm_20_yellow.png";
baseIcon.iconSize = new GSize(20, 34);
baseIcon.shadowSize = new GSize(37, 34);
baseIcon.iconAnchor = new GPoint(9, 34);
baseIcon.infoWindowAnchor = new GPoint(9, 2);
baseIcon.infoShadowAnchor = new GPoint(18, 25);
//创建中心点标注
var center = new GMarker(map.getCenter(),baseIcon);
GEvent.addListener(center, "click", function() {
center.openInfoWindowHtml("广州市白云区三元里大道959号");
});
//添加标注到地图上。
map.addOverlay(center);
//标识地图中心
//map.openInfoWindow(map.getCenter(),
// document.createTextNode("we are here"));
//创建一个目标地点的标识。
//通常我们做google地图是为了将企业地址标识到地图上,方便别人找到。比如说(富华酒店)。
//以下代码就是在打开地图的时候,在地图中心点显示一个云一样的框框,指示说这里就是目标地点。
/*
var marker = new GMarker(map.getCenter());
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowTabsHtml(infoTabs);
});
map.addOverlay(marker);
marker.openInfoWindowTabsHtml(infoTabs);
*/
//以下是添加一个地理标识(可以让使用者拖动的,不一定实用)
/*
var center = new GLatLng(23.173987756729552, 113.24978470802307);
var mk1 = new GMarker(center, {draggable: true});
GEvent.addListener(mk1, "dragstart", function() {
map.closeInfoWindow();
});
GEvent.addListener(mk1, "dragend", function() {
mk1.openInfoWindowHtml("Just bouncing along...");
});
map.addOverlay(mk1);
*/
//编码折线。我不是绘测专家,所以这里的含义不太懂,想要了解更多请访问以下网址:
//http://www.codechina.org/doc/google/gmapapi/#Display_Info_Windows_Above_Markers
/*
var polyline = new GPolyline([
new GLatLng(23.1733, 113.2497),
new GLatLng(37.1833, 113.2697),
new GLatLng( 37.2733, 113.2897)
], "#FF0000", 10);
map.addOverlay(polyline);
*/
//如果想要添加动画效果,请看这里吧。
/*
window.setTimeout(function() {
map.panTo(new GLatLng(23.173987756729552, 113.24978470802307));
}, 1000);
*/
}
//在参数中可以设定显示的文字
/*
这里如果要以Tab页签形式显示地图,可以加上。
var infoTabs = [
new GInfoWindowTab("center", "We are here!"),
new GInfoWindowTab("Tab #2", "This is tab #2 content")
];
*/
//参数一是页签名字,参数二是显示的页签内容,内容可以是中文,但是如果你用EditPlus编辑代码,文件必须以UTF-8的格式保存,而不仅仅是在面页上设置chartset="utf-8"。
var infoTabs = [
new GInfoWindowTab("center", "We are here!")
];
//创建地理标识的方法。
function createMarker(point, number) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml("Marker #<b>" + number + "</b>");
});
return marker;
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
<div id="mapsearch">Loading...</div>
</body>
</html>




