Qt Gui 第八章
一、QGradient
该类是渐变画刷相关的类,有三个子类,分别是QConicalGradient、QRadialGradient和QLinearGradient
1、QConicalGradient是圆锥画刷;通过确定中心点,然后以跟初始轴的夹角位置,向两边扩散;x轴是中心点水平向右;angle是相对x轴的位置作为起始点
QConicalGradient(const QPointF ¢er, qreal angle)
QConicalGradient coneGradient(0,0,-90.0); coneGradient.setColorAt(0.0,Qt::darkGray); coneGradient.setColorAt(0.2,niceBlue); coneGradient.setColorAt(0.5,Qt::white); coneGradient.setColorAt(1.0,Qt::darkGray);
是以(0,0)位置为原点,相对x轴-90度,则相当于-Y轴方向为起始点开始渲染颜色;
setColorAt的第一个参数x是指360*x所对应的角度作为起始位置向两边扩散,着指定的颜色;
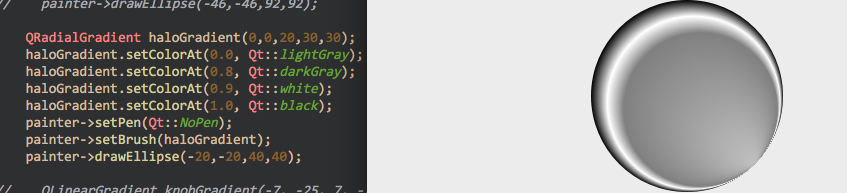
2、QRadialGradient是同心圆画刷;通过指定中心位置,然后指定跟中心点距离,假定全长为1,进行扩散;这个函数有两个中心点;center和focalPoint;center指定了实际的圆心;focalPoint则是指在渲染颜色的时候的圆心;如下两张图所示


QRadialGradient haloGradient(0,0,20,0,0); QRadialGradient haloGradient(0,0,20,30,30);
这里通过修改如上标注的不同参数而产生的结果;虽然第二个把坐标设置成了30,但是因为半径只有20,所以实际是QRadialGradient haloGradient(0,0,20,20,20);
QRadialGradient(const QPointF ¢er, qreal radius, const QPointF &focalPoint)
center跟radius限定了0~1之间要的着色区域;focalPoint则指定了渲染的位置;假设center = (0,0),radius=20,focalPoint=(20,0); 则渲染的时候的每一个点是以(20,0)为圆心,跟以center和radius为圆的圆边的距离进行计算当前要的着色;比如haloGradient.setColorAt(0.9, Qt::white); 则其中一个白色点向左右两边扩散的是在X轴上面;位置是((20+20)*0.9,0); 即:((radius+focalPoint.x)*0.9,0)
3、QLinearGradient是线性画刷;要指定以哪一条线为基准进行从a点到b渲染画刷;如下从start点到finalStop点进行渲染画刷;
QLinearGradient(const QPointF &start, const QPointF &finalStop)
二、世界变换;QTransform
它允许移动、缩放、旋转或者拉伸绘制的项;
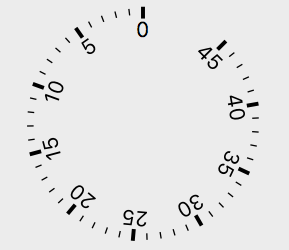
如下则是旋转示例,加粗部分是对应的旋转的用法;
QTransform transform; for (int i = 0; i <= MaxMinutes; ++i) { transform.rotate(-i*DegreesPerMinute); painter->setWorldTransform(transform); if (i%5== 0) { painter->setPen(thickPen); painter->drawLine(0,-41,0,-44); painter->drawText(-15,-41,30,30, Qt::AlignHCenter|Qt::AlignTop, QString::number(i)); } else { painter->setPen(thinPen); painter->drawLine(0,-42,0,-44); } transform.rotate(i*DegreesPerMinute); }
上面代码显示的结果如下截图所示

QPainter里面也包含世界变换里面的简单函数;当只是进行简单旋转获得拉伸等操作的时候,直接使用painter进行操作即可;如下示例所示,也能达到上图的效果;
for (int i = 0; i <= MaxMinutes; ++i) { painter->save(); painter->rotate(-i*DegreesPerMinute); if (i%5== 0) { painter->setPen(thickPen); painter->drawLine(0,-41,0,-44); painter->drawText(-15,-41,30,30, Qt::AlignHCenter|Qt::AlignTop, QString::number(i)); } else { painter->setPen(thinPen); painter->drawLine(0,-42,0,-44); } painter->restore(); }
问题及解决:
1、在mac编译的时候出现错误:Qt: error: symbol(s) not found for architecture x86_64 ;这个是因为函数声明了,但是实现该函数;
2、自己手写diagram的时候发生了一件奇怪的事情:add node的时候,界面上没有显示对应绘制的node图像,但是点击add node的位置的时候,node也是有响应的;所以只是没有在面板上显示出来,其他的都是对的:位置,还有响应函数等;综上分析说明应该是没有加载到视图类里面;原来我在写DiagramWindow的时候忘记将view->setScene(scene);这段话添加进去;
3、当拖动node的时候,线没有跟随移动;当设置断点在itemChange的时候,也没有在移动node的时候触发该函数;通过查找该flag:ItemPositionHasChanged的说明:The item's position has changed. This notification is sent if the ItemSendsGeometryChanges flag is enabled, and after the item's local position, relative to its parent, has changed. The value argument is the new position (the same as pos()), and QGraphicsItem ignores the return value for this notification (i.e., a read-only notification).




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!